文章目录

v-model大家一看到,都以为这是收集表单数据。
v-model可以实现组件之间的通信,场景:父子组件的数据同步;
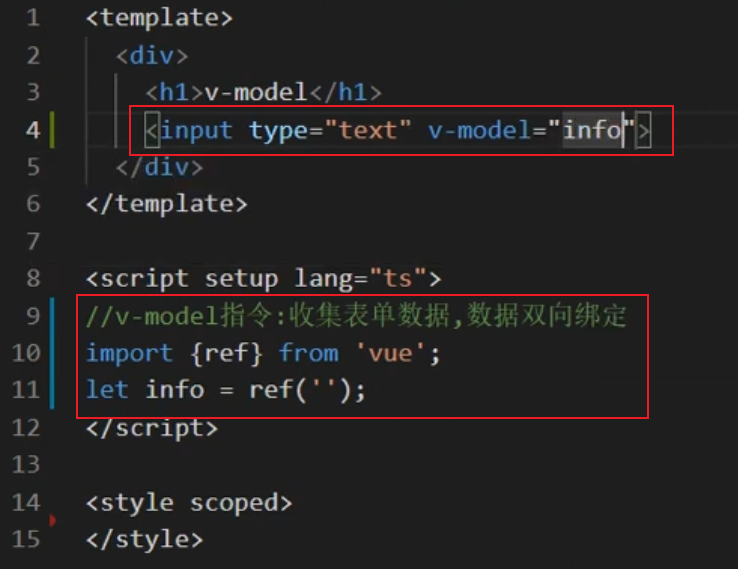
v-model:收集表单数据,实现数据双向绑定


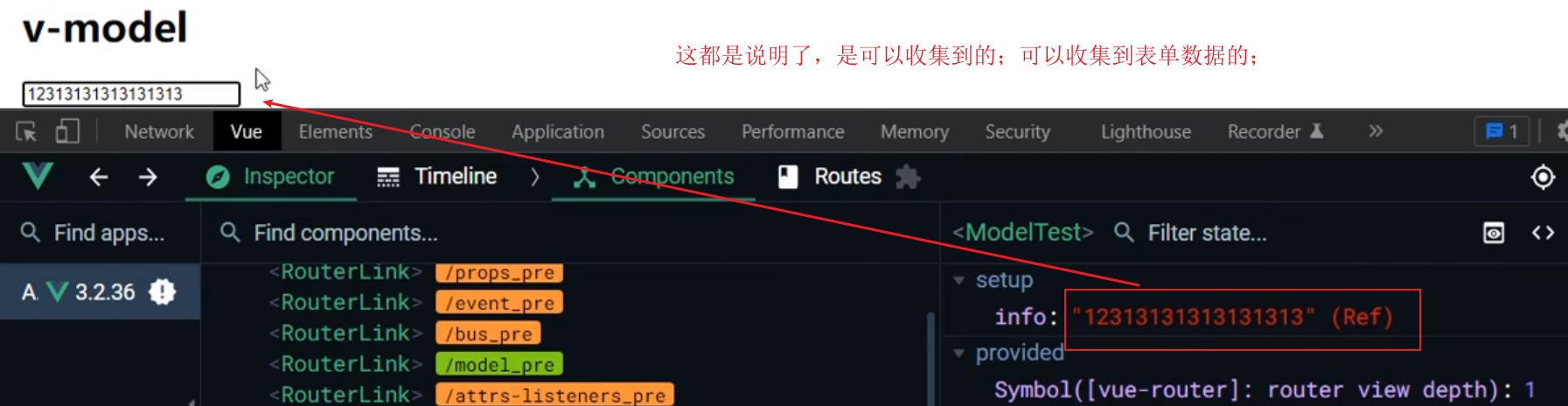
以上是使用v-model收集表单数据的做法;
不用v-model的父子组件数据同步
