讲解element-plus ui组件库在项目当中的使用;
安装

官网
怎么安装,参考官网;


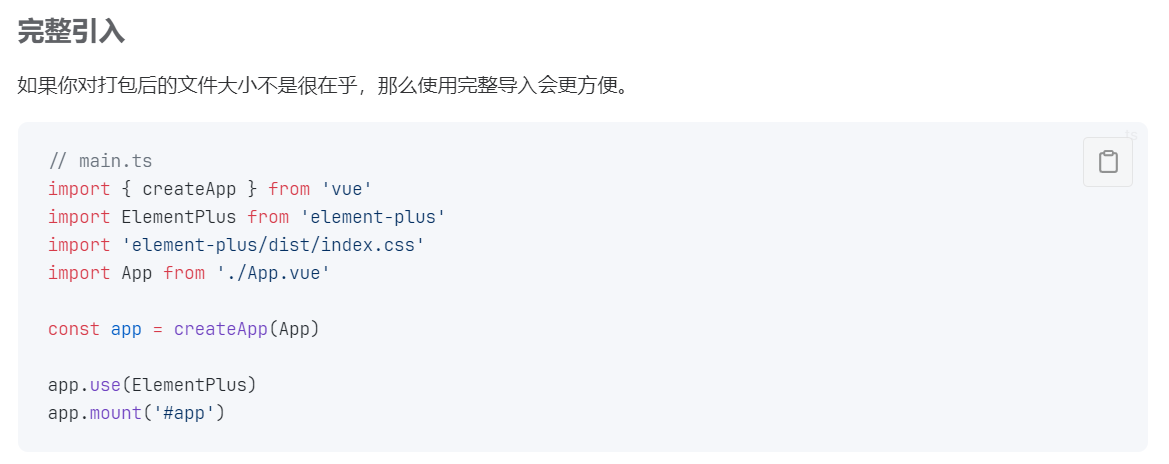
咱们的项目当中是需要完整引入element-plus的;

