了解uniapp之前,先了解下小程序;

微信开发者工具



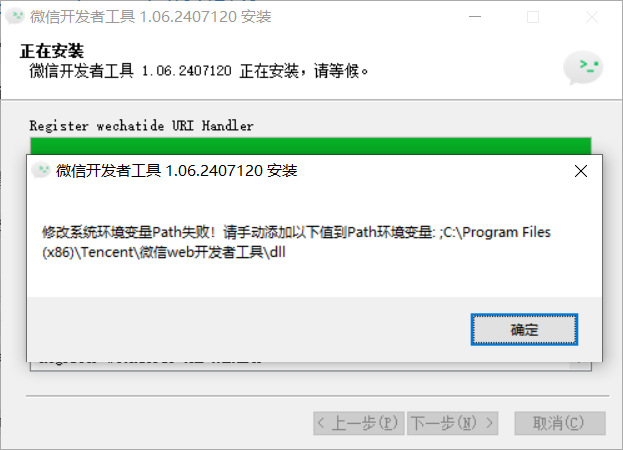
我的下载



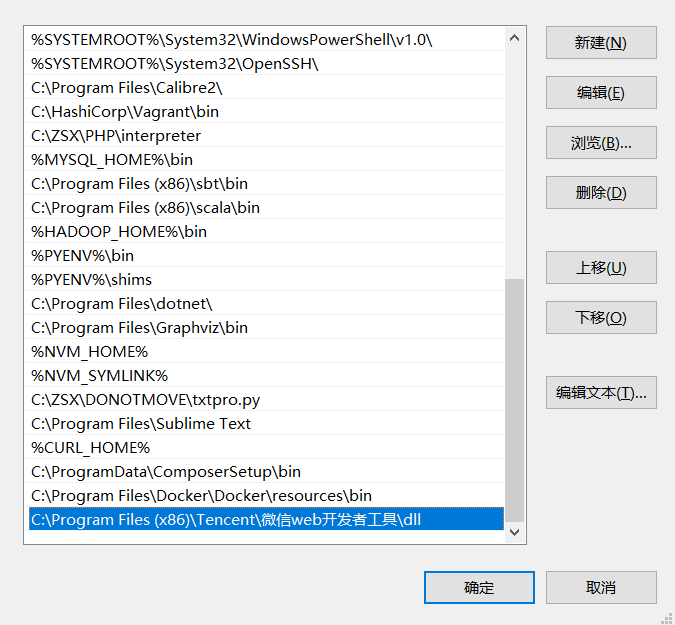
C:\Program Files (x86)\Tencent\微信web开发者工具\dll