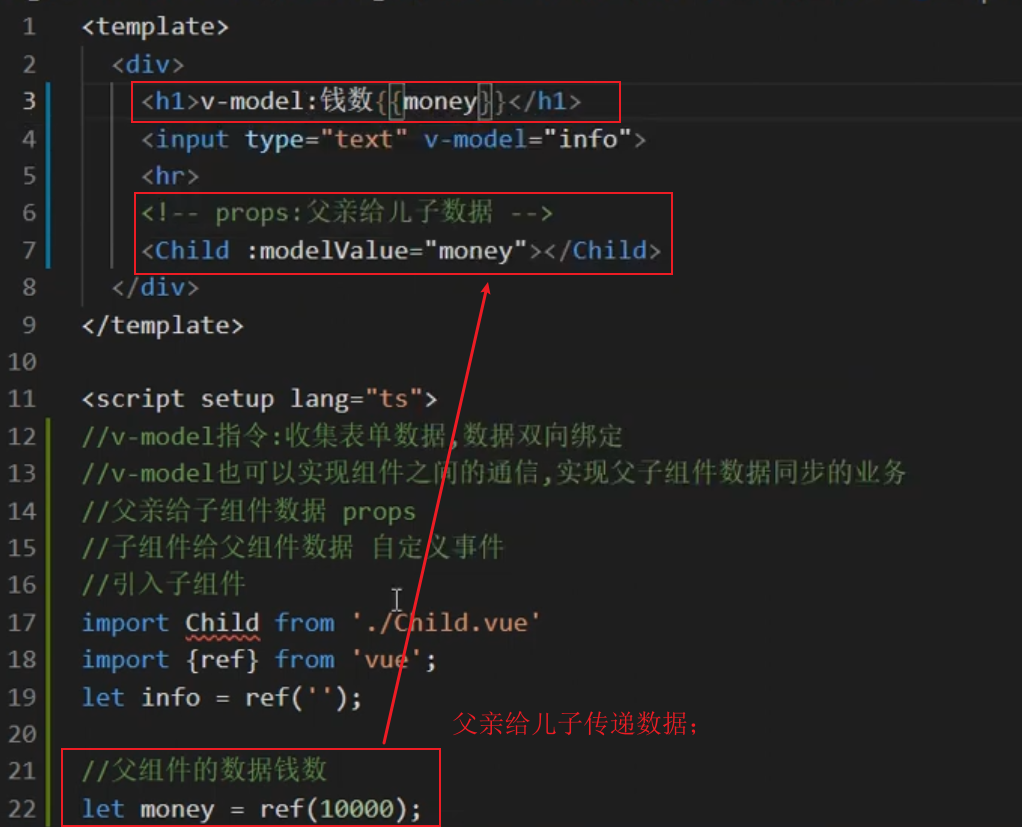
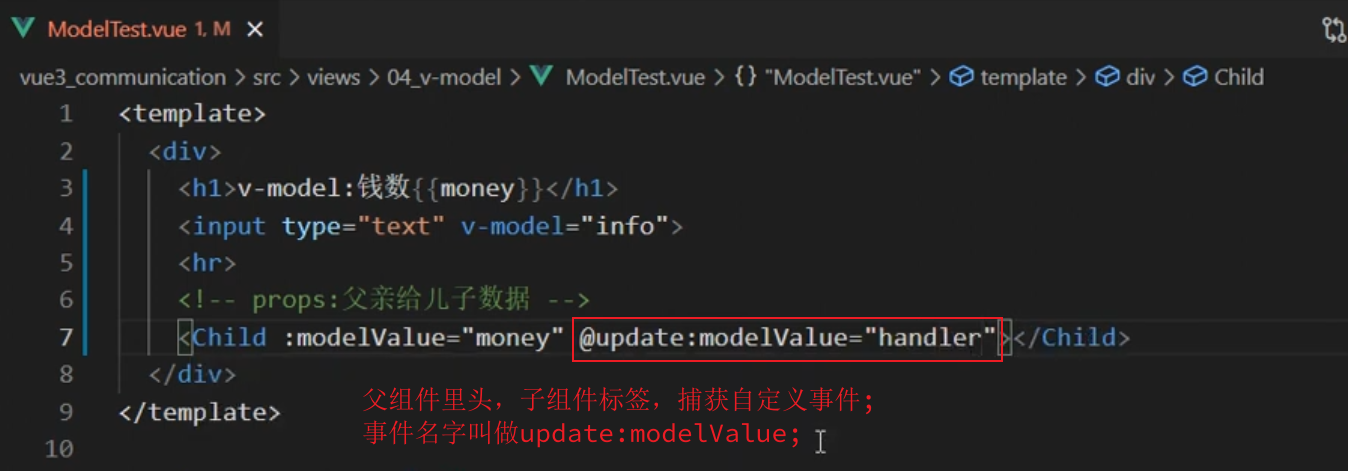
父亲给儿子数据,使用props;
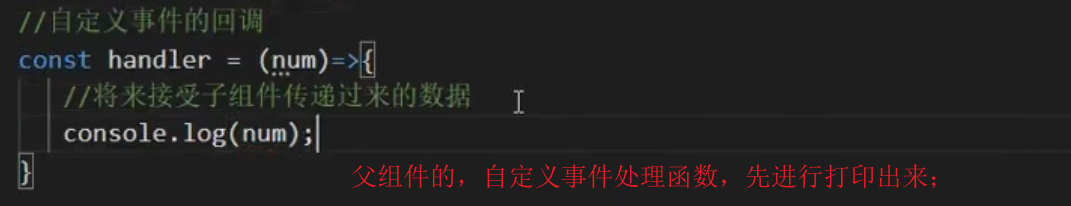
儿子给父亲数据,使用自定义事件;

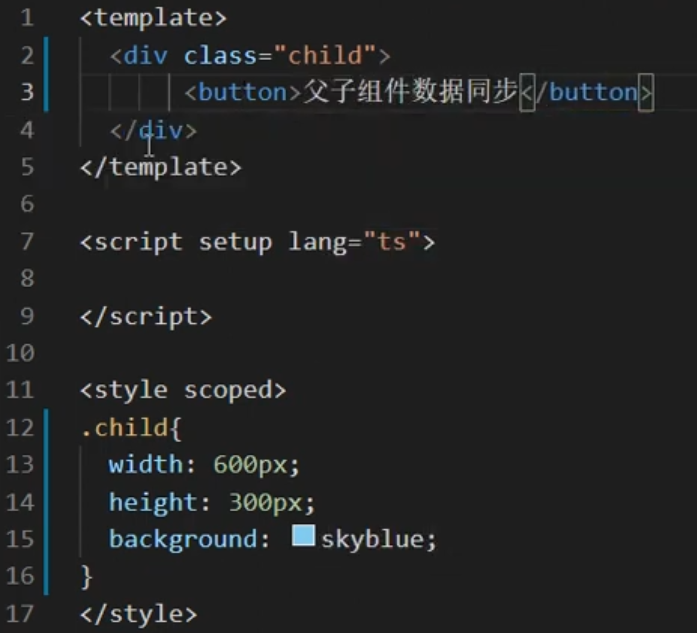
