1、文本对齐

layout_constraintBaseline_toBaselineOf
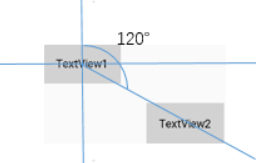
2、角度定位

app:layout_constraintCircle="@+id/id_tv_1" //圆心
app:layout_constraintCircleAngle="120" //角度
app:layout_constraintCircleRadius="150dp" //距离
3、goneMargin
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/id_tv_1"
.../>
<TextView
android:id="@+id/id_tv_2"
...
app:layout_constraintLeft_toRightOf="@+id/id_tv_1"
app:layout_goneMarginLeft="10dp"
/>
</android.support.constraint.ConstraintLayout>
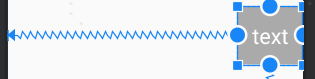
效果如下,TextView2在TextView1的右边,没有边距

将TextView1设置为gone后,TextView2距离左边10dp

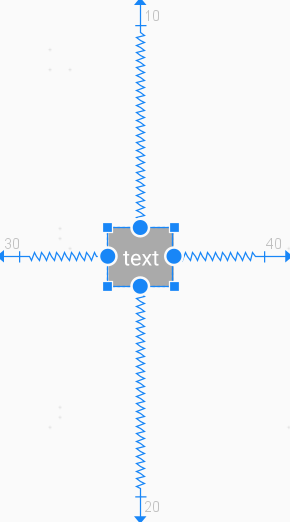
4、偏移
1)方式一 :margin

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_marginLeft="30dp"
android:layout_marginTop="10dp"
android:layout_marginRight="40dp"
android:layout_marginBottom="20dp"
...
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
2)方式二:bais

<TextView
...
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintHorizontal_bias="0"/>

<TextView
...
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintHorizontal_bias="0.5"/>

<TextView
...
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintHorizontal_bias="1"/>
5、尺寸约束
1)方式一
当控件的高度或宽度为wrap_content时,可以使用下列属性来控制最大、最小的高度或宽度:
minWidth //最小的宽度
minHeight //最小的高度
maxWidth //最大的宽度
maxHeight //最大的高度
2)方式二: 0dp
官方不推荐在ConstraintLayout中使用match_parent

<TextView
android:layout_width="0dp"
android:layout_marginLeft="80dp"
android:layout_marginRight="100dp"
...
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
3)方式三:高宽比
当宽或高至少有一个尺寸被设置为0dp时,可以通过属性layout_constraintDimensionRatio设置宽高比

<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintDimensionRatio="1:2"
...
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
layout_constraintDimensionRatio="H,2:3" //高:宽=2:3
layout_constraintDimensionRatio="W,2:3" //宽:高=2:3
6、链
1)普通链
两个或以上控件通过下图的方式约束在一起,就可以认为是他们是一条链(图为横向的链,纵向同理)

<TextView
android:id="@+id/id_tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/id_tv_2" />
<TextView
android:id="@+id/id_tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@+id/id_tv_1"
app:layout_constraintRight_toLeftOf="@+id/id_tv_3"
app:layout_constraintRight_toRightOf="parent" />
<TextView
android:id="@+id/id_tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@+id/id_tv_2"
app:layout_constraintRight_toRightOf="parent" />
一条链的第一个控件是这条链的链头,可以在链头中设置 chainStyle来改变整条链的样式
layout_constraintHorizontal_chainStyle
layout_constraintVertical_chainStyle

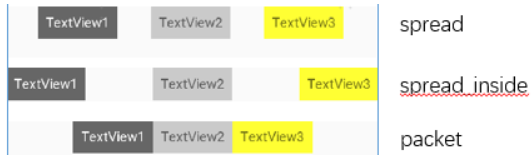
| spread | 展开元素 (默认) |
|---|---|
| spread_inside | 展开元素,但链的两端贴近parent |
| packet | 链的元素将被打包在一起 |
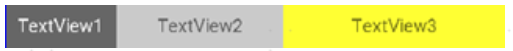
2)权重链
layout_width="0dp"搭配横向权重layout_constraintHorizontal_weight

<TextView
android:id="@+id/id_tv_1"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/id_tv_2"
app:layout_constraintHorizontal_weight="2" />
<TextView
android:id="@+id/id_tv_2"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@+id/id_tv_1"
app:layout_constraintRight_toLeftOf="@+id/id_tv_3"
app:layout_constraintHorizontal_weight="3" />
<TextView
android:id="@+id/id_tv_3"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@+id/id_tv_2"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintHorizontal_weight="4" />
7、控件
1)Barrier
2)Group
3)Guideline
4)Placeholder
























 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










