文章目录

开发硅谷甄选后台管理项目。
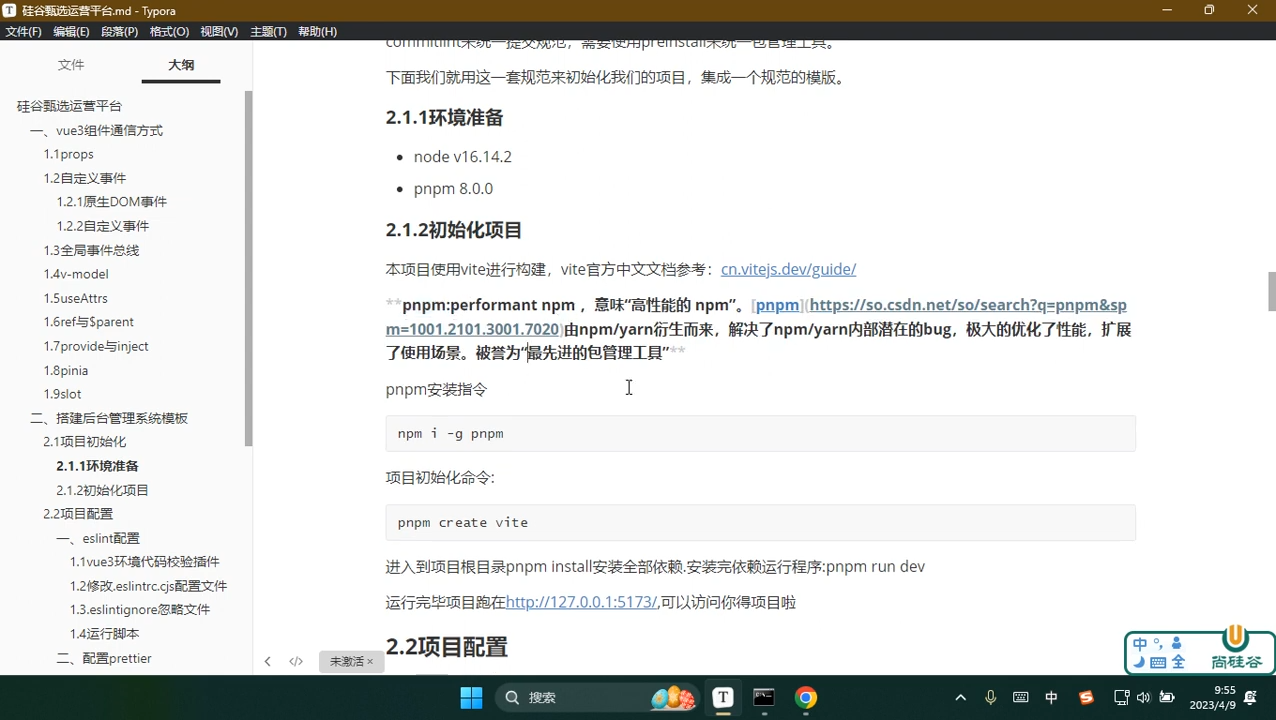
首先初始化项目。
你想创建vue3项目,能用的东西很多。
可以使用vue cli,也可以使用vite。
咱们采用vite工具初始化vue项目。
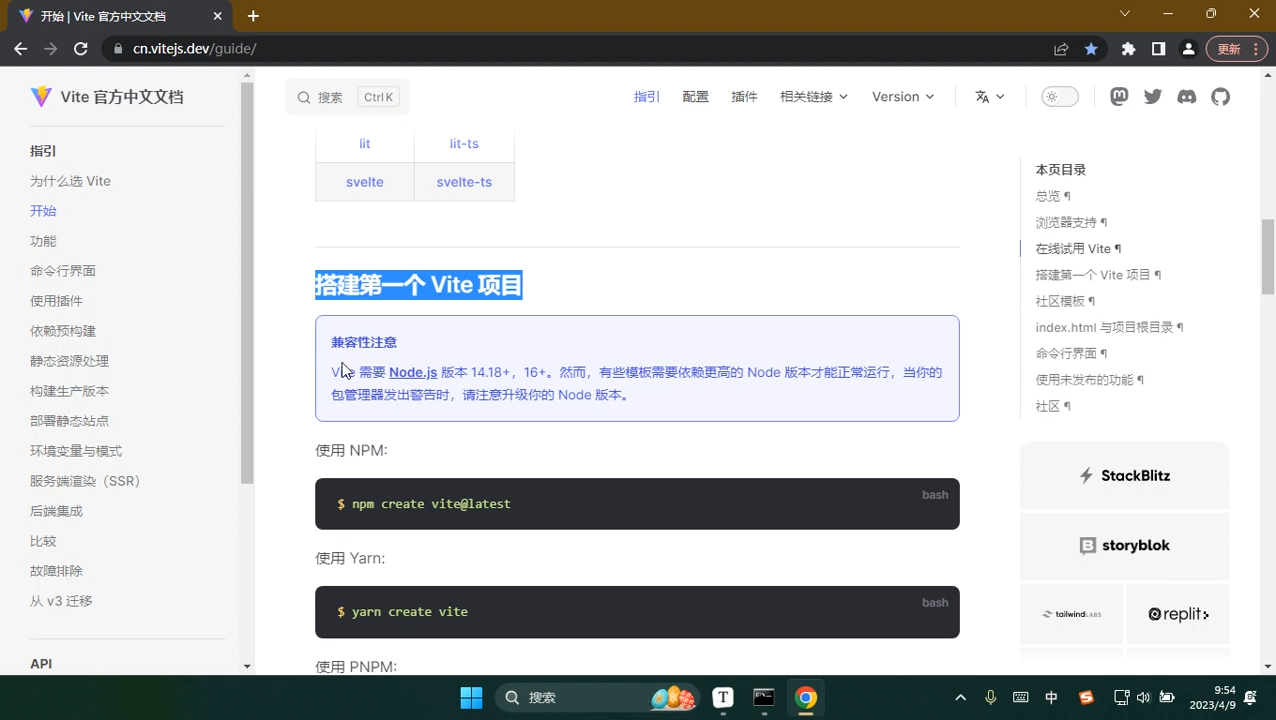
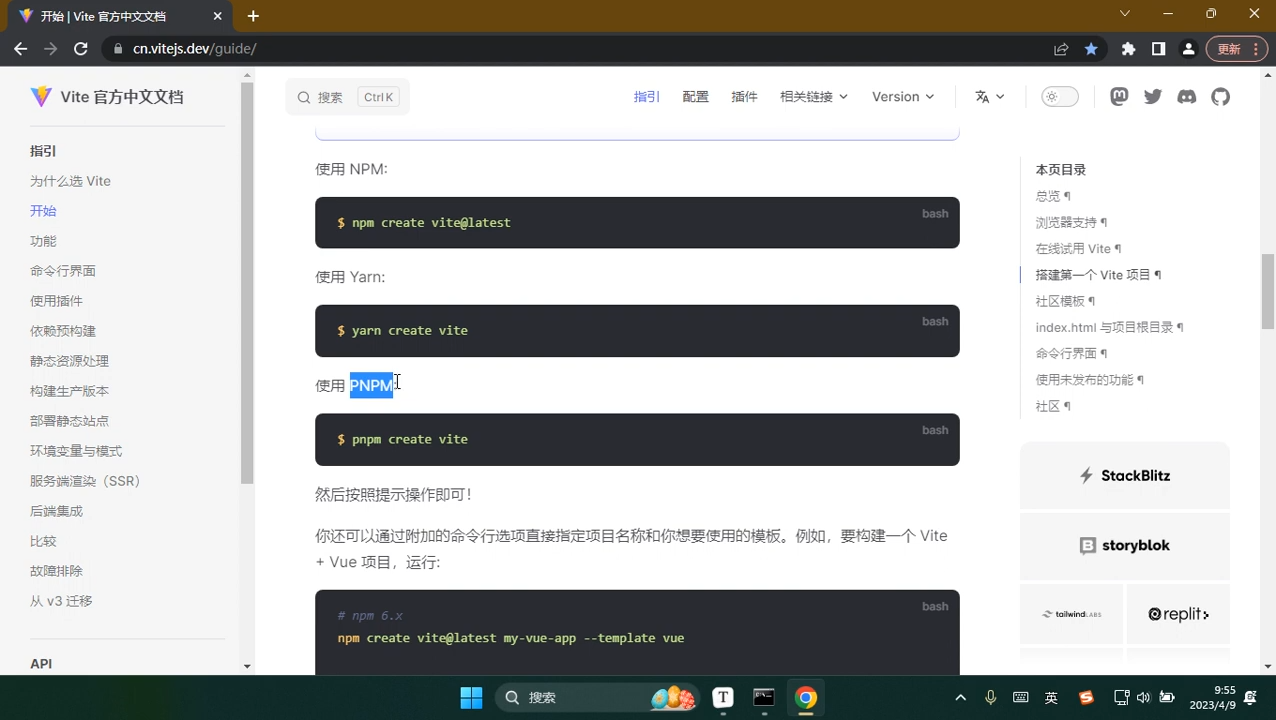
我们看下vite工具如何使用。
vite使用