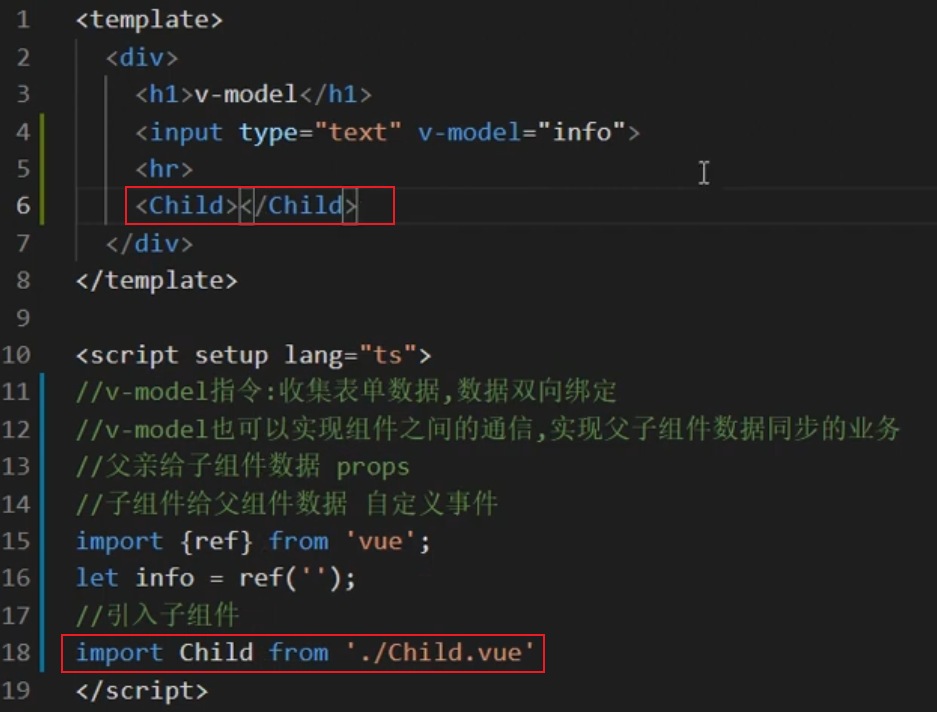
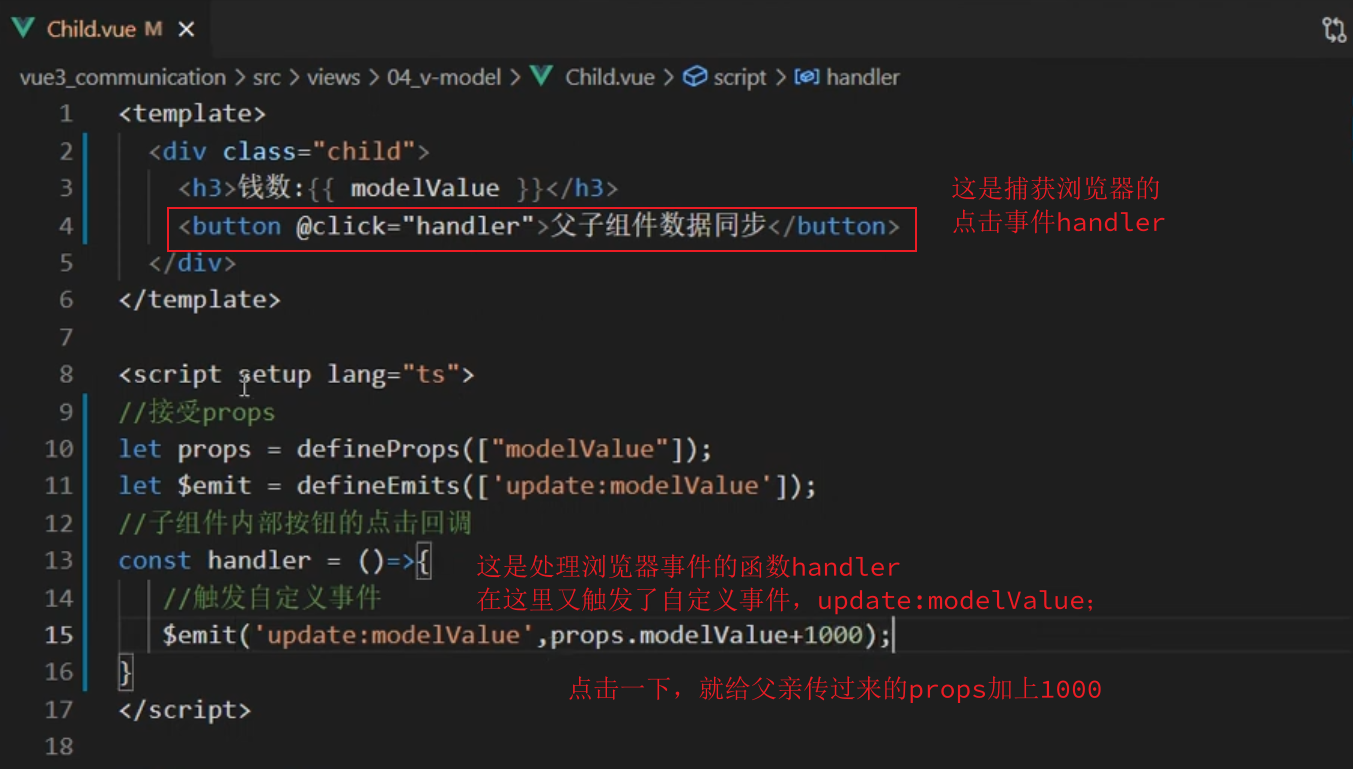
定义子组件;


在父组件当中引入子组件;



从父亲给儿子,传递数据;




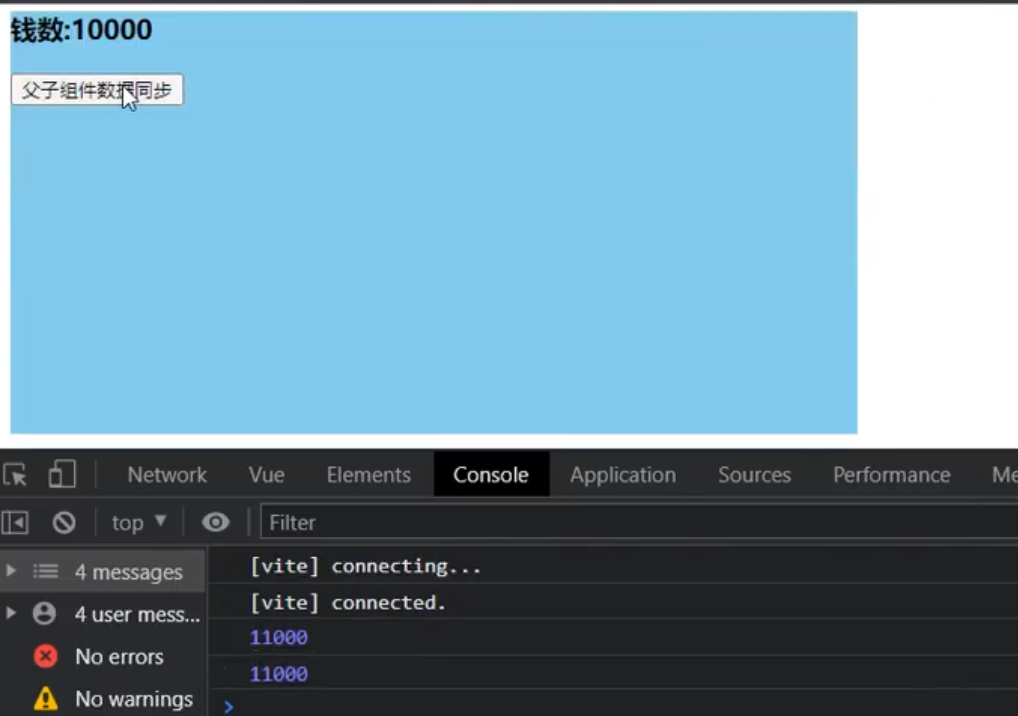
看控制台,这说明自定义事件,父亲是可以接收到的;


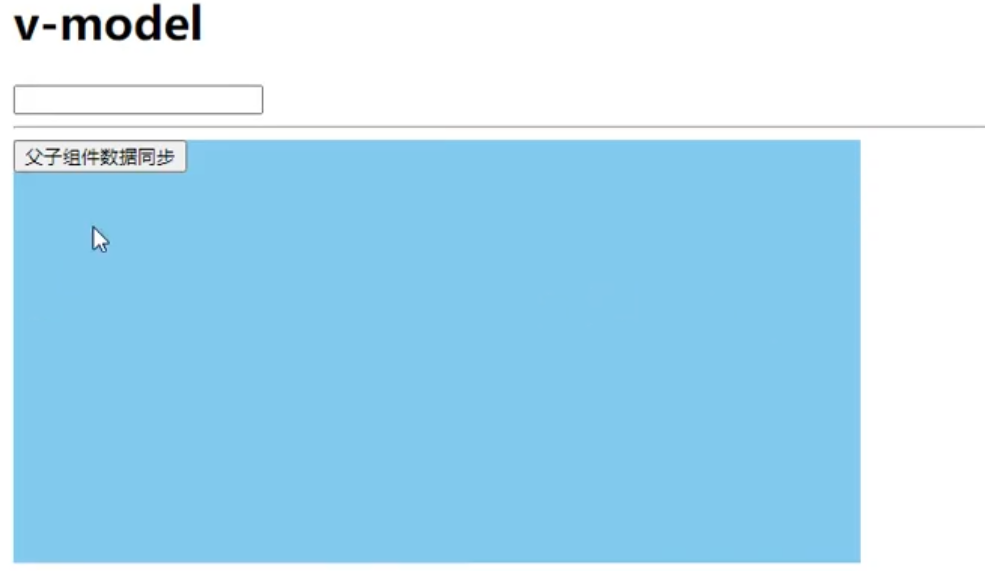
