注意:文章内容仅用于学习和技术交流,切勿做出违法的事情,如有侵权请联系我删除。
网址(今天的大冤种):aHR0cHM6Ly93d3cuZ205OS5jb20v
一,分析

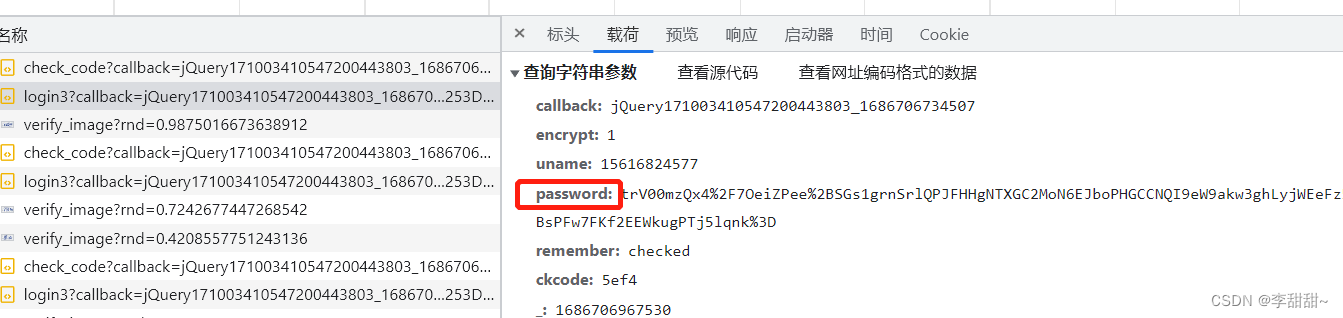
从上面图片可以看到,他的密码是加密了,但是使用xhr断点又没断掉,所以使用事件监听器
二,调试
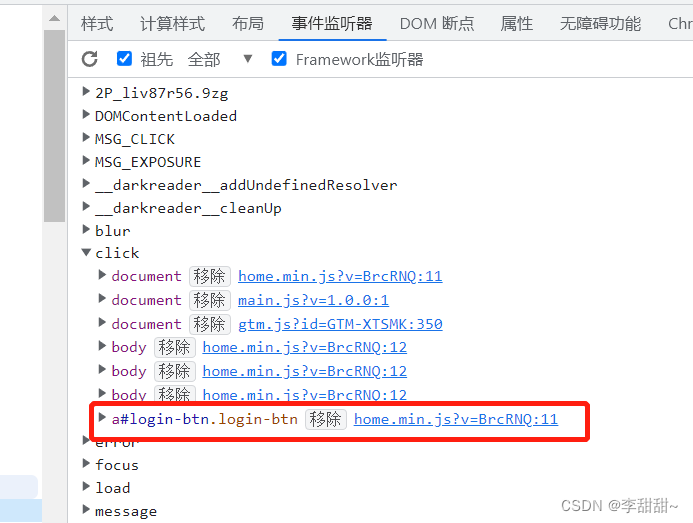
鼠标移到登录位置,可以看到,然后点进去