使用vite工具,要保障node版本是16+

老子的node版本是v16.14.2;

完全可以的;

你可以使用npm
你可以使用yarn
你可以使用pnpm
pnpm

老子使用的是pnpm;

老子已经安装完毕了;

老娘也已经安装完毕了;
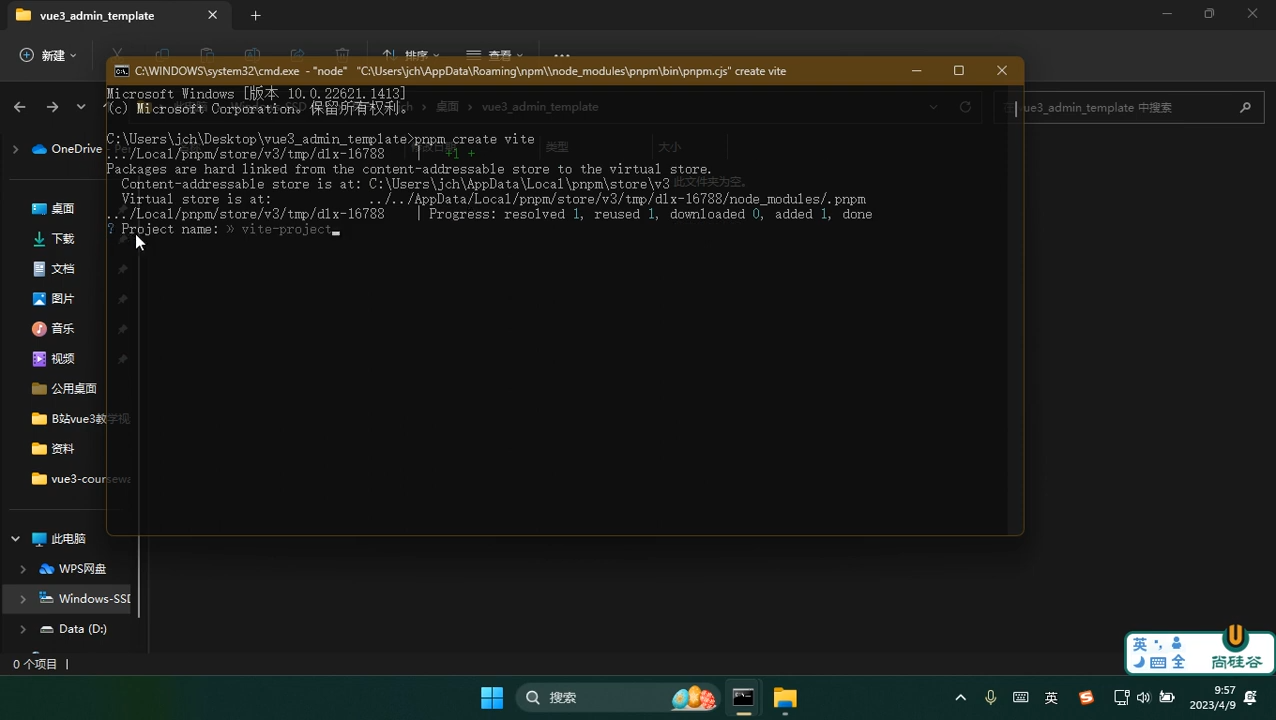
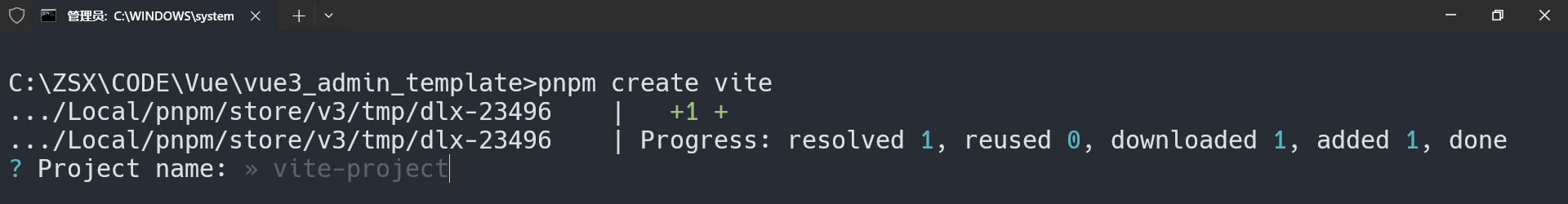
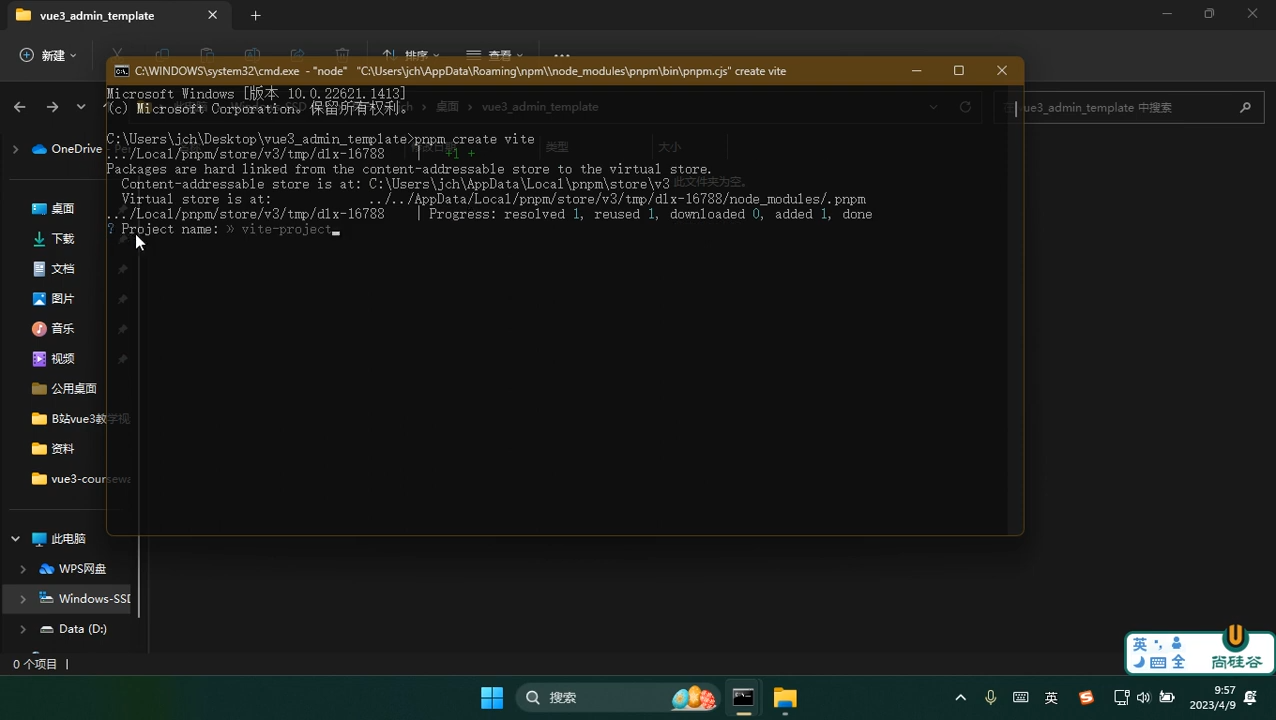
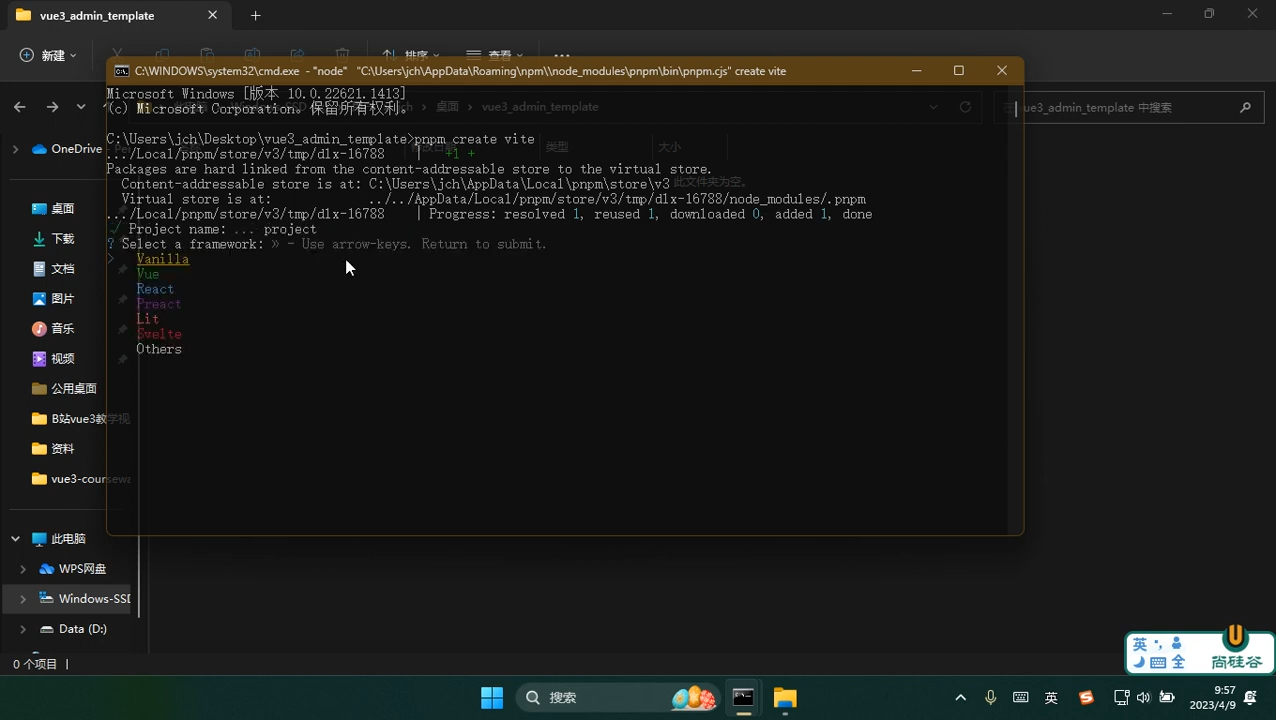
pnpm create vite