这样就实现了父子组件的数据同步;
总结父子组件数据同步
- 父亲有个数据money(这就是响应式数据;)
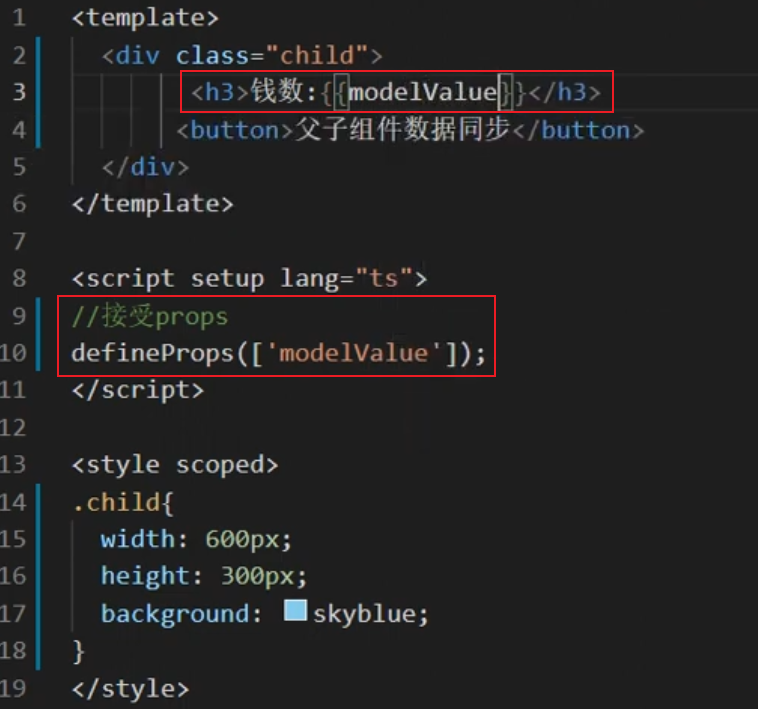
- 父亲通过props将money传递给了儿子,儿子通过defineProps接收这个数据,并且渲染在页面上;
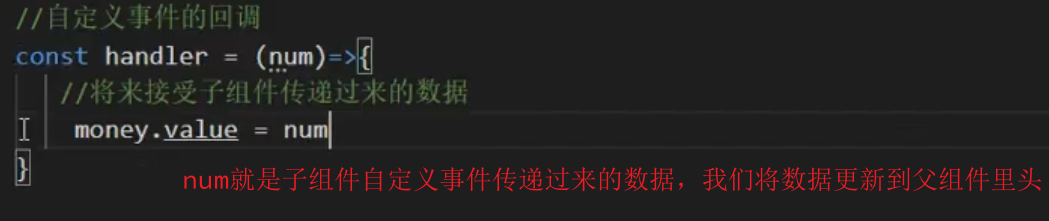
- 儿子上面有一个按钮,点击按钮就出发了自定义事件,自定义事件将props传递的数据更新,并且传递给父亲