打上断点

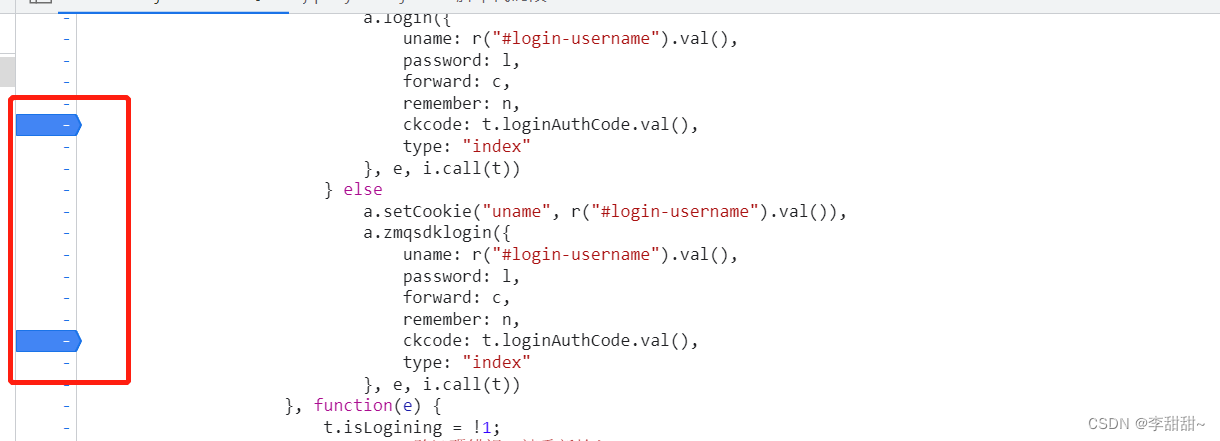
点击调试,下一步,下一步…直到看到这个

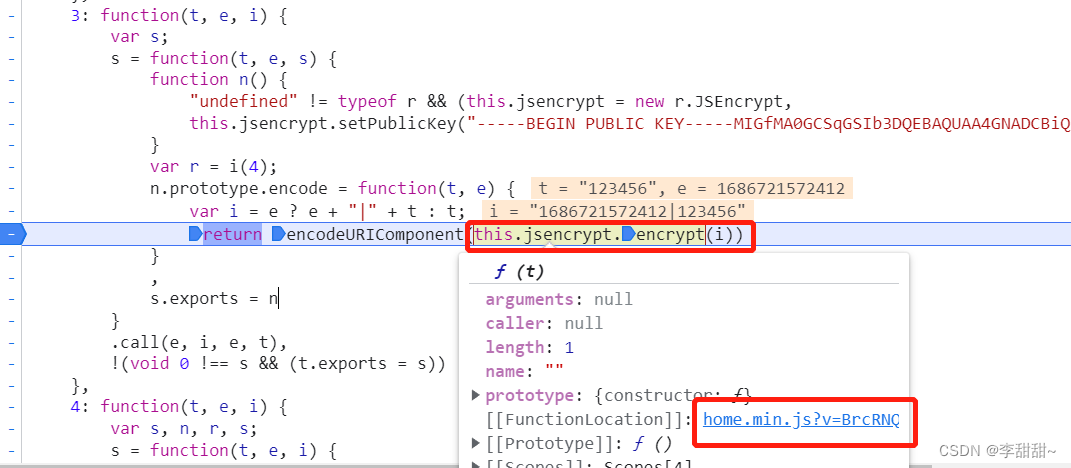
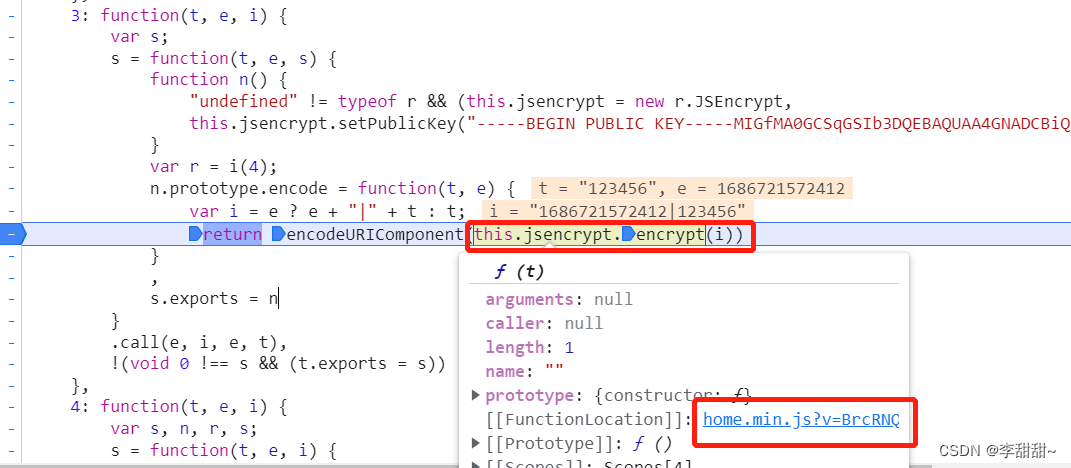
鼠标移上去,然后出现下面框框,点进去

