项目需求:
在我们的实际项目的开发中,经常会遇到一些可以重复利用的方法和组件,比如:我们在一个项目中可能会经常用到格式化时间的方法。这个时候就需要我们把这个方法封装起来,注册成一个全局的过滤器,在整个项目中都可以使用,这样既可以提高代码的使用效率,也便于我们后期进行管理。
整体的思路(方法论):
1、将我的方法或者组件单独封装起来,放到一个统一的文件夹里。比如:common.
2、封装好了方法用export将方法或者组件导出
3、在入口文件main.js中注册为全局的组件(vue.component)或者过滤器(vue.filter)或者插件 (vue.prototype.$)
一、注册全局过滤器
按照上面的思路一步一步来,这里我们一注册一个格式化金额的全局过滤器为例子
1、src下新建一个commonjs的文件夹并且新建FormatMoney.js文件
2、在新建的js文件里封装好我们的过滤金额的方法:把金额取整并且在后面加上“元”。记得将方法export导出来
var FormatMoney = function (string) {
var a = Number(string).toFixed(0) + '元'
return a
}
export default FormatMoney
3、在入口文件main.js文件中注册为全局过滤器
import Vue from 'vue'
import App from './App'
import router from './router'
// 引入金额过滤器
import FormatMoney from './commonjs/FormatMoney'
// 注册为全局过滤器
Vue.filter('FormatMoney', FormatMoney)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
axios,
components: { App },
template: '<App/>'
})
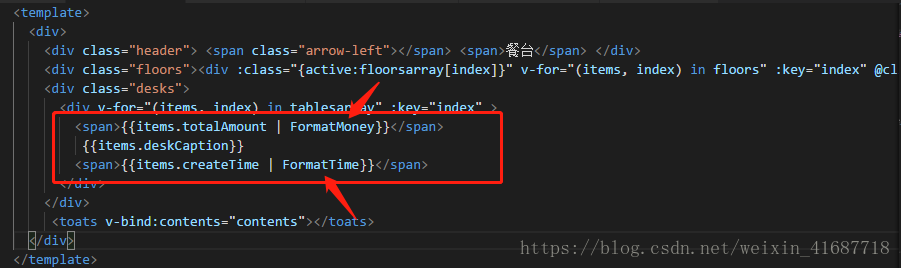
4、这样就大功告成了,在项目中所以组件中我们就可以使用我们定义好的全局过滤器了
二、注册全局组件
方法和注册全局过滤器一样,我们来注册一个全局提示的吐司toast组件
1、新建公共文件toasts.js,并且封装好组件,用export导出文件
<template>
<div>
<div class="toats1">{{contents}}</div>
</div>
</template>
<script>
export default {
name: 'Toats',
data () {
return {
}
},
props: ['contents']
}
</script>
<style scoped>
.toats1{
width:60%;
height:80px;
background-color: rgb(0, 0, 0);
text-align: center;
color: white;
line-height: 80px;
margin: 0 auto;
border-radius: 5px;
box-shadow: 1px 1px 8px #000
}
</style>
2、在main.js文件中导入我们封装好的组件,并且用vue.component注册为全局组件
import Vue from 'vue'
import App from './App'
import router from './router'
// 引入金额过滤器
import FormatMoney from './commonjs/FormatMoney'
// 引入全局组件
import toats from './cmcomponents/toats'
// 注册为全局过滤器
Vue.filter('FormatMoney', FormatMoney)
// 注册为全局组件
Vue.component('toats', toats)
Vue.config.productionTip = false
3、这样我们在项目的其他任意组件里也能使用我们定义的公共组件了
使用的效果是这个样子的:
注意事项:
注册公共组件涉及到 使用props、$emit、bus组件的传值的问题,这个我后续再找时间整理一个文案出来。
最后:
关于注册全局公共插件我的上一片文章以注册全局axios插件为例子,给出了详细的说明,大家如果感兴趣可以参考一下。
vue.js中使用axios数据请求遇到的问题这篇文章帮你妥妥的解决


























 1010
1010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








