Vue Cli 配置不同环境变量,打包测试环境、打包生产环境等多种环境
需求:
1、需要在三种不同环境下使用不同的变量,如basePath、api等;
2、一种是开发环境、一种是公司测试环境(非单元测试),另外一种是生产环境;
实现:官网地址指导:https://cli.vuejs.org/zh/guide/mode-and-env.html
1、在根目录分别新建 .env.development (开发环境变量)、 .env.test(测试环境变量) 、.env.production(生产环境)

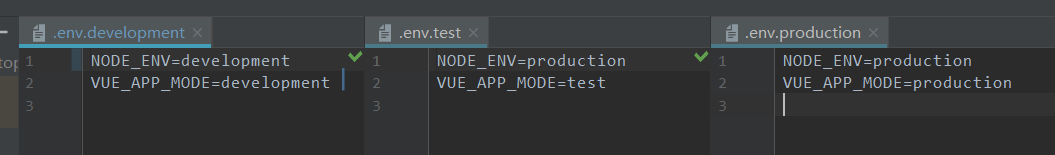
2、在上面的三个文件分别添加不同的环境变量

注:NODE_ENV是运行npm run serve 或 npm run test 或 npm run build时所指定的模式 ,如果不指定则打包回生成很大的文件块
VUE_APP_MODE为自定义环境变量
根据模式配置的的环境变量优先级较高会覆盖原来默认的
3、在package.json配置cli命令

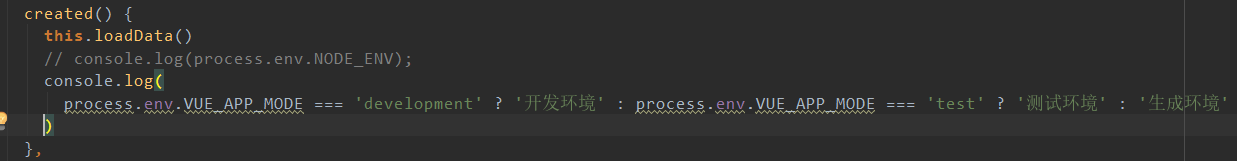
4、在页面中使用环境变量

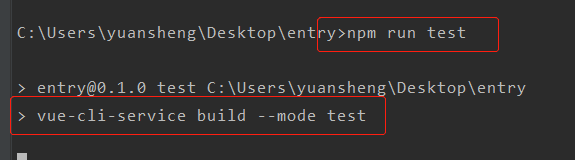
5、执行npm run test

6、把打包的项目放到服务器上查看结果


























 2382
2382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