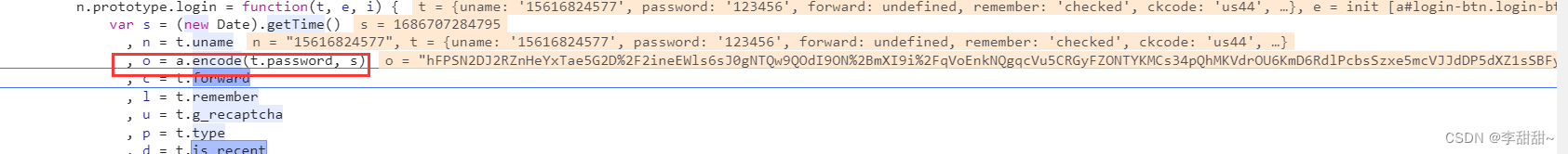
可以看到this.jsencrypt.encrypt()同时注意传入的参数,一个是密码t,一个是时间戳e,然后点进去


三,扣代码
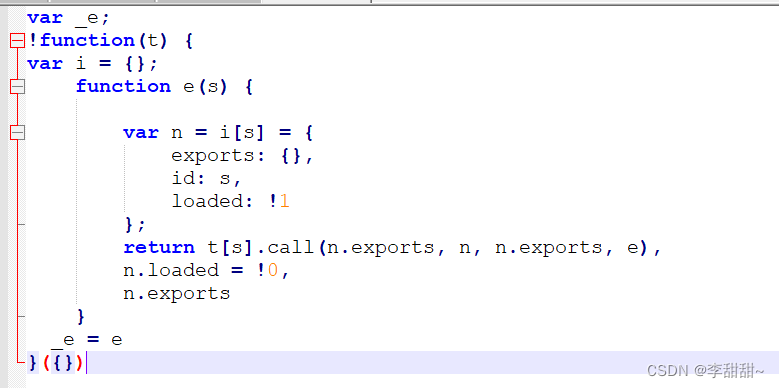
滑到这一页的最顶上,把这一段复制下来,然后修改一下,这是webpack 的加载器