老子进入的是这样的页面;

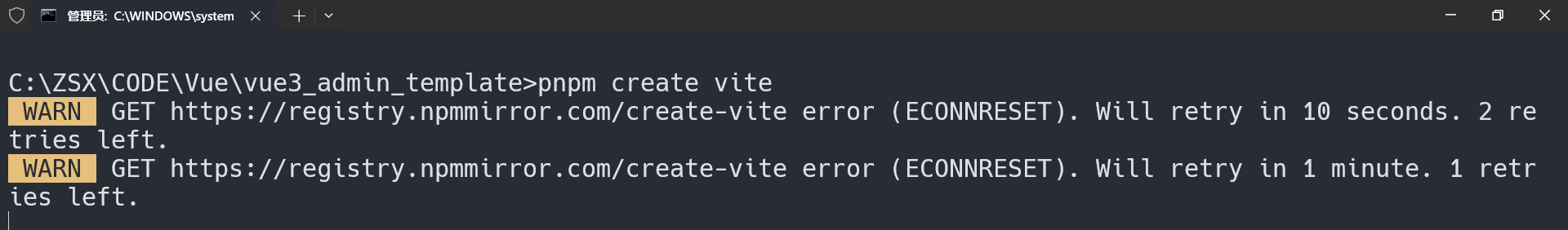
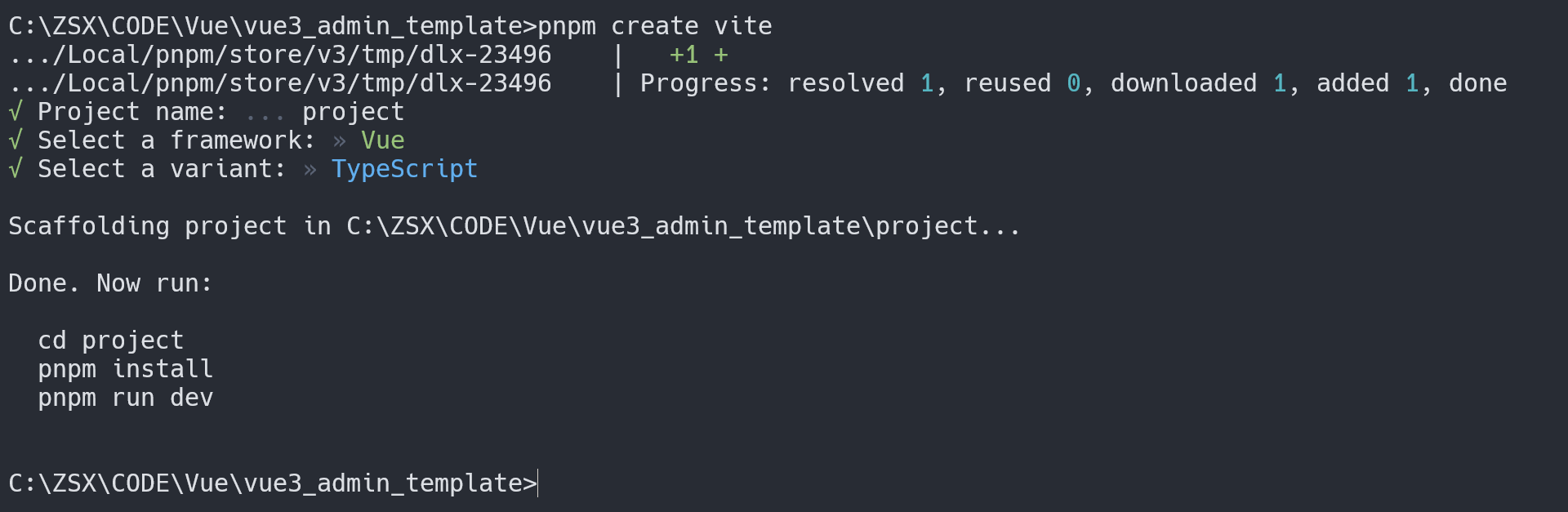
老娘进入的是这样的页面;
好像是老娘访问:https://registry.npmmirror.com/create-vite有点问题。
发散线

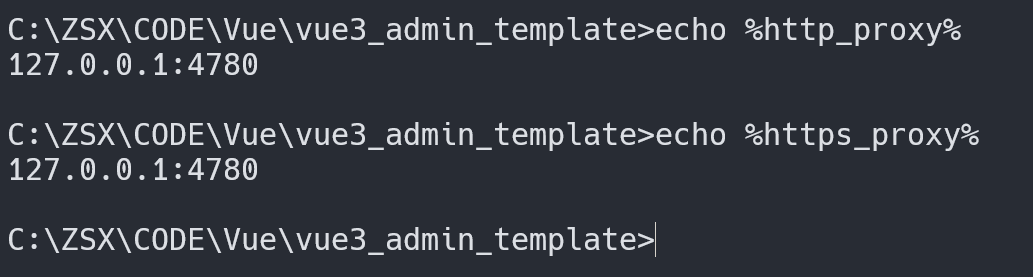
代理,老娘设置好了;

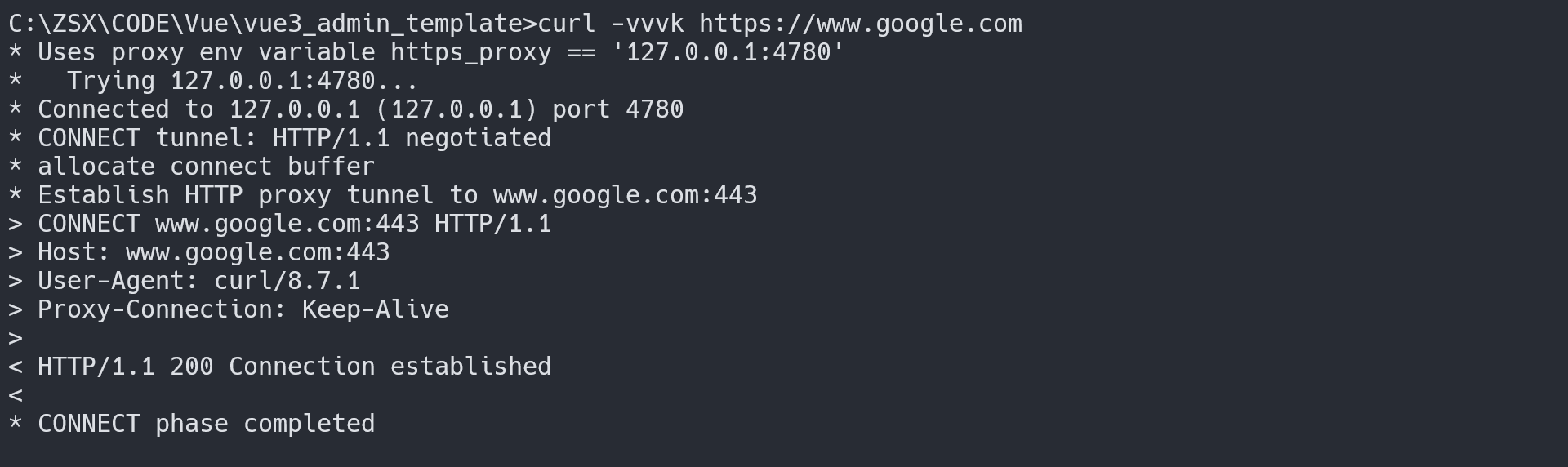
跨网,老娘也是可以的;