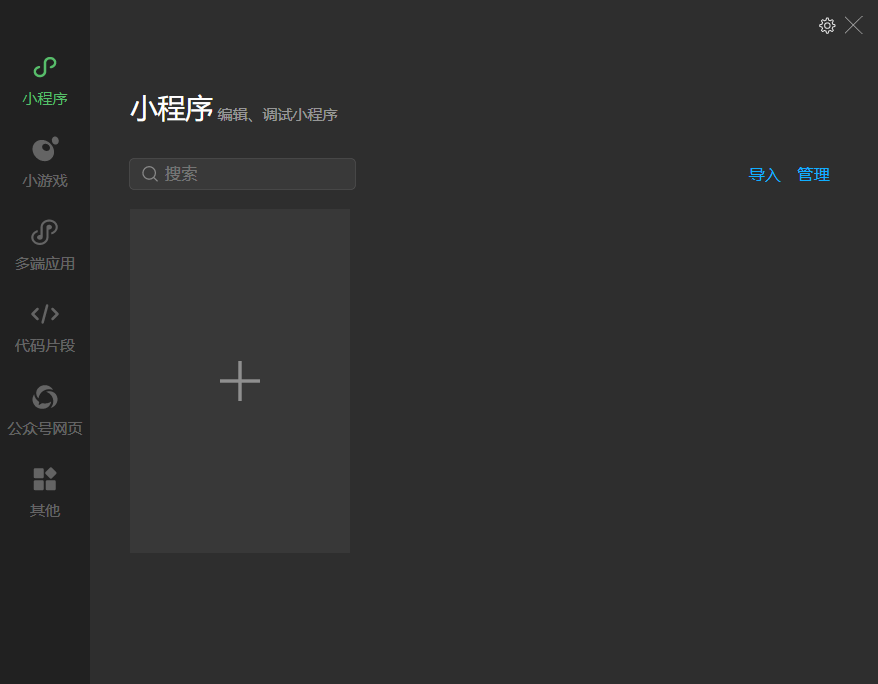
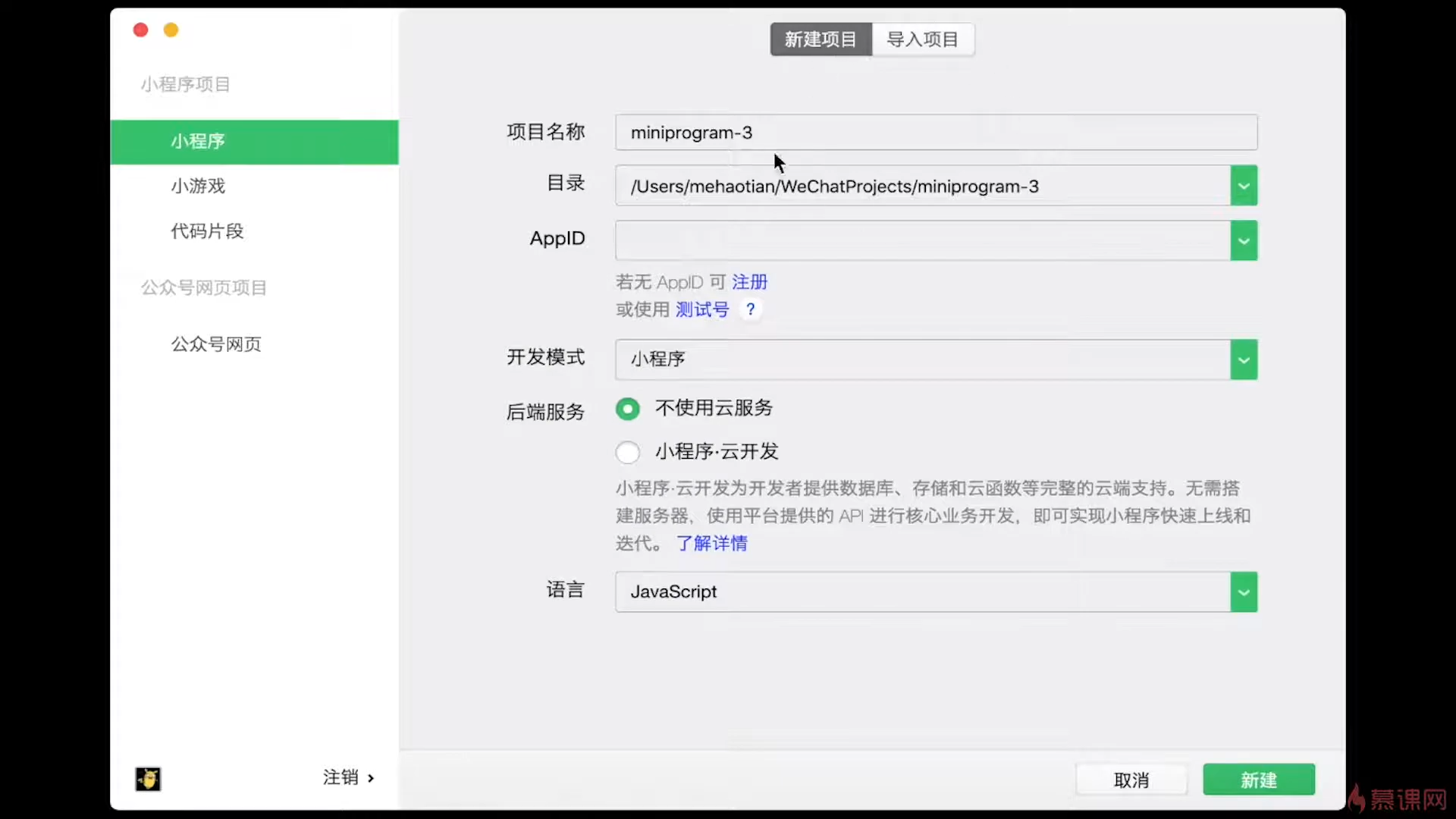
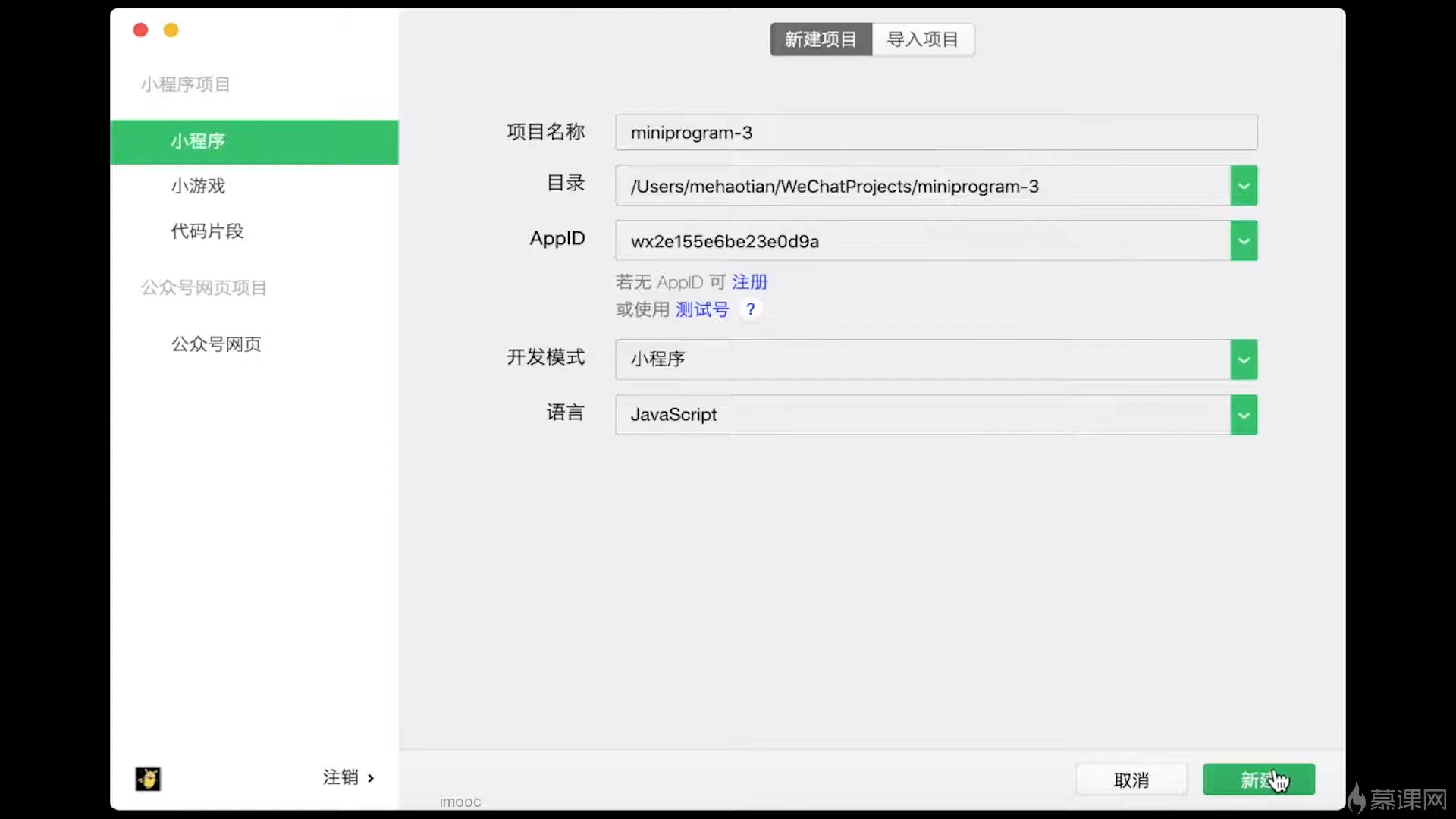
创建项目