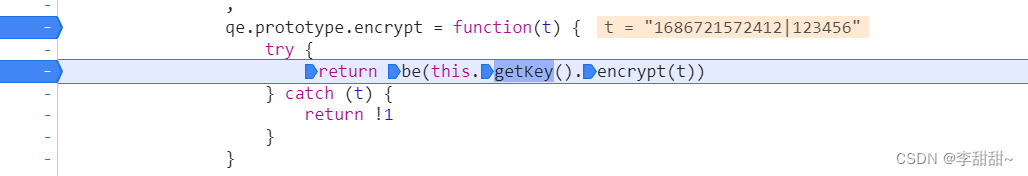
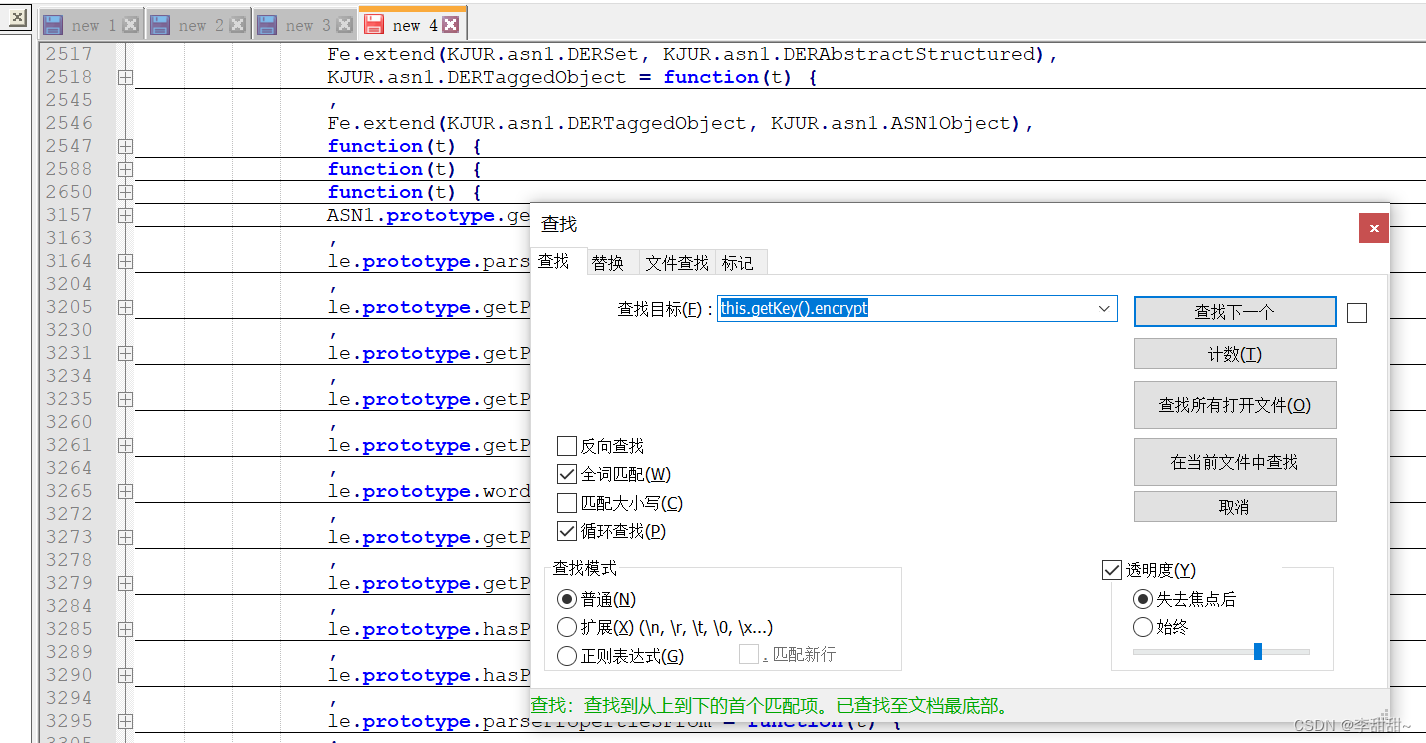
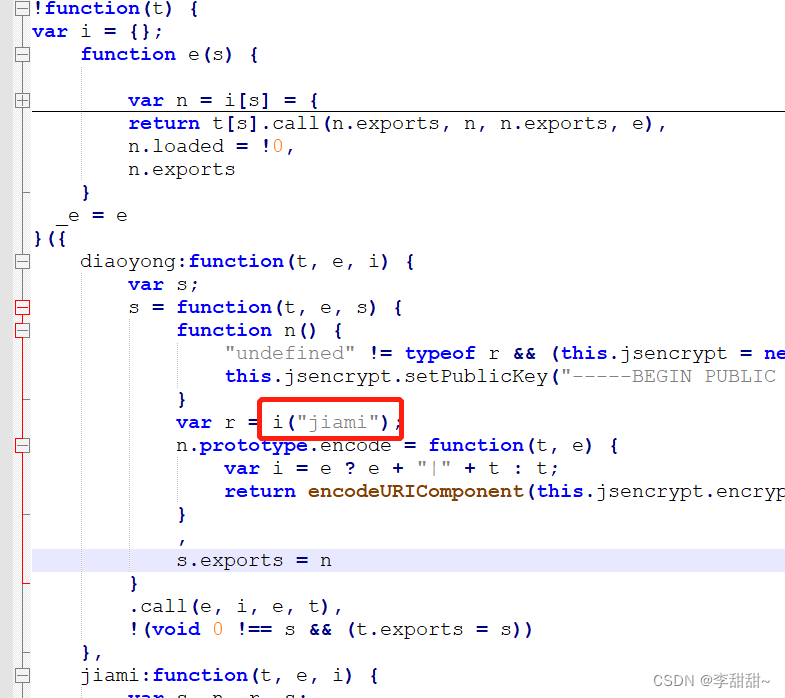
把网页上的一大段代码复制到Notepad++,全部折叠后,搜索this.getKey().encrypt