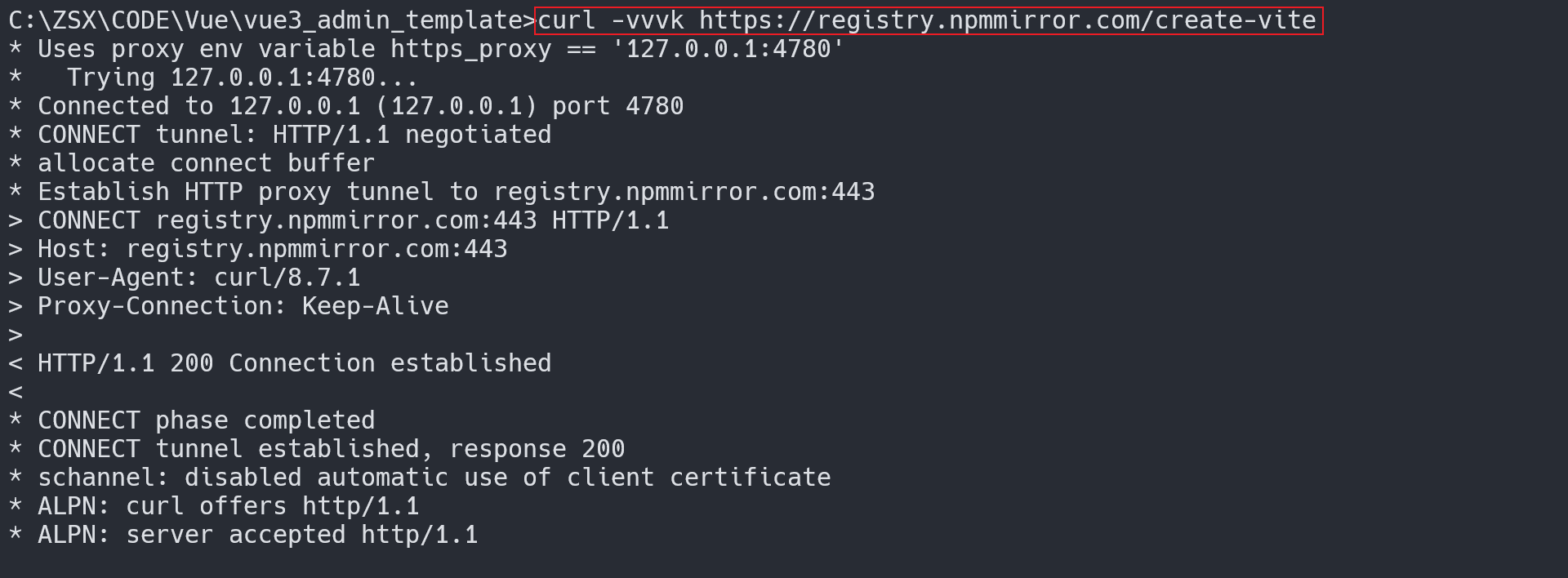
老娘访问:https://registry.npmmirror.com/create-vite也是没有问题的;

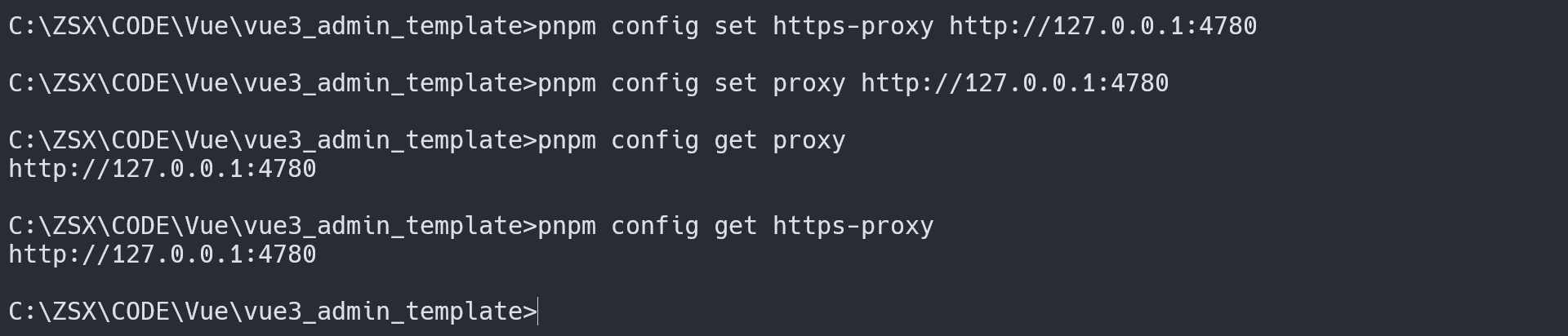
老娘不光要给命令行设置代理,也要给pnpm设置代理;试试看吧。

设置完代理之后,出现了上面的界面,成功了;
输入项目名字


输入项目名字:project;
选择你的框架
我们选择vue,然后出现下面的界面;

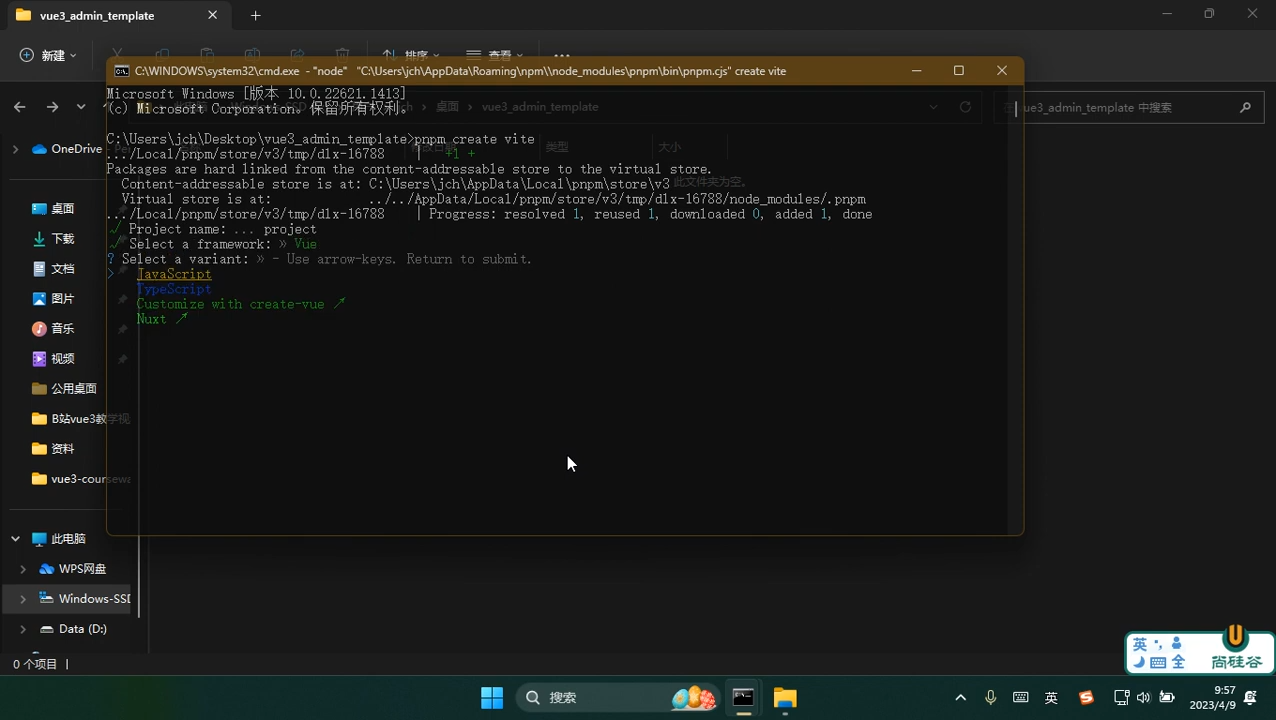
选择用什么语法
我们是用vue3,结合ts语法,我们选择ts;

