讲解一下一个团队开发一个项目,如何统一
包管理器工具;

不同的包管理器工具下载同一个依赖,可能会版本不一样的,可能导致项目出现BUG;
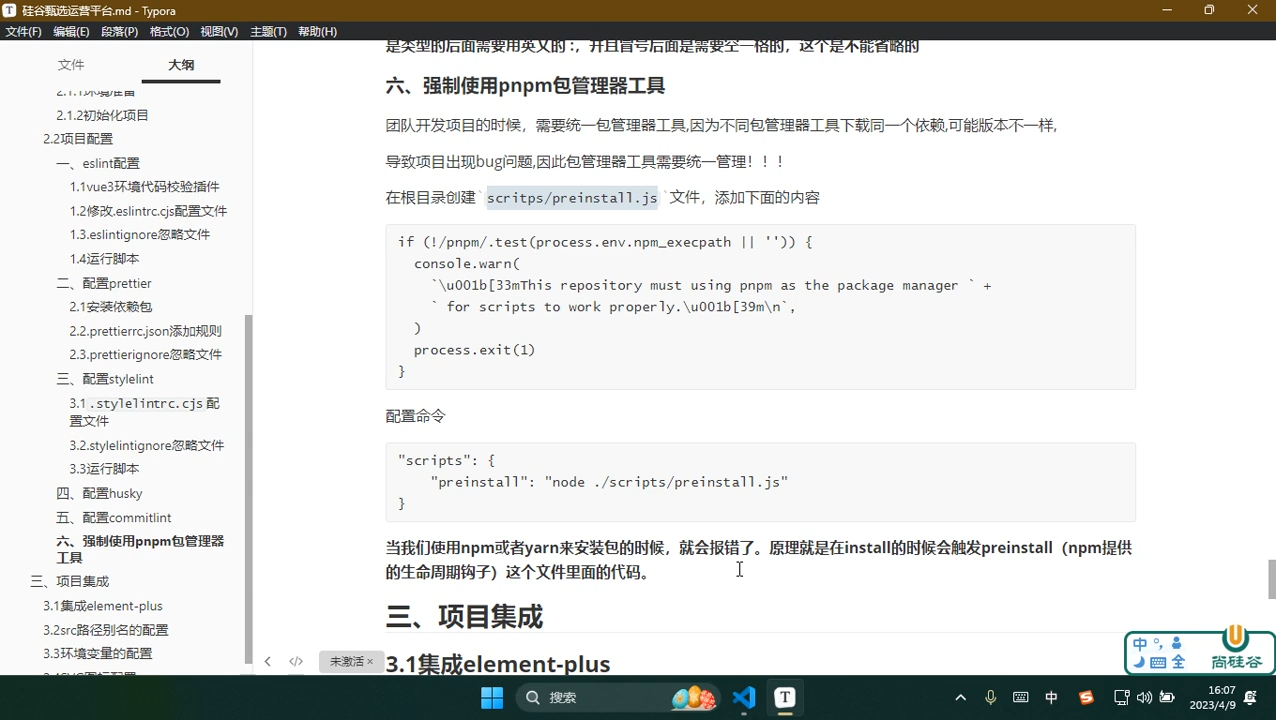
创建scripts目录和preinstall.js文件
if (!/pnpm/.test(process.env.npm_execpath || '')) {
console.warn(
`\u001b[33mThis repository must using pnpm as the package manager]` +
` for scripts to work properly.\u001b[39m\n`,
)
process.exit(1)
}
配置命令
"scripts": {
"preinstall": "node ./scripts/preinstall.js"
}
当我们使用npm或者yarn来安装包的时候,就会报错了。
原理就是在install的时候就会触发preinstall(npm提供的生命周期钩子)这个文件里面的代码。
当你安装依赖的时候,会触发这个文件当中的代码。
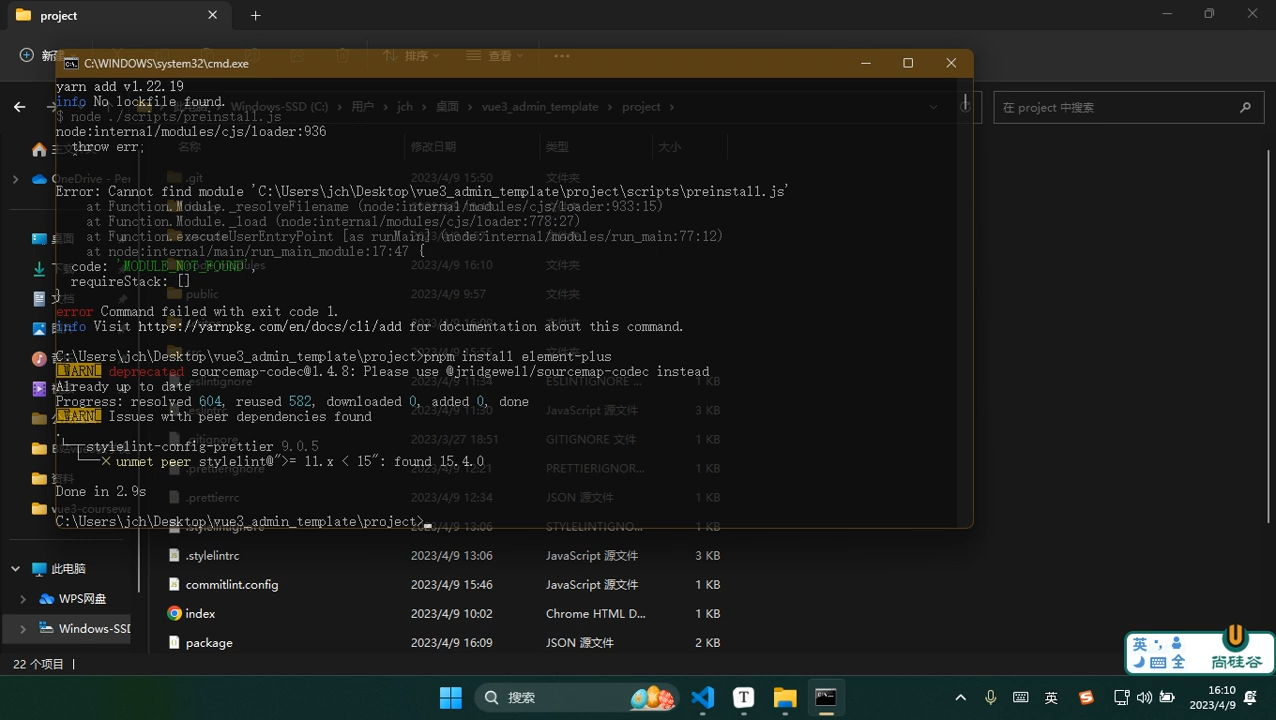
测试一下

如上图所示,使用yarn安装element-plus是不可以的,但是使用pnpm来安装是没有问题的;






















 434
434

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