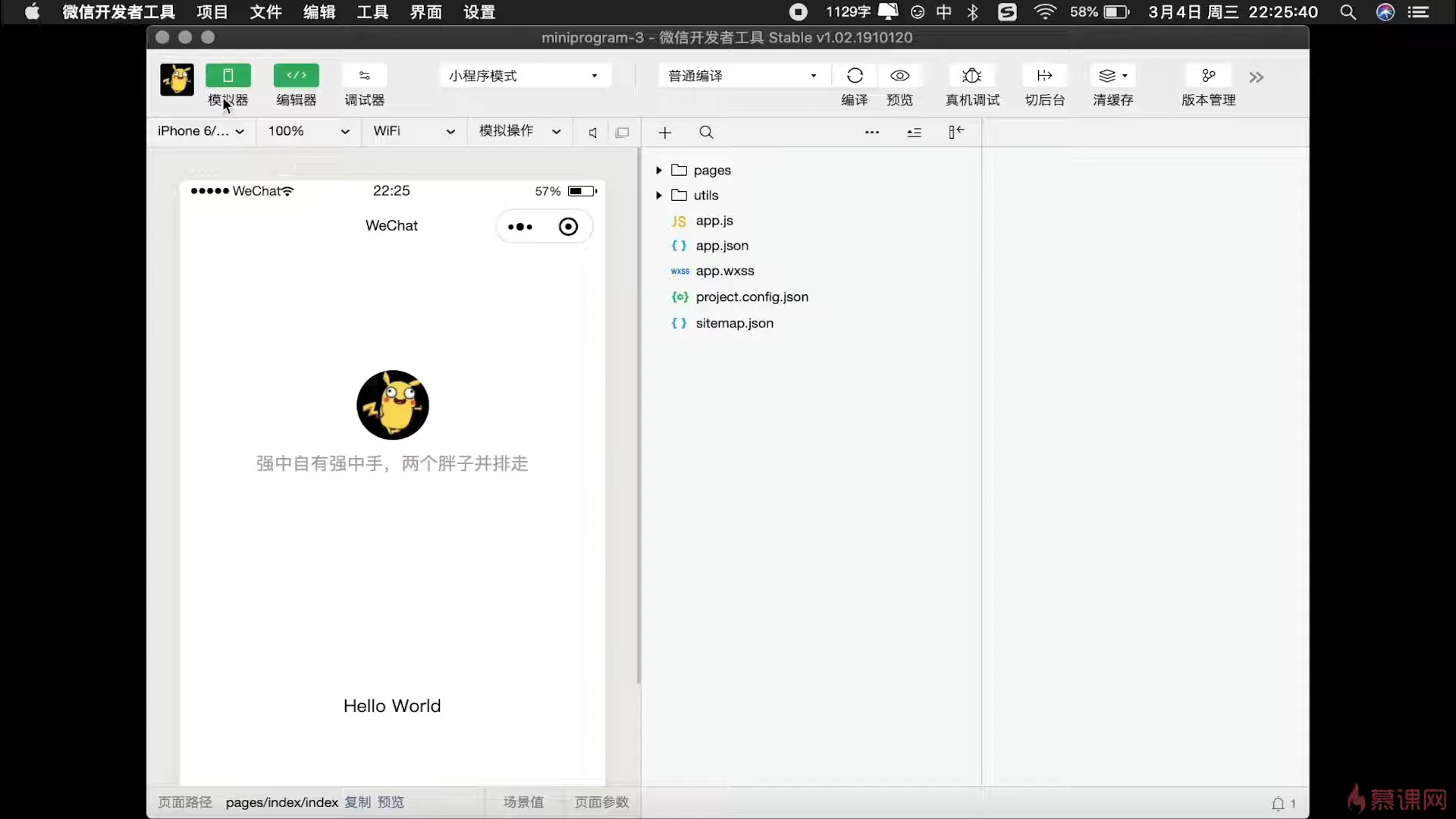
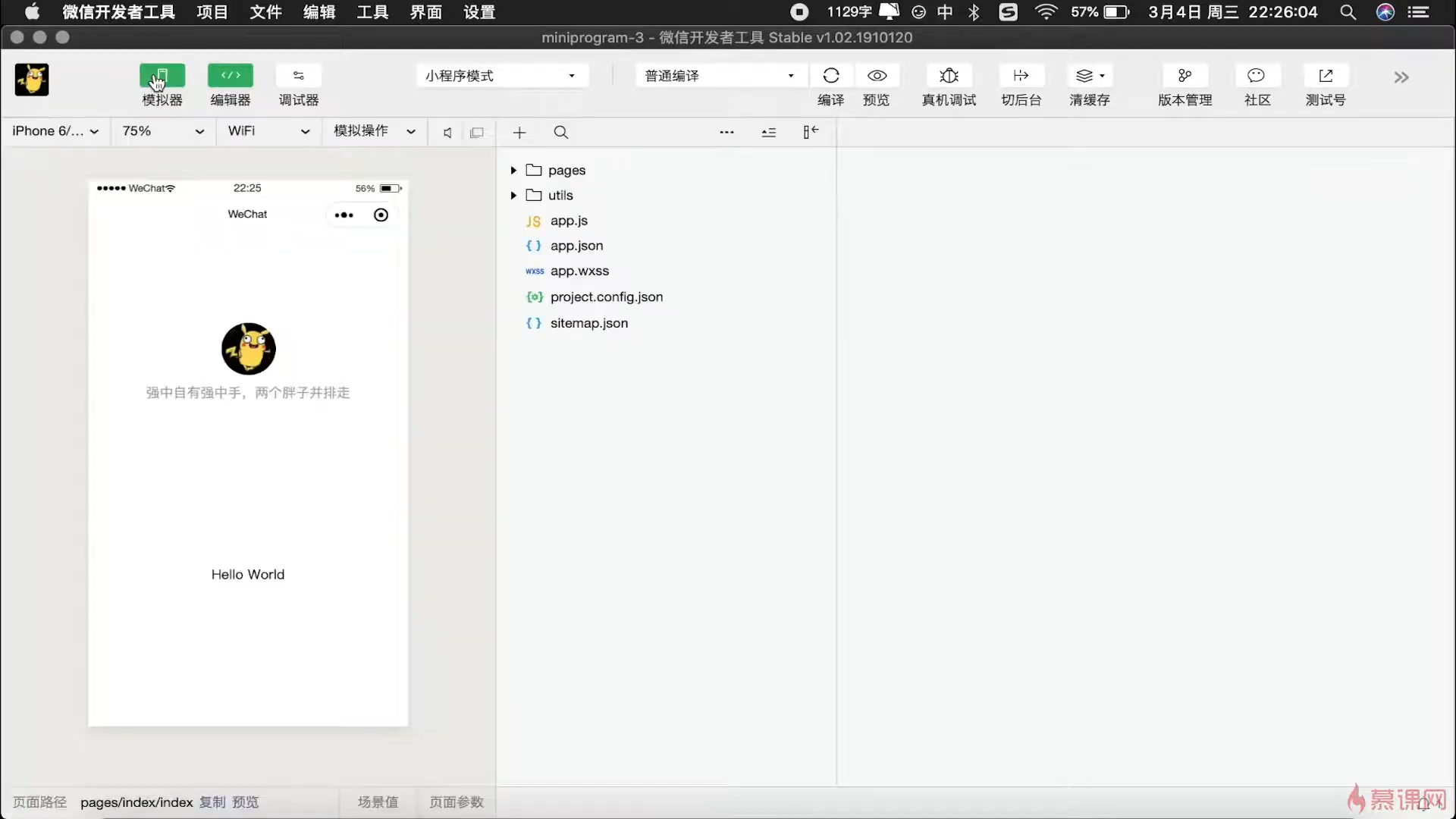
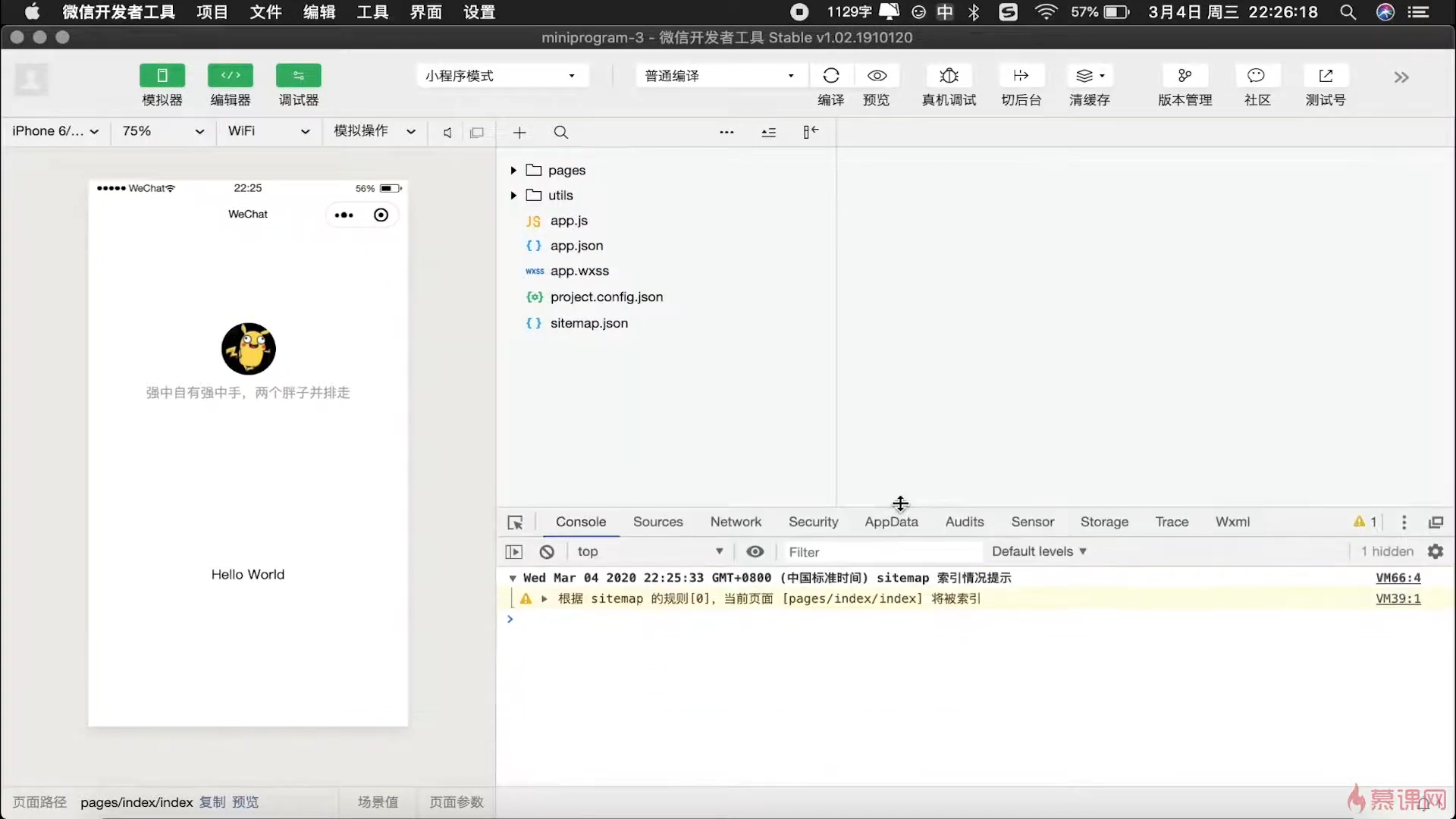
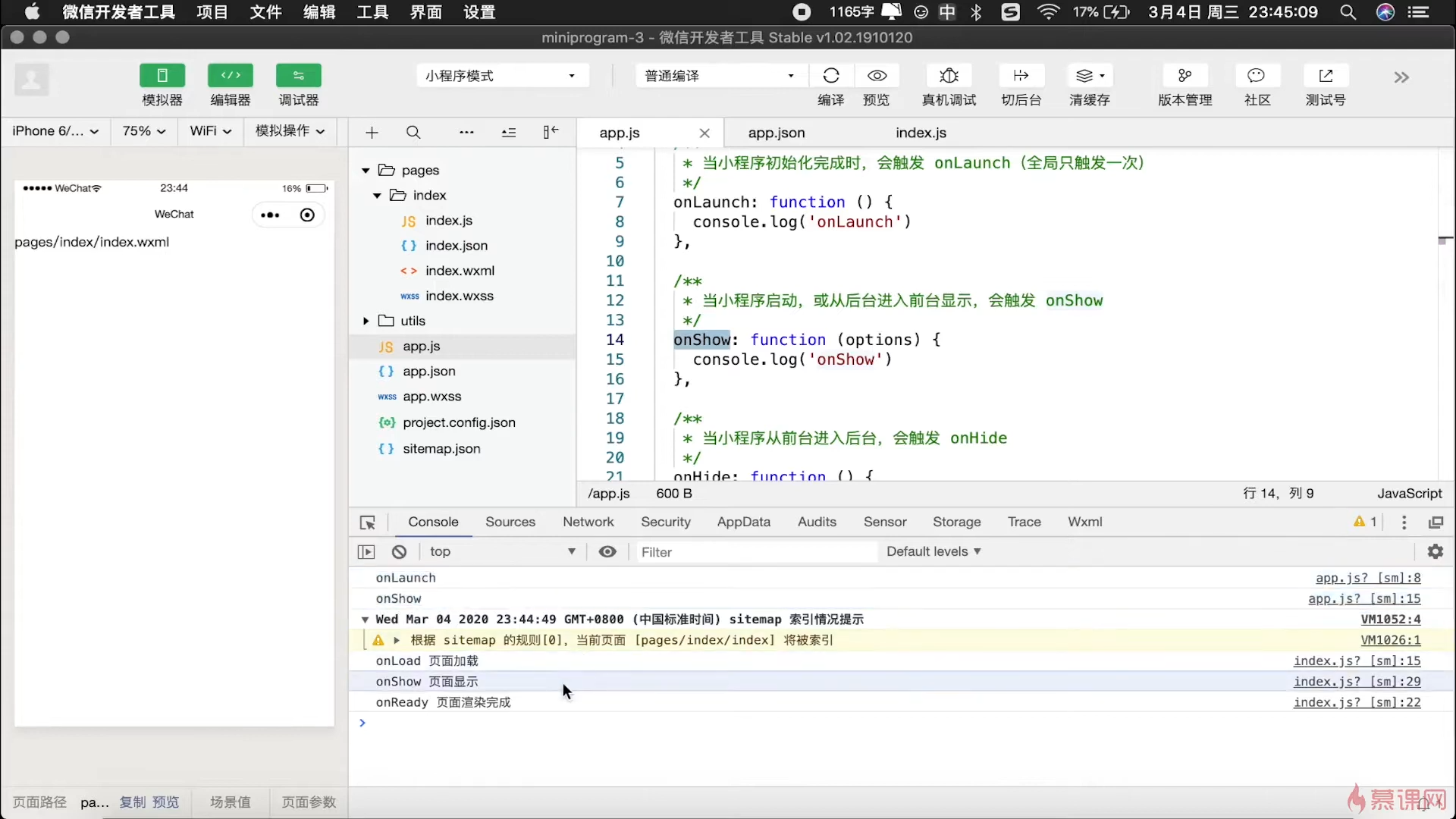