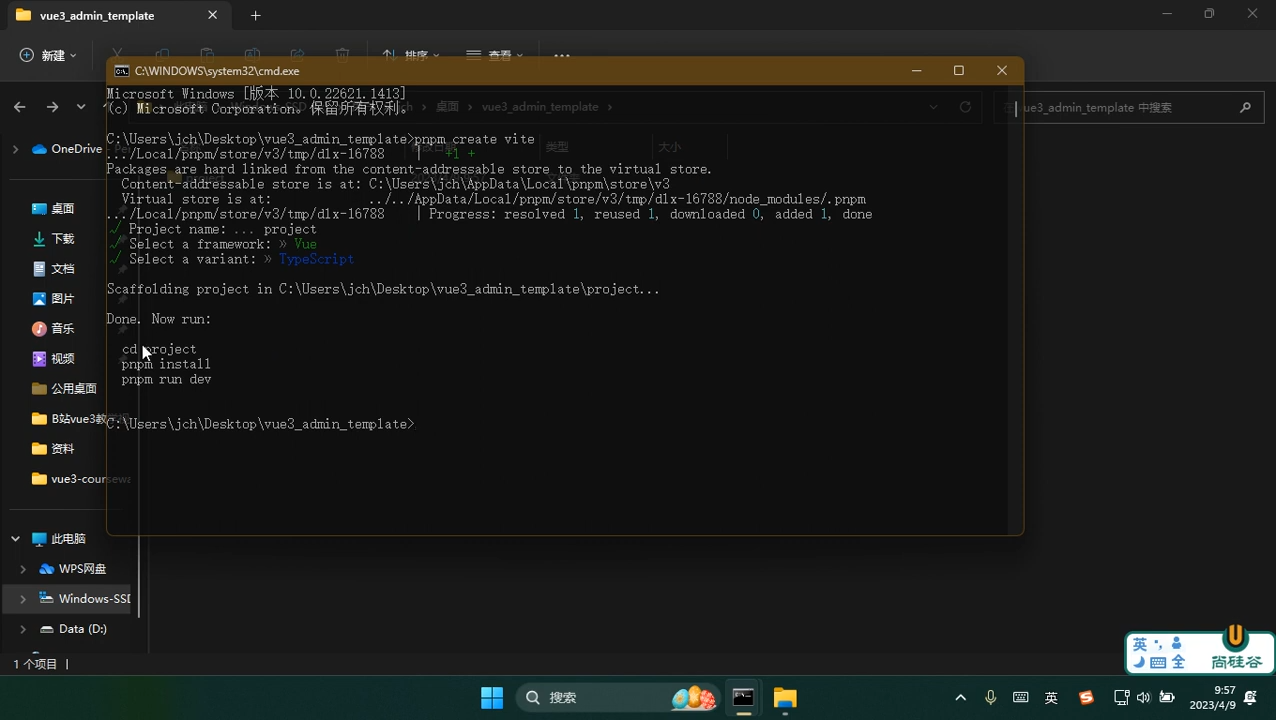
我的操作

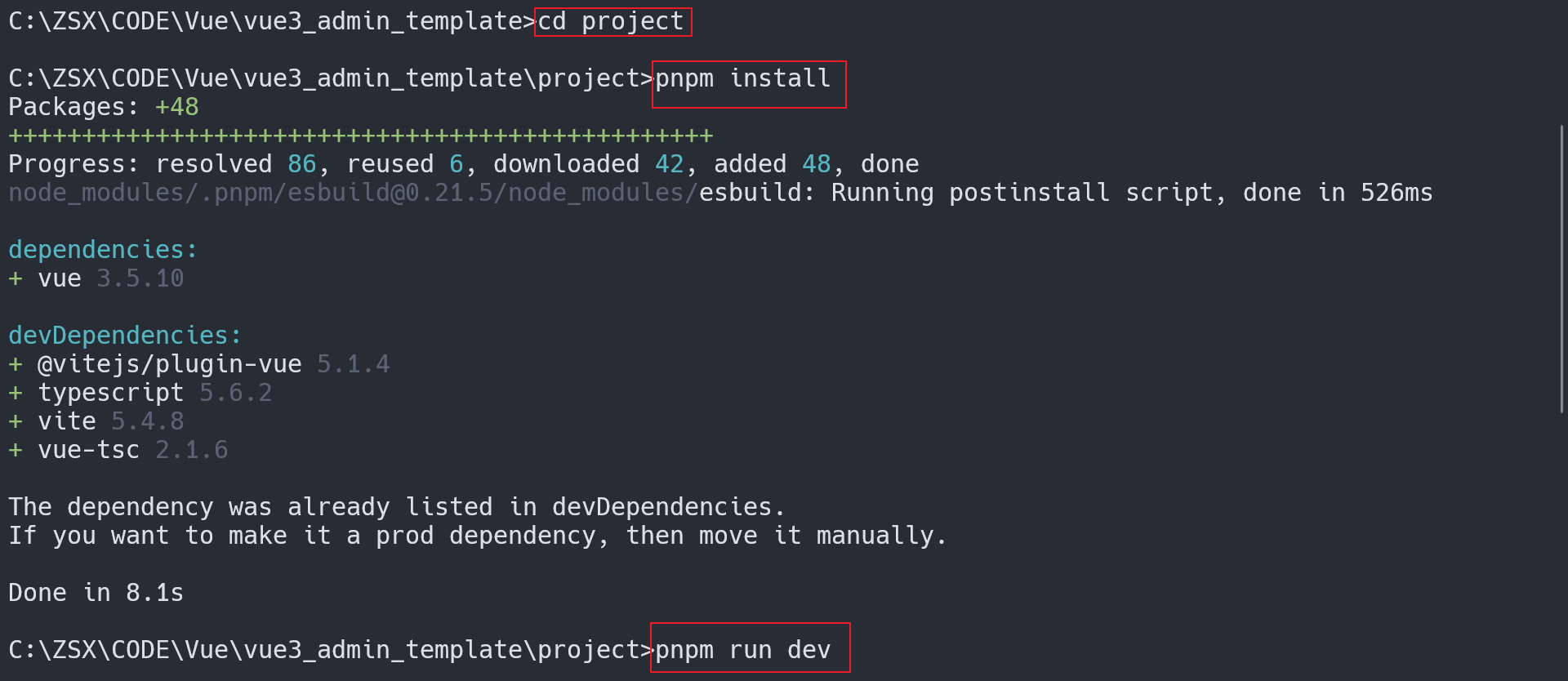
运行项目


看下代码

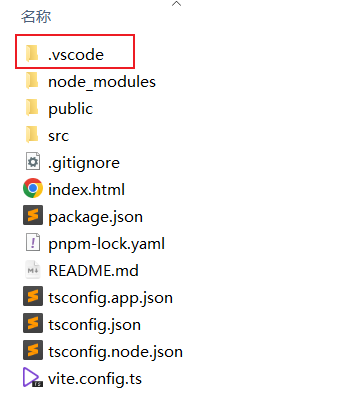
这个文件夹删除了;
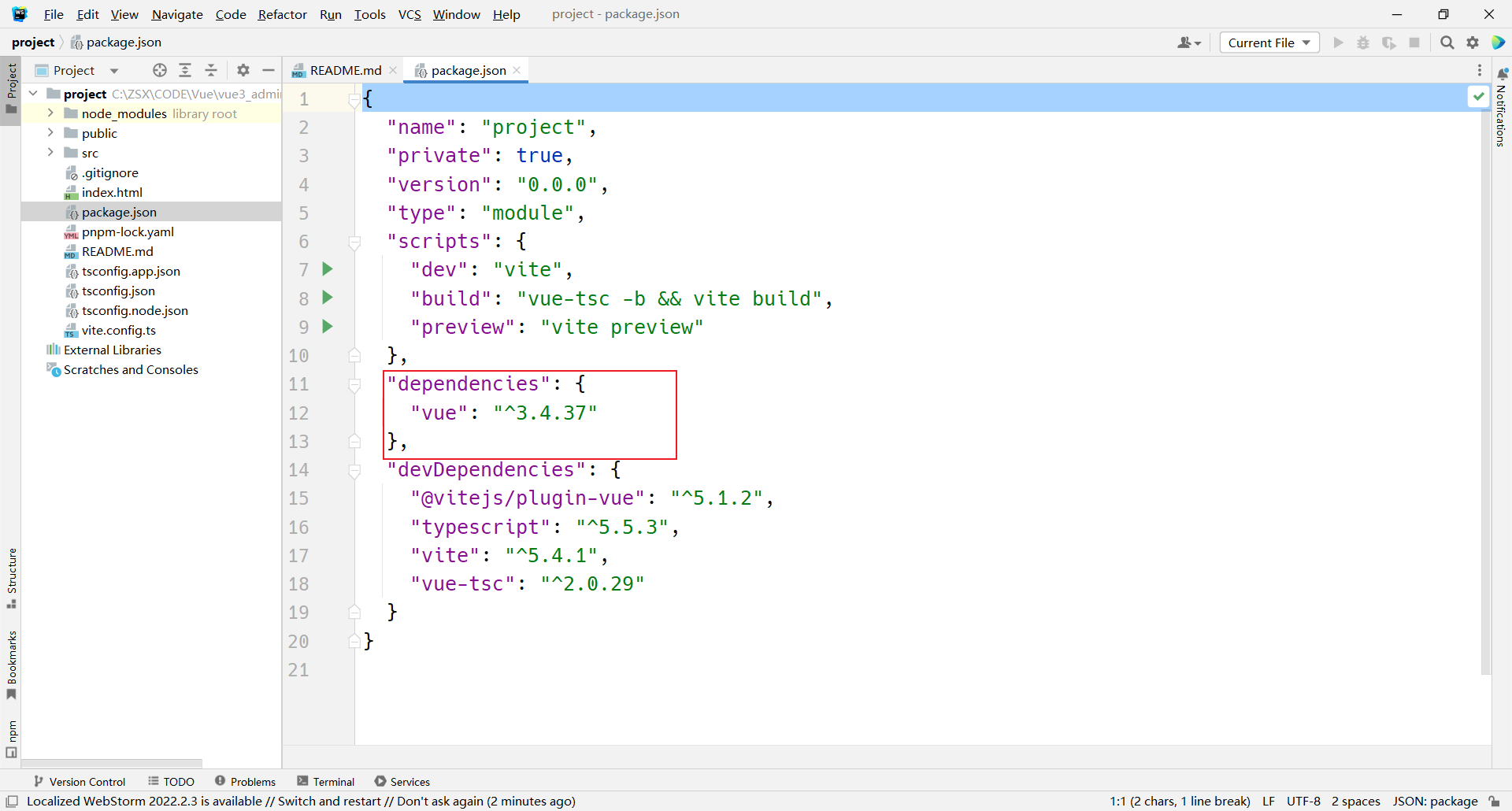
然后我使用webstorm打开这个项目;
