官方文档设置调试模式
社区文档端口映射问题
一、首先在ets文件中开启web调试开关
// xxx.ets
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController();
aboutToAppear() {
// 配置Web开启调试模式
web_webview.WebviewController.setWebDebuggingAccess(true);
}
build() {
Column() {
Web({ src: 'www.example.com', controller: this.controller })
}
}
}二、module.json5文件中增加权限
"requestPermissions":[
{
"name" : "ohos.permission.INTERNET"
}
]三、查看应用进程号:
方式一:
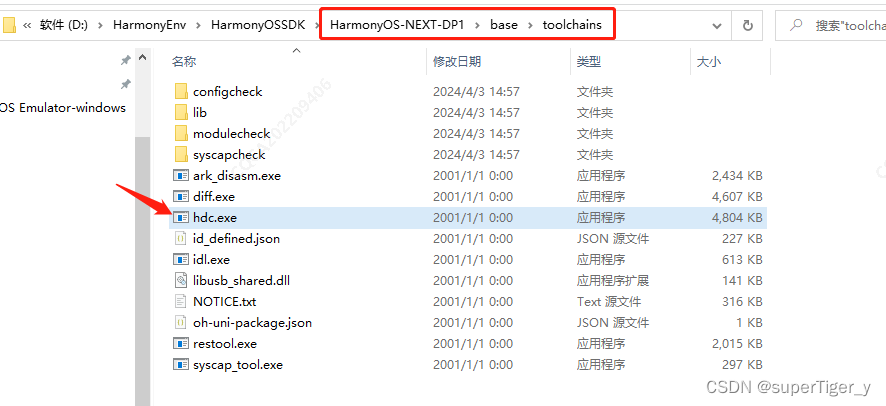
1:进入到SDK安装目录下
例如:D:\HarmonyEnv\HarmonyOSSDK\HarmonyOS-NEXT-DP1\base\toolchains

2:打开powershell ("xxxx"为应用名称)
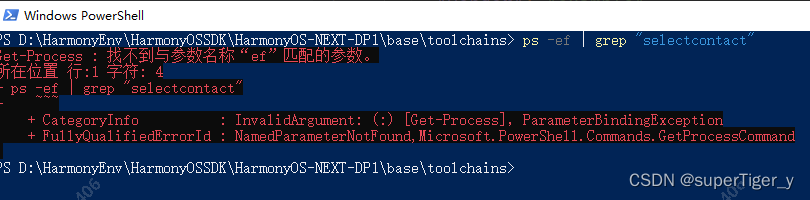
这里主要是找到进程号。。。


报错了,也没有去找原因了。。。
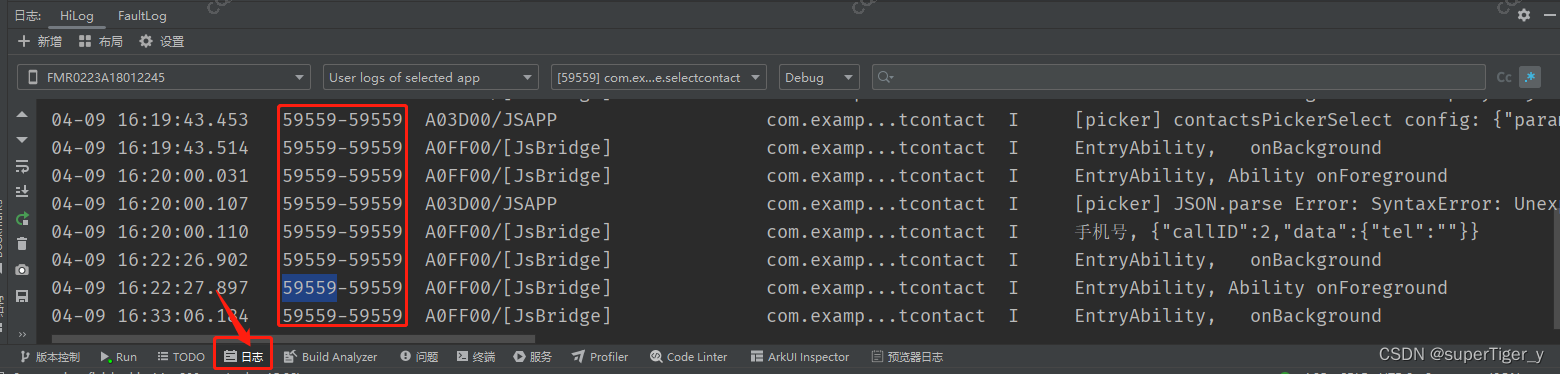
方式二:在编辑器中查看
记得筛选成运行设备的日志