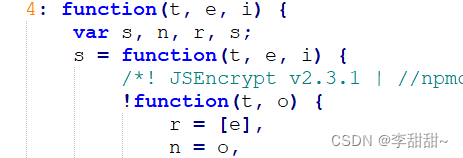
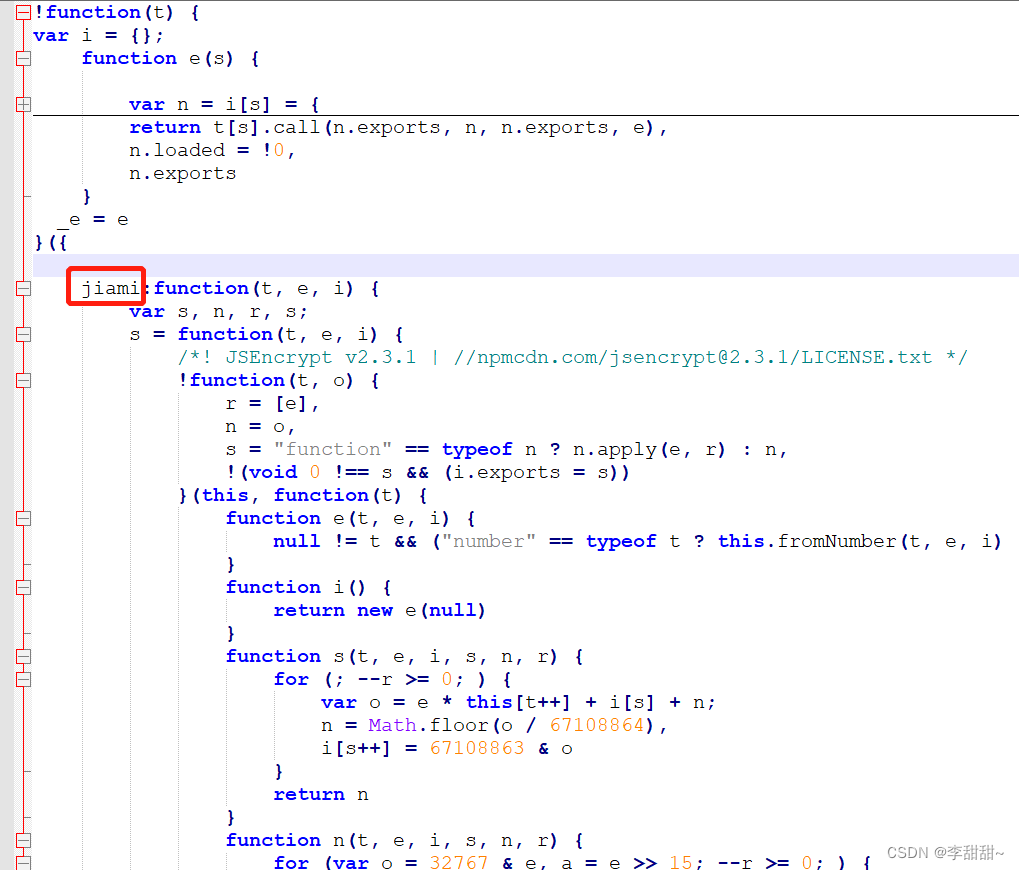
把这部分函数的内容复制下来,复制到我们刚刚的webpack 的加载器,并改个名字为jiami,名字可以自己随便取啦