模拟器 - 编辑器

调试器

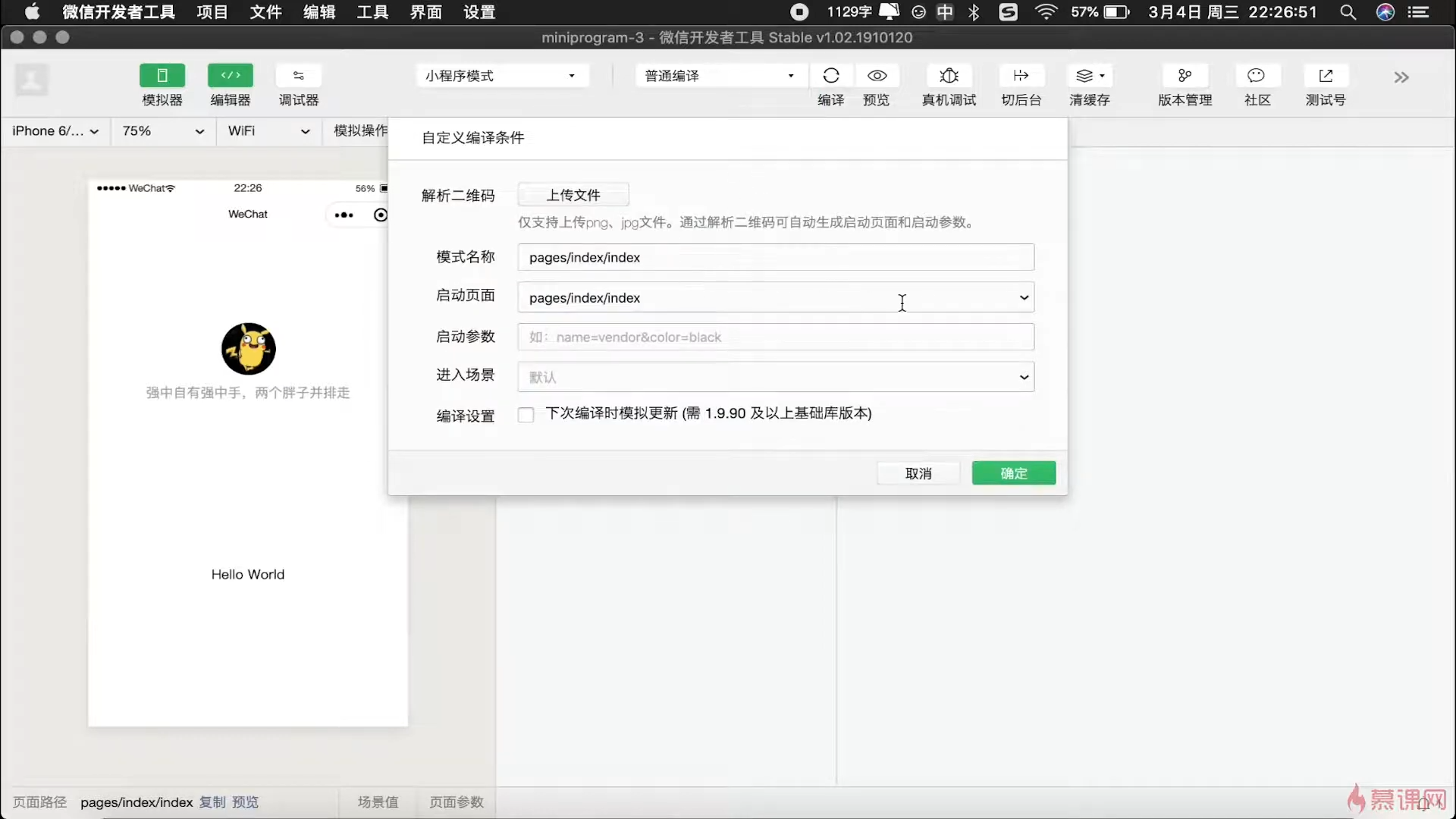
编译模式

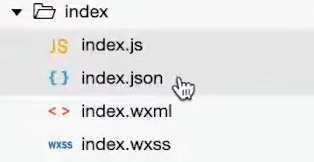
⑤ 微信页面的构成

- js是业务逻辑;
- json是页面配置;
- wxml是模板;