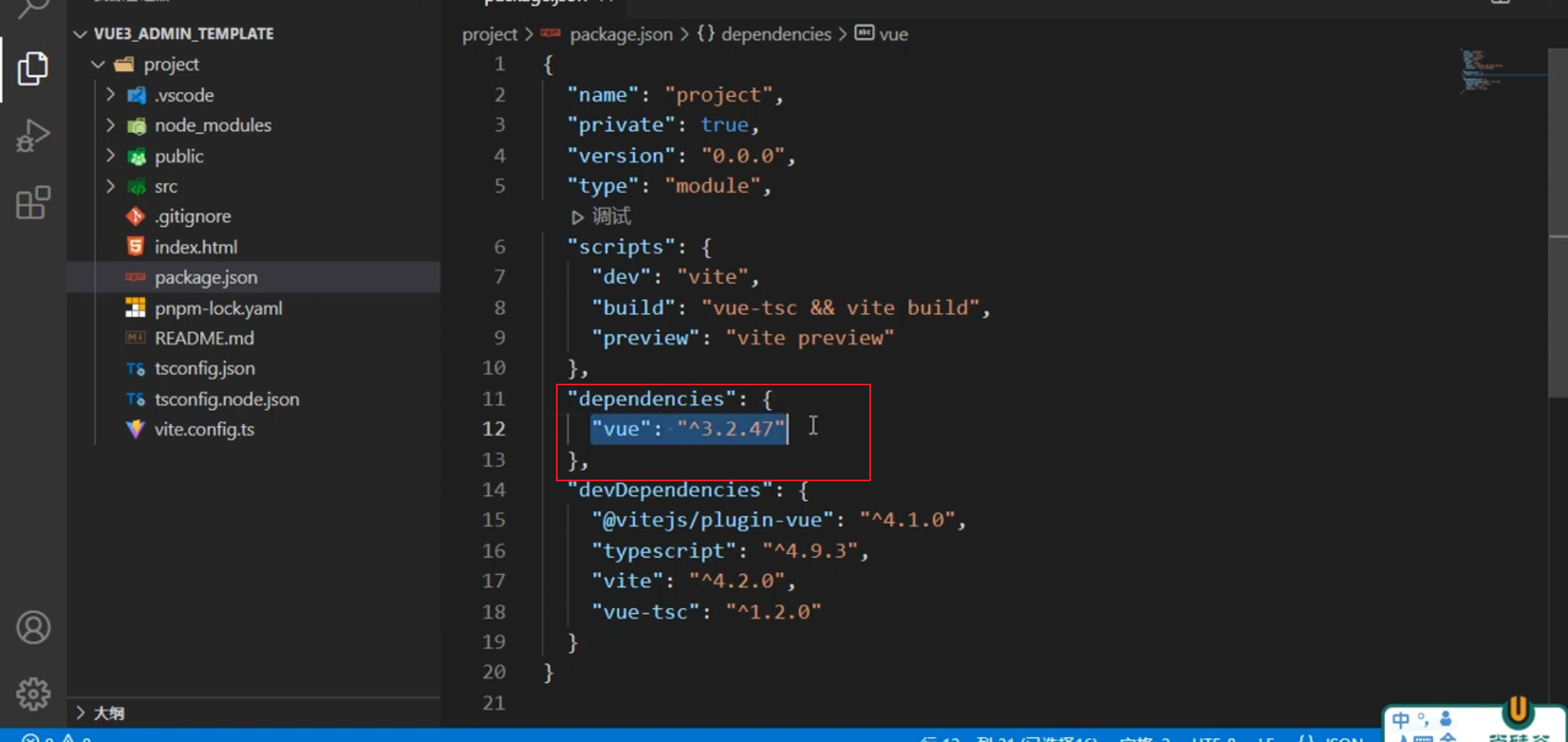
安装了哪些依赖

老子安装的是vue3;

老娘安装的新一点;
剩下的项目结构和我们vue2的结构,整体差不多;
vite和vue cli的项目结构小差异

vite将静态页面放置在了根目录下面,vue cli将静态页面放置在了public当中,没啥大差别。
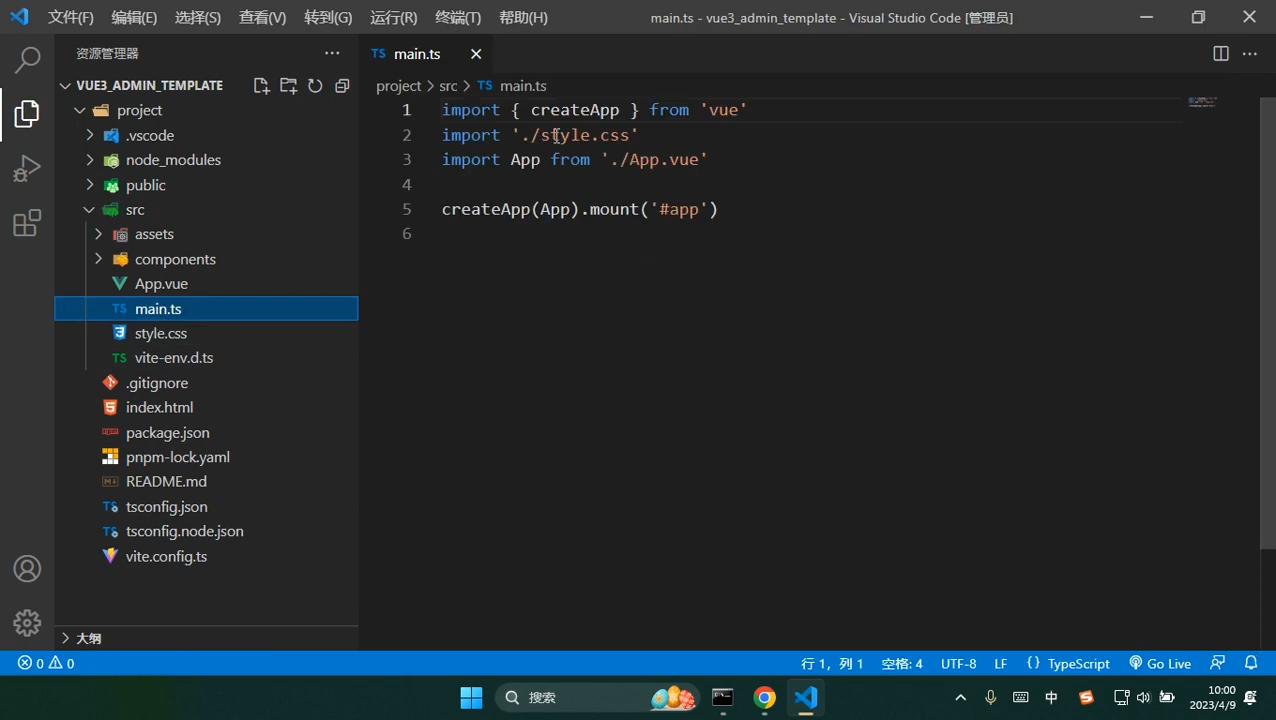
1、入口文件:main.ts删除style.css