- 父亲通过捕获自定义事件,接收儿子传递的更新后的数据,然后更新money。
利用props和自定义事件实现父子组件数据同步;
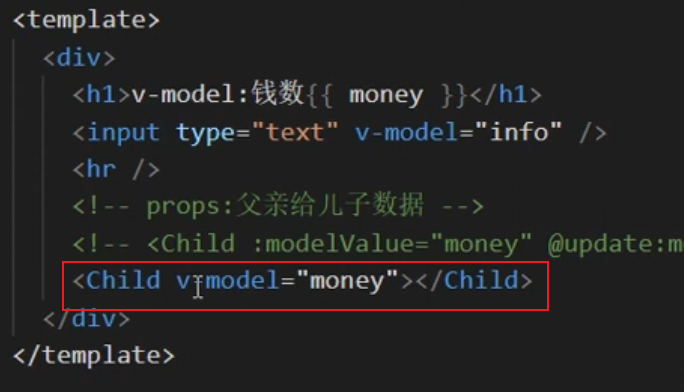
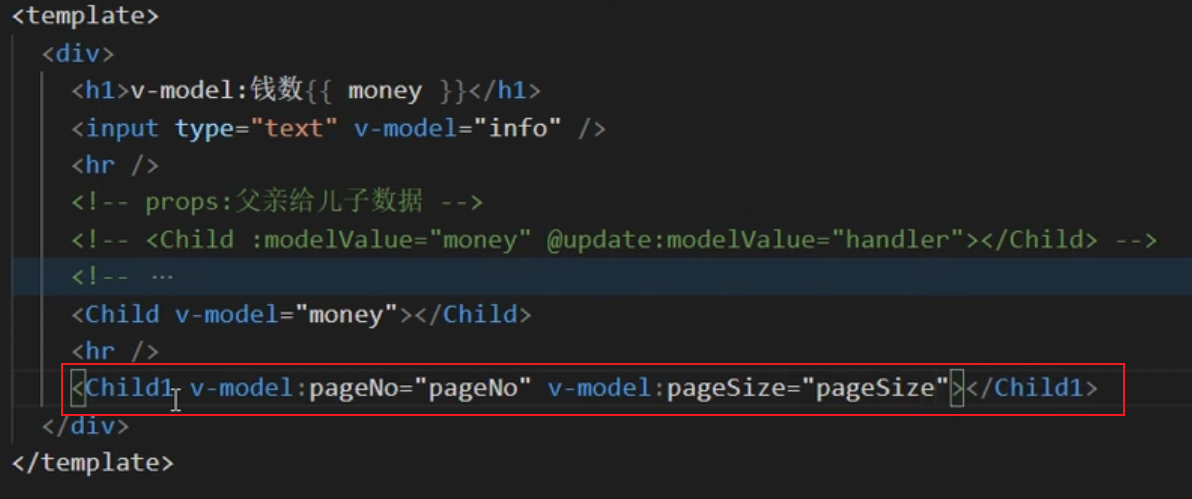
v-model: 父子组件数据同步

这就是特别简单了。
解释v-model父子组件同步