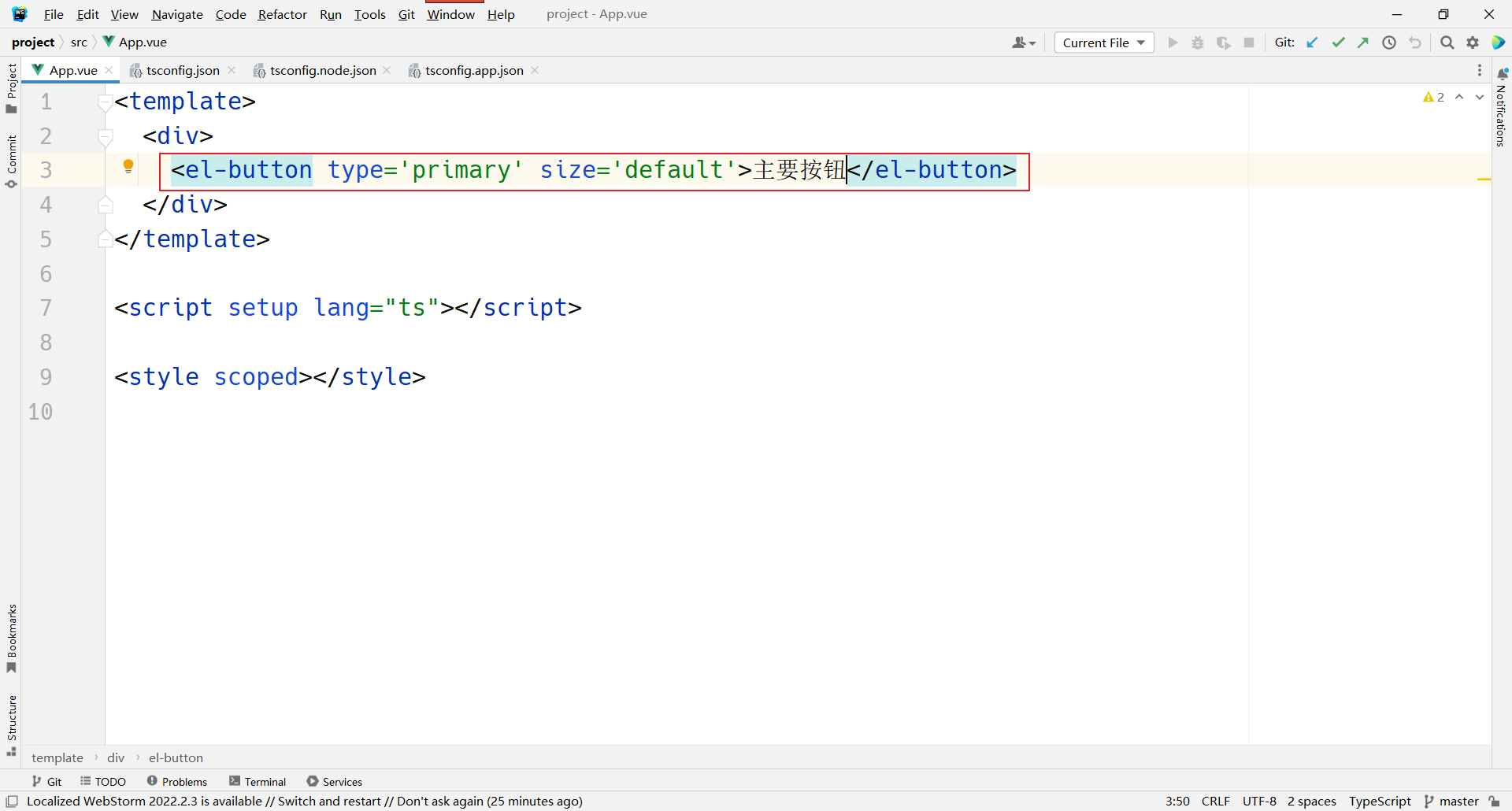
按钮


这就是element-plus的primary按钮;
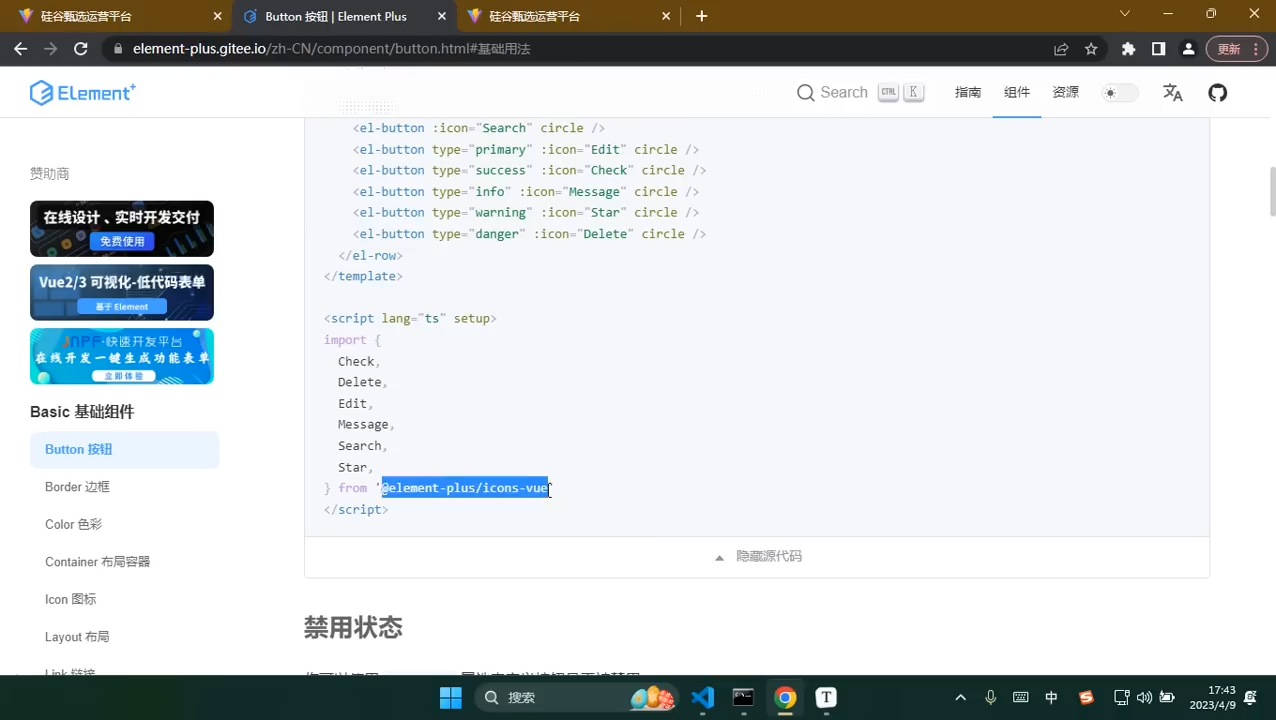