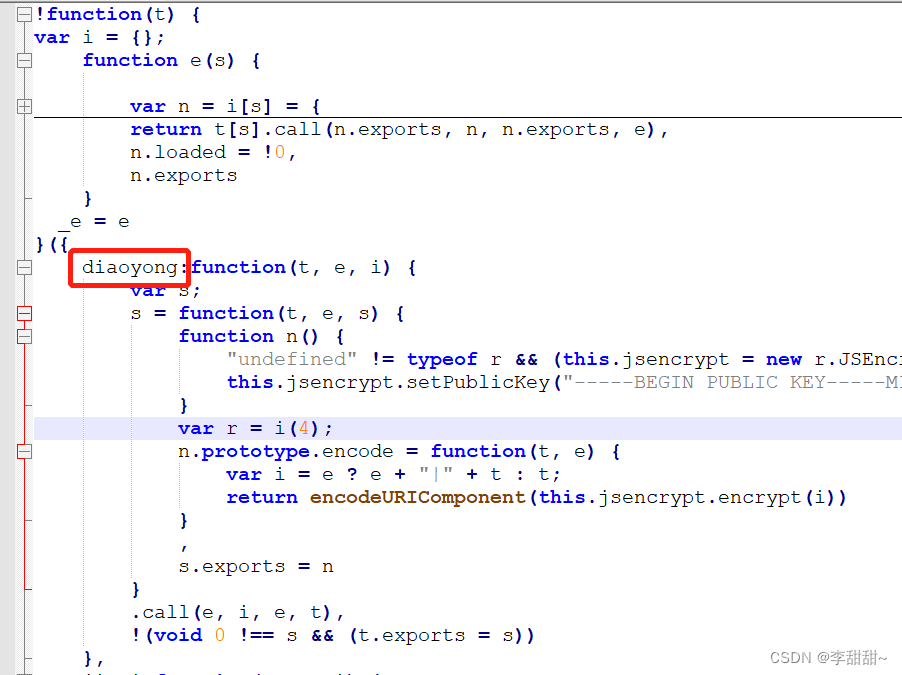
再把这部分复制下来,改为diaoyong,名字可以自己随便取啦


这里需要改一个地方,改为下面那个的函数名,你自己起的什么名字,就改为什么名字

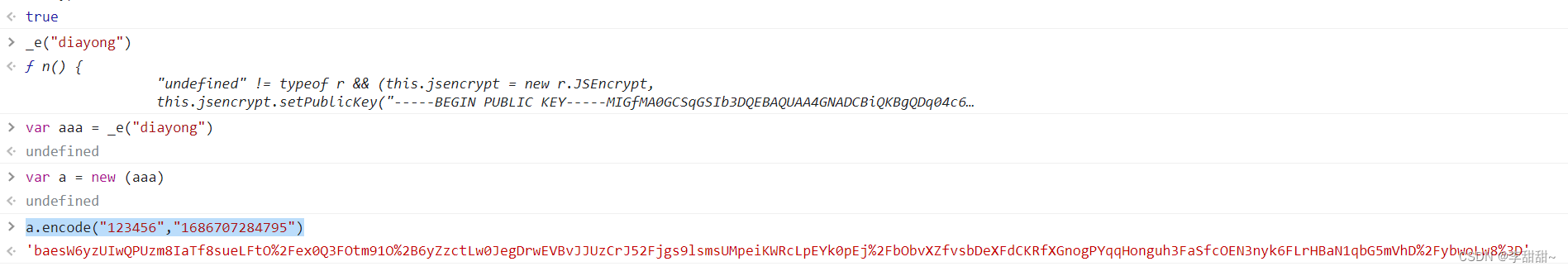
放到浏览器去执行一下,可以看到没有问题,注:我放到Chrome浏览器,它会报Uncaught EvalError: Identifier '_e' cannot be declared with 'var' in current evaluation scope, consider trying 'let' instead,后来放到360就不报了

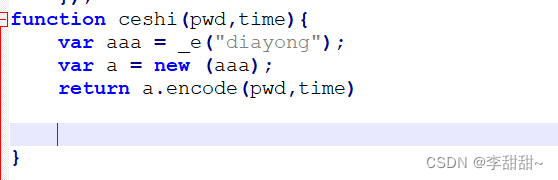
接下来写个函数放到js调试工具调用

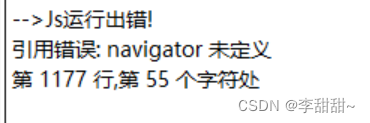
会发现报这些错


补上这些环境,注意这里不写window = {},写了会报引用错误: ASN1 未定义

运行成功























 1583
1583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