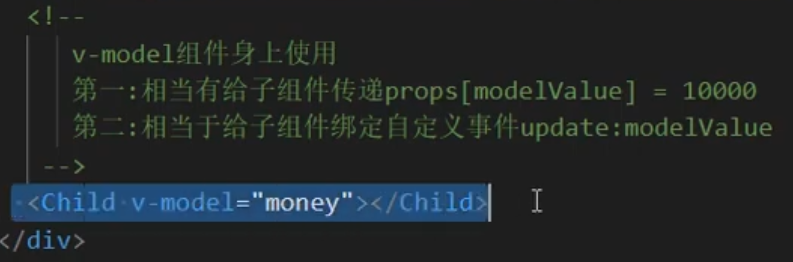
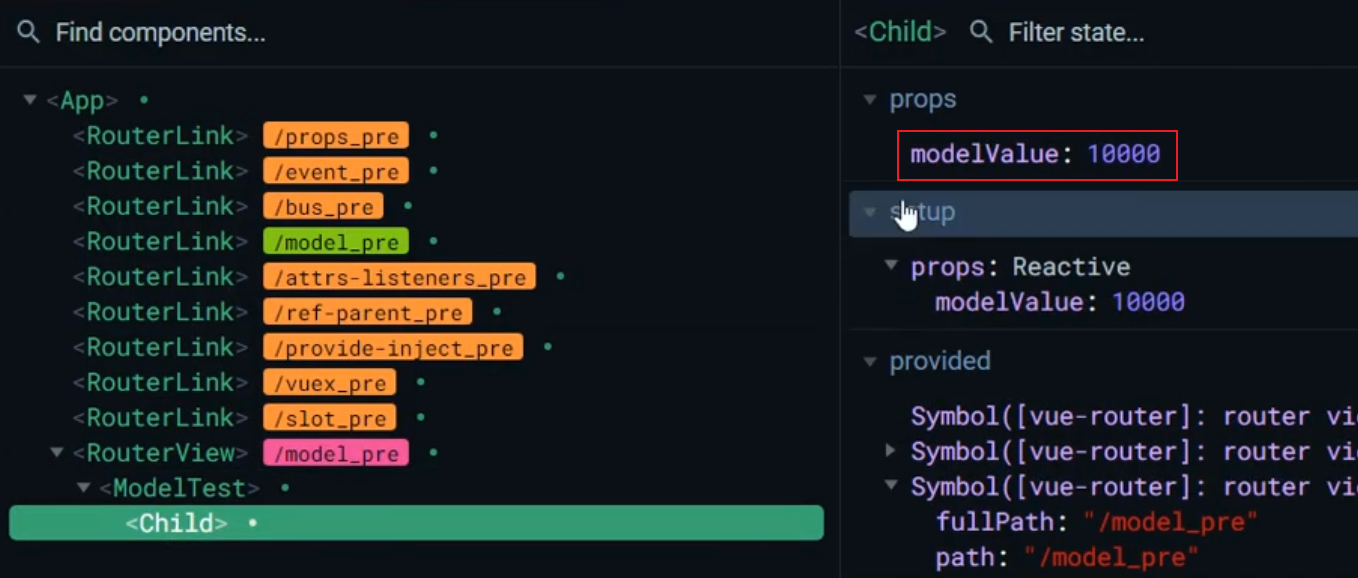
v-model在组件身上使用,
相当于给子组件传递了一个props,名字就是叫做props[modelValue]

同时,相当于给子组件绑定了一个自定义事件,名字就是叫做update:modelValue;
vue2当中v-model绑定的props是value,绑定的事件是input;