- wxss是样式;
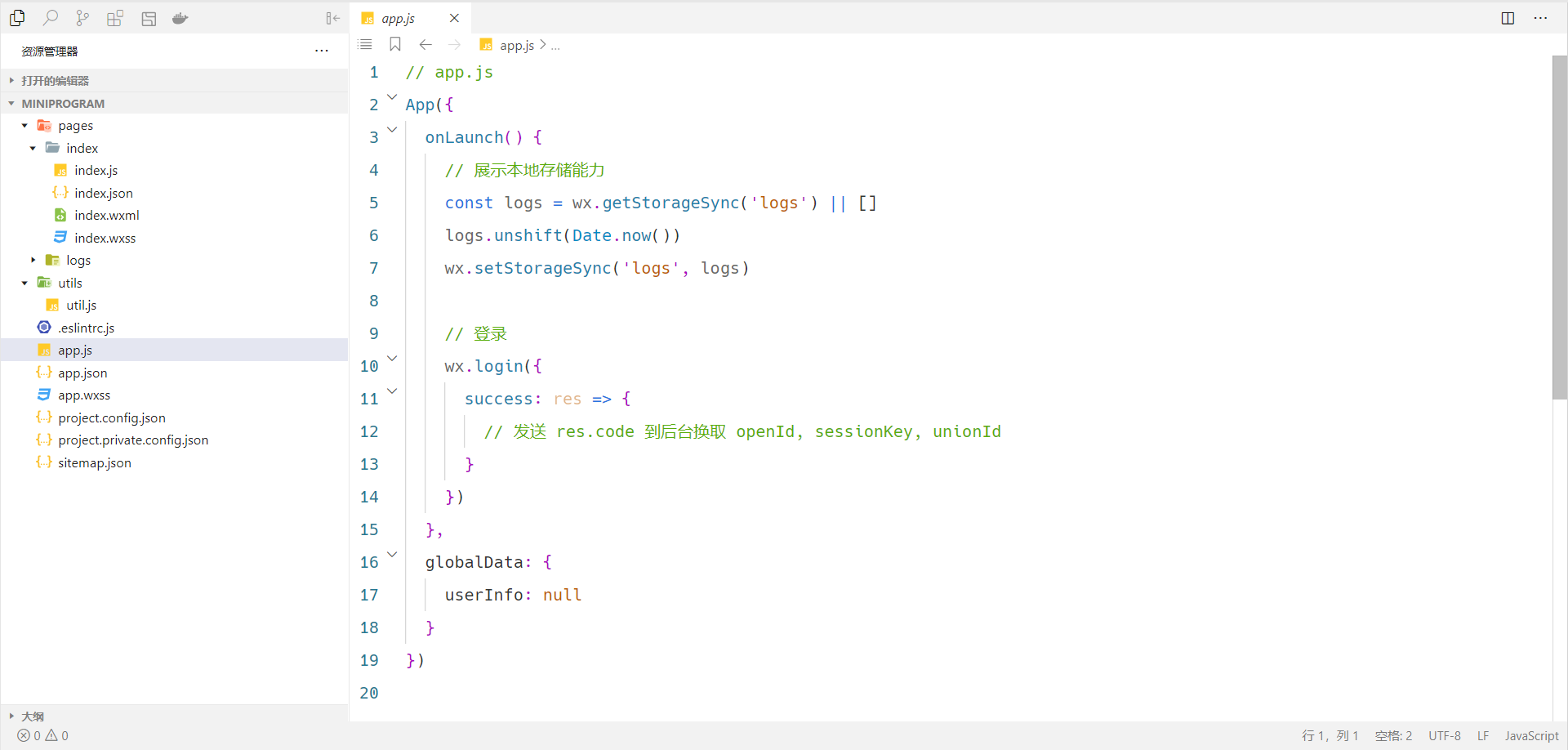
app.js

先将原来的内容删除;
app.js
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log('onLaunch');
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log('onShow');
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log('onHide');
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
pages/index.js
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
OnShow()是页面打开的时候触发,OnHide()是页面隐藏的时候触发;
OnUnload()是页面卸载;

- onLoad 页面加载
- onShow 页面显示
- onReady 页面渲染完成
先加载、然后显示、然后渲染;






















 341
341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