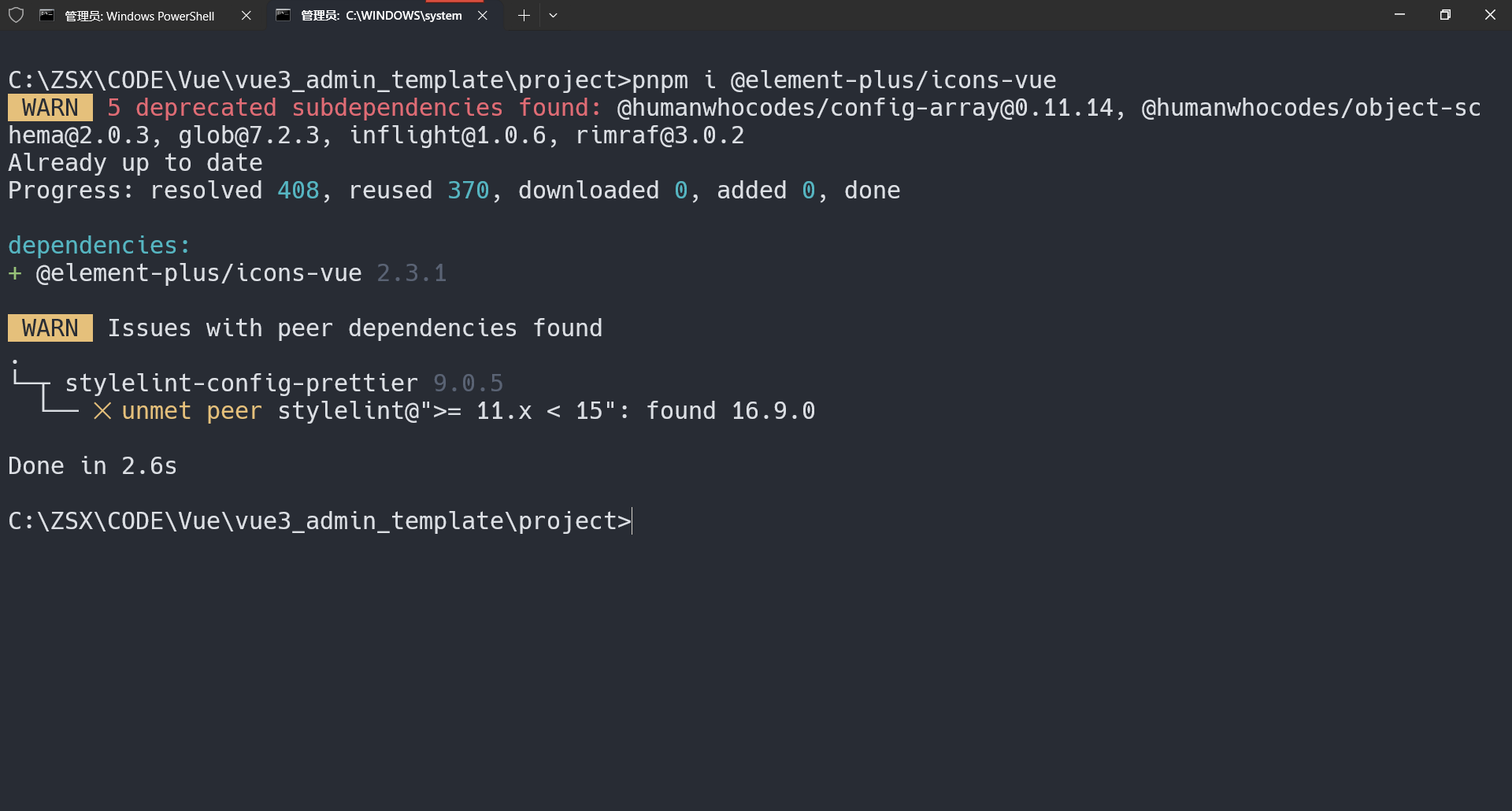
安装图标组件库
按钮上面经常要用到图标,所以需要安装element-plus提供的图标组件库;