vue3给vue2做了一点变化;
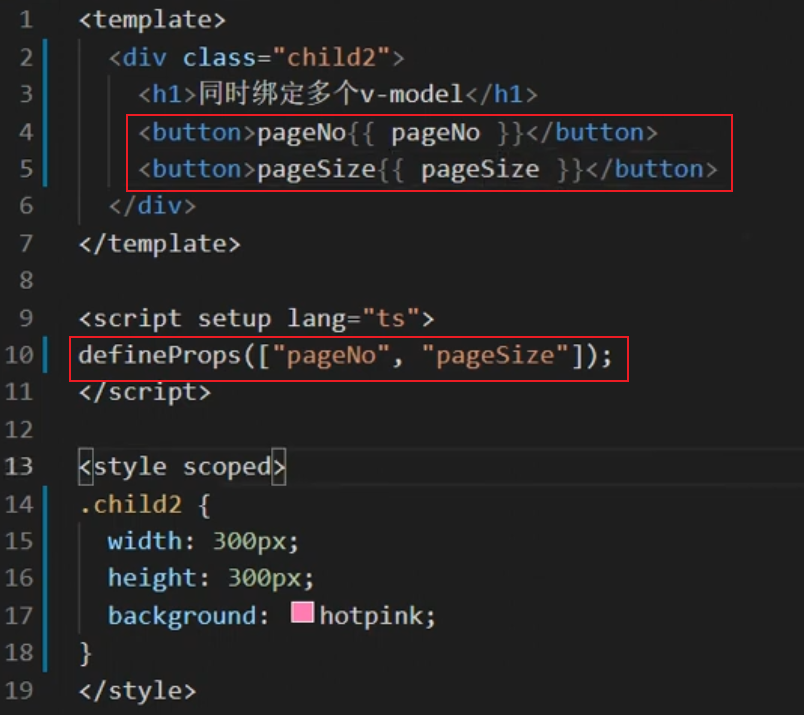
子组件身上可以绑定多个v-model




vue3当中是可以子组件绑定多个,v-model的。
vue2当中是做不到这一点的;
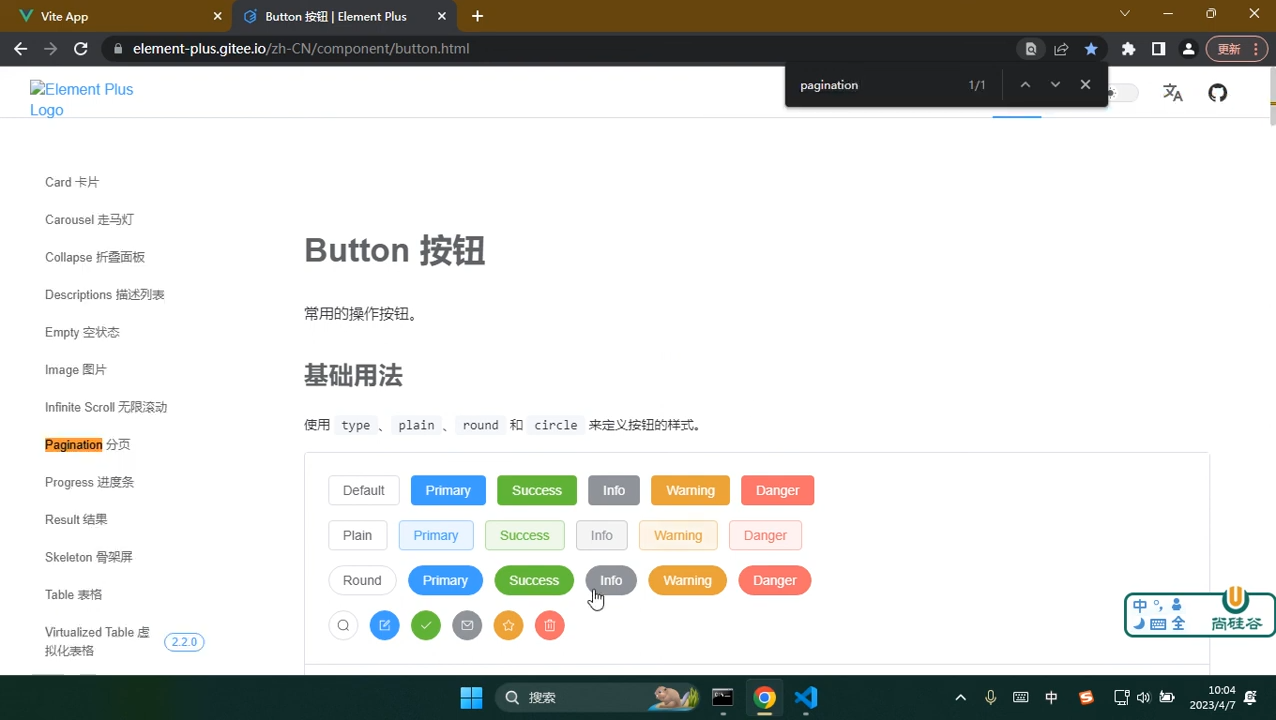
这种语法有什么用
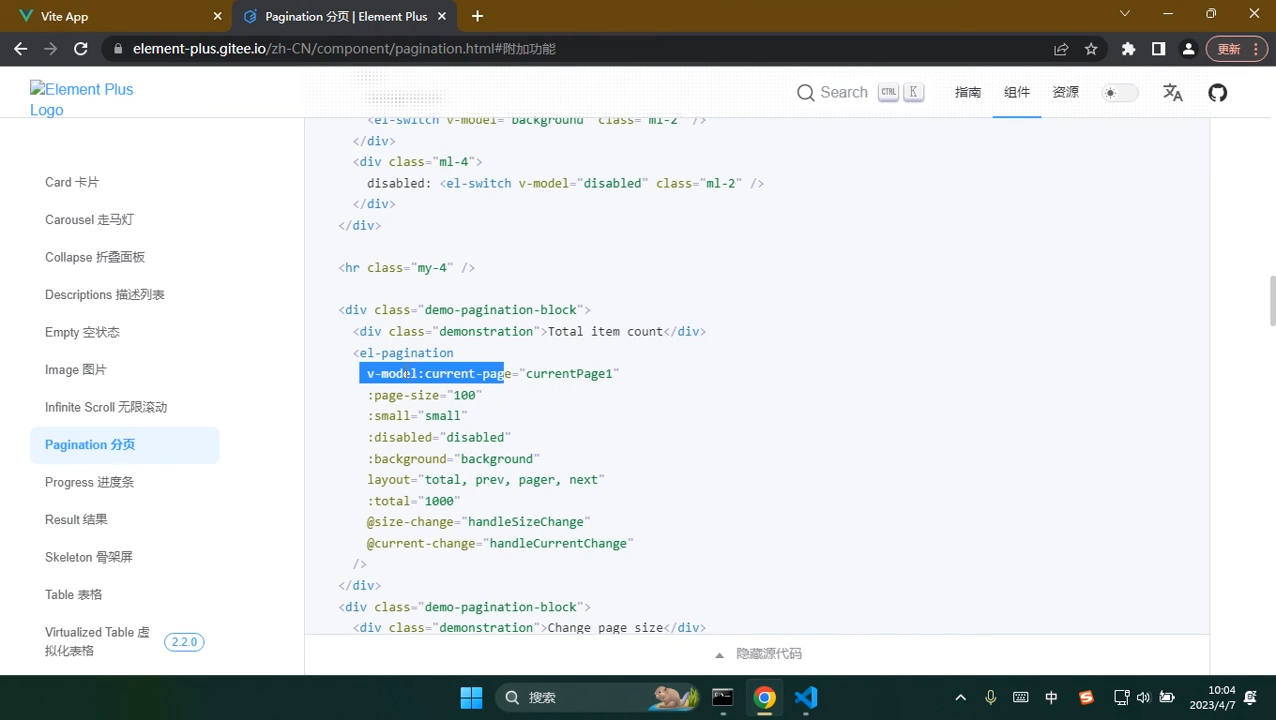
element-plus这种ui组件库,这里面就用到了这种v-model语法。


相当于给子组件传递了props叫做currrent-page;
相当于给子组件绑定了自定义事件update:current-page;






















 438
438

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