引入样式了;
样式干掉;
style.css文件删除;
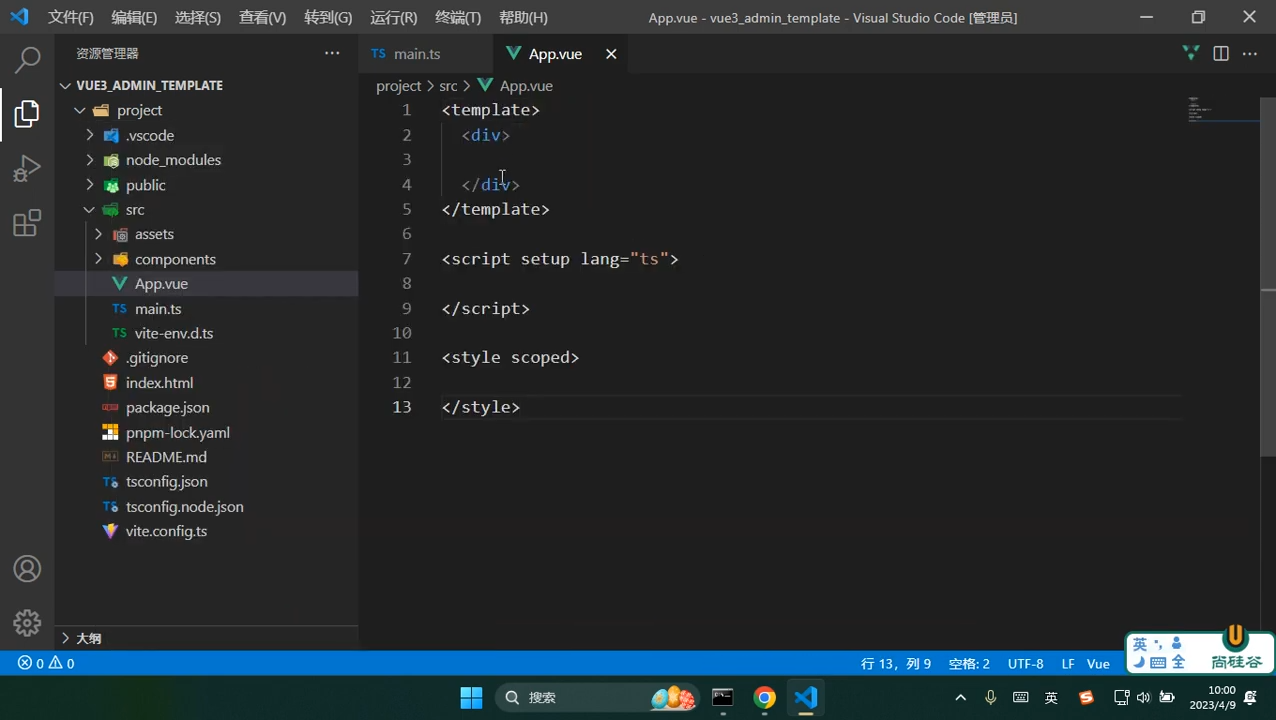
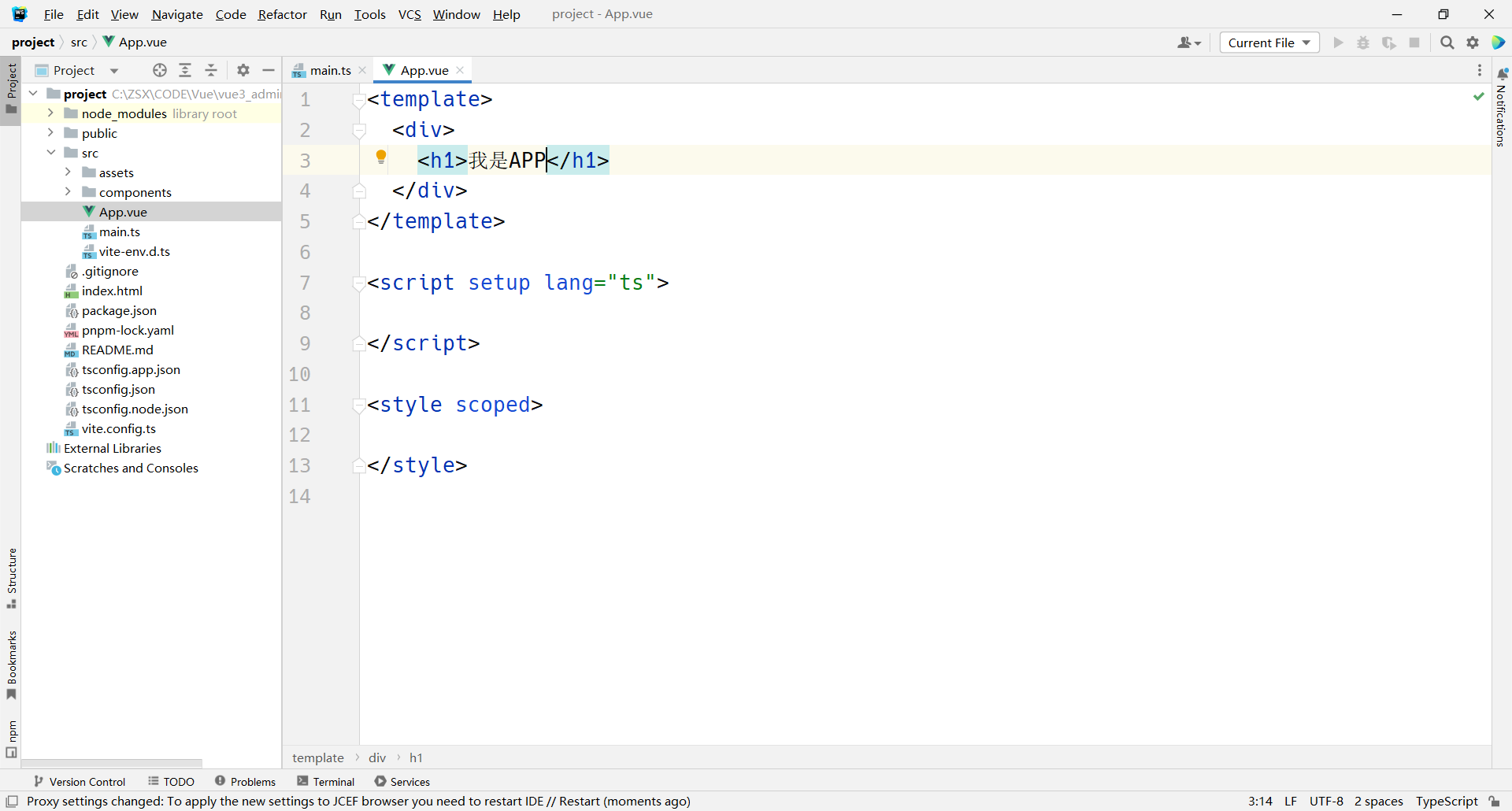
2、App.vue
原来的代码都删除;