四:端口映射
SDK目录下shell命令运行如下命令:
.\hdc fport tcp:8888 localabstract:webview_devtools_remote_59559注意:
59559是应用运行的端口
8888是映射的目标端口
当显示
Forwardport result:OK说明成功了。
五:Chrome打开网址:chrome://inspect/#devices
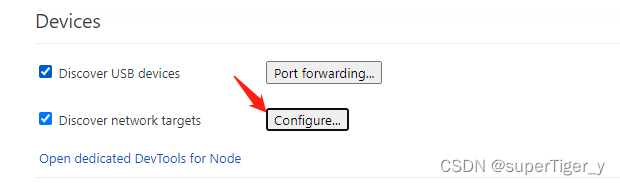
六:打开按钮"Configure..."

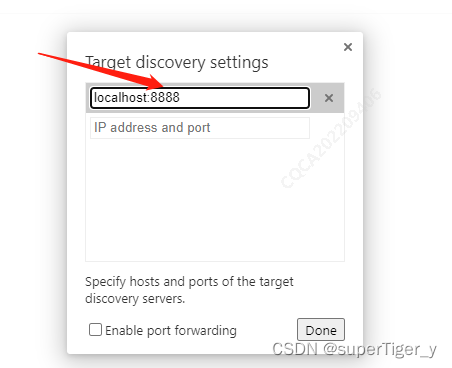
七:修改监听的端口号

八:静静等待

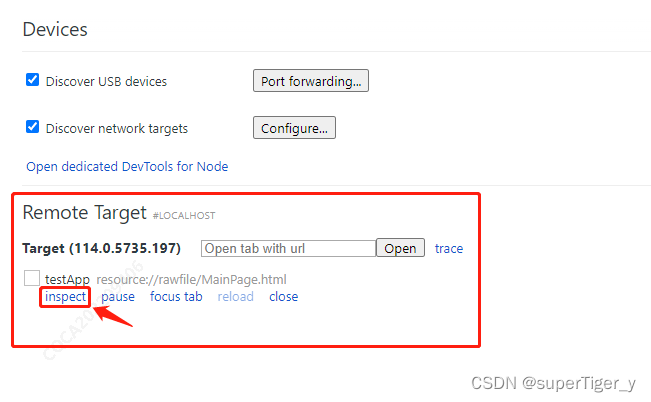
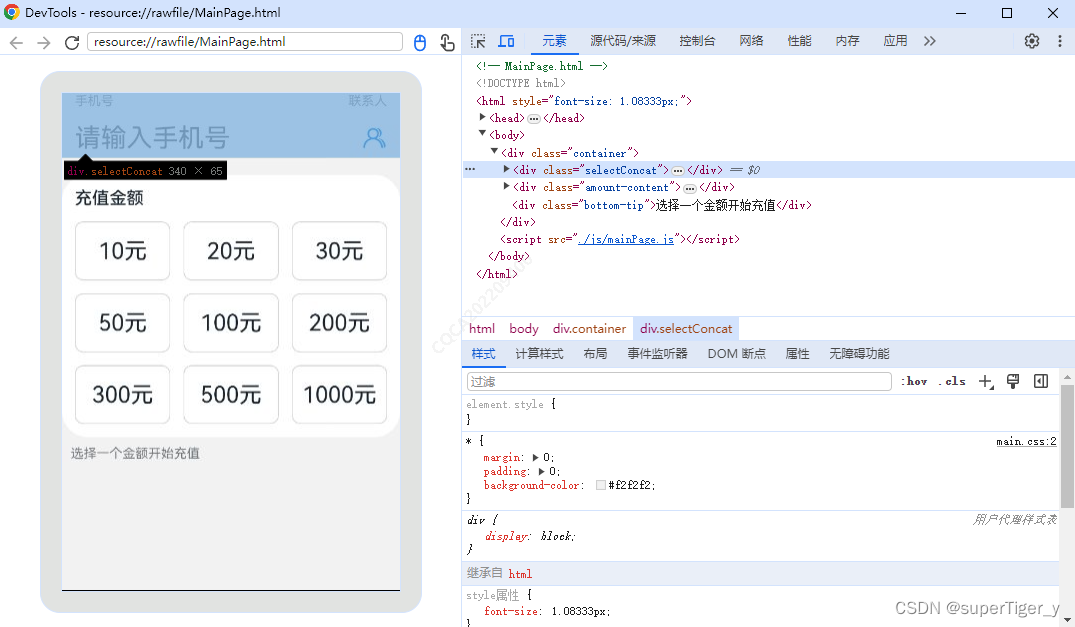
九:出现"inspect"你就成功了!!!
























 629
629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