发散线
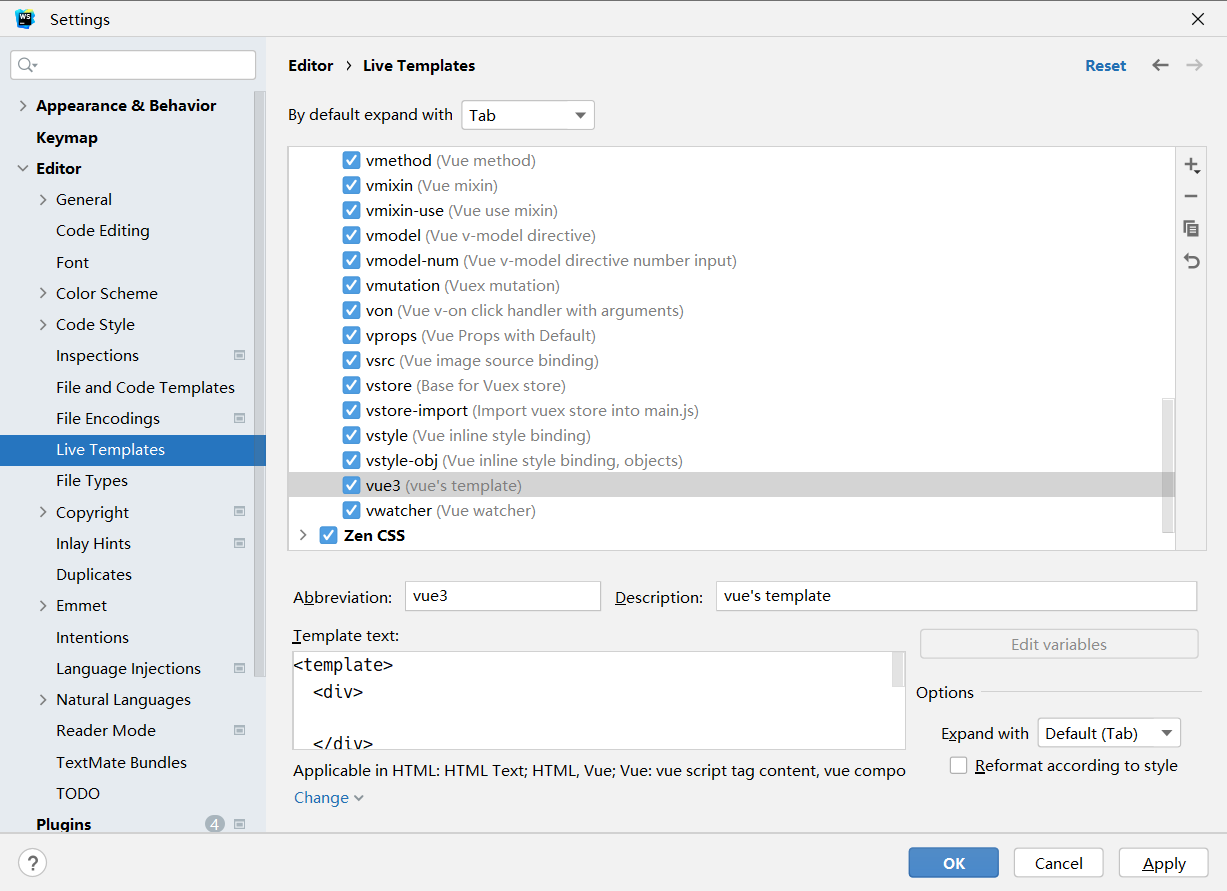
webstorm中怎么设置代码片段呢?
具体如下所示:

2、App.vue
删掉原来的代码;然后自己写;


3、component目录
删除component目录下的组件HelloWorld组件;
4、assets目录
删除里面的vue.svg文件;
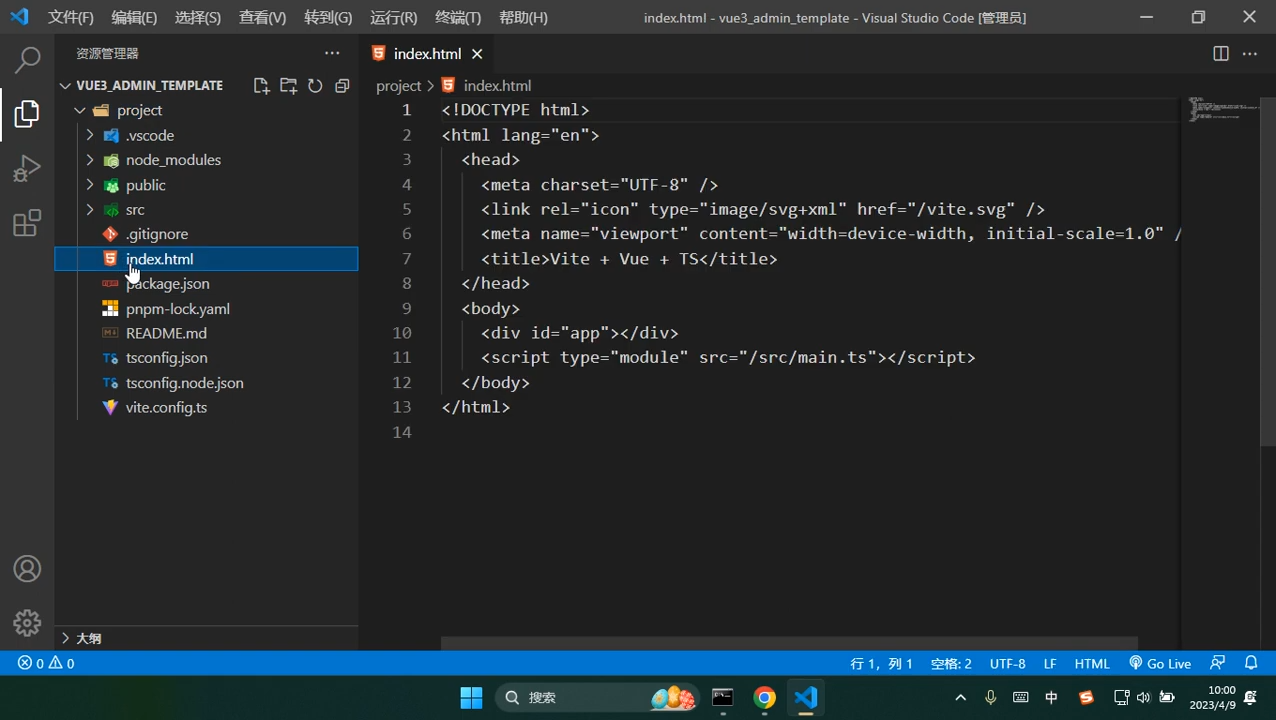
5、index.html静态页面
修改title
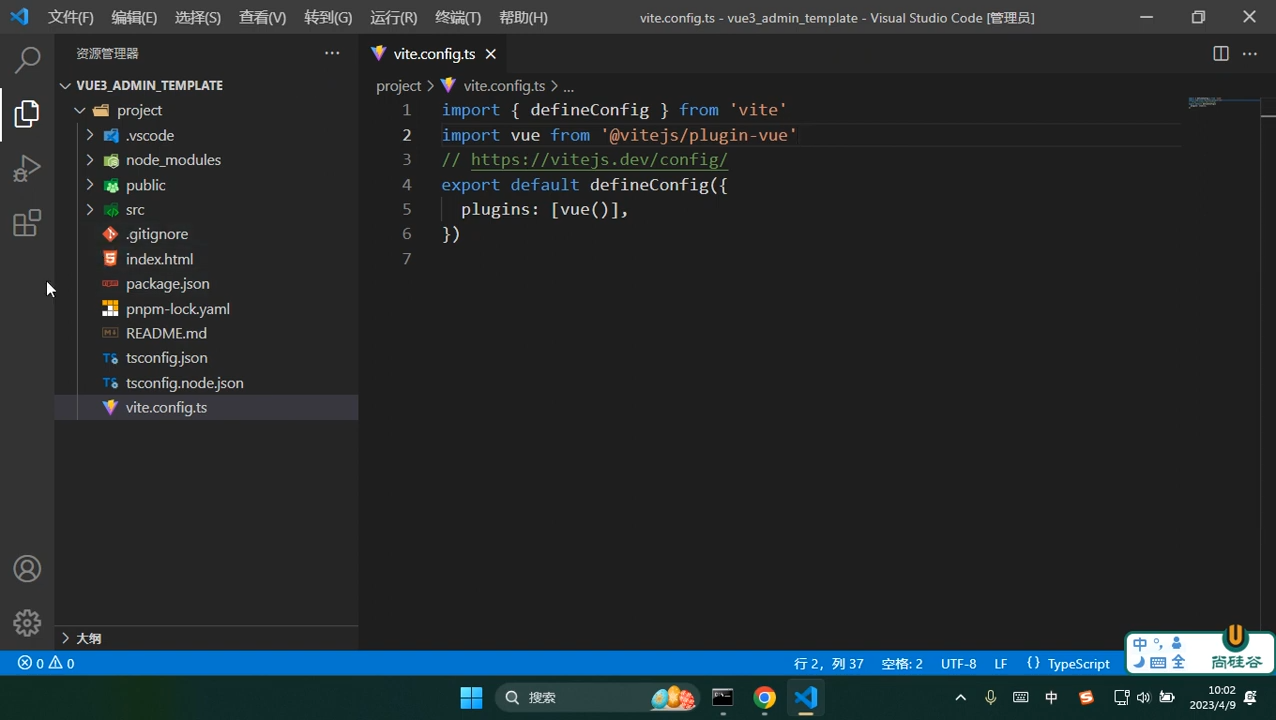
6、vite的配置文件

配置代理跨域一般是在这里的;






















 993
993

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