pnpm i @element-plus/icons-vue

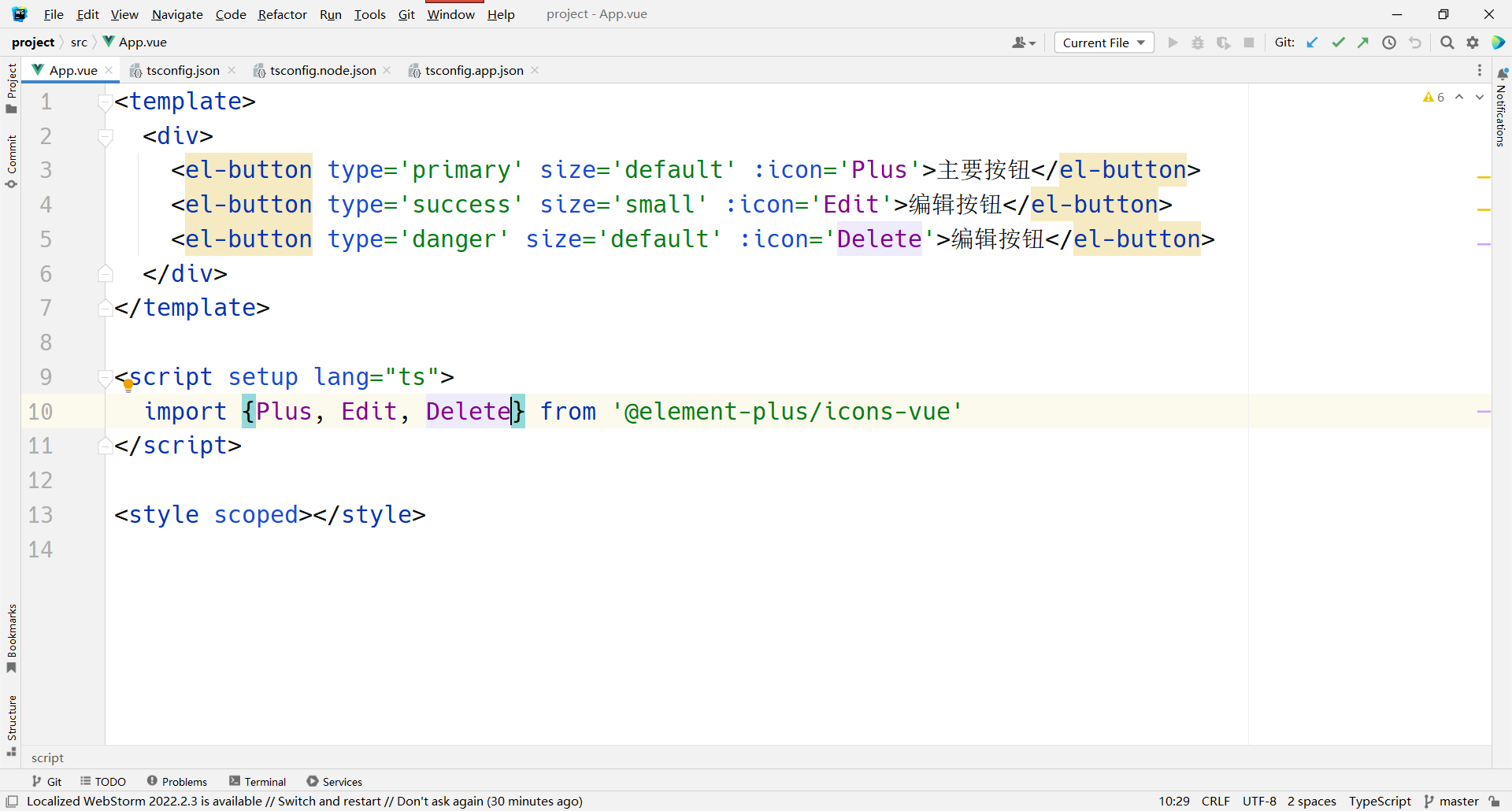
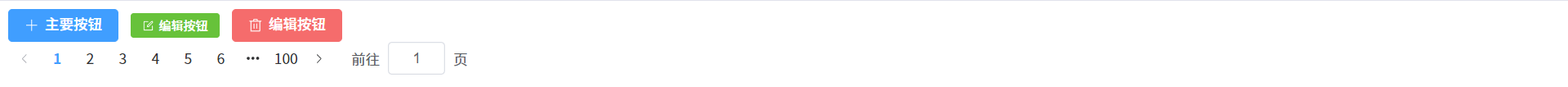
按钮


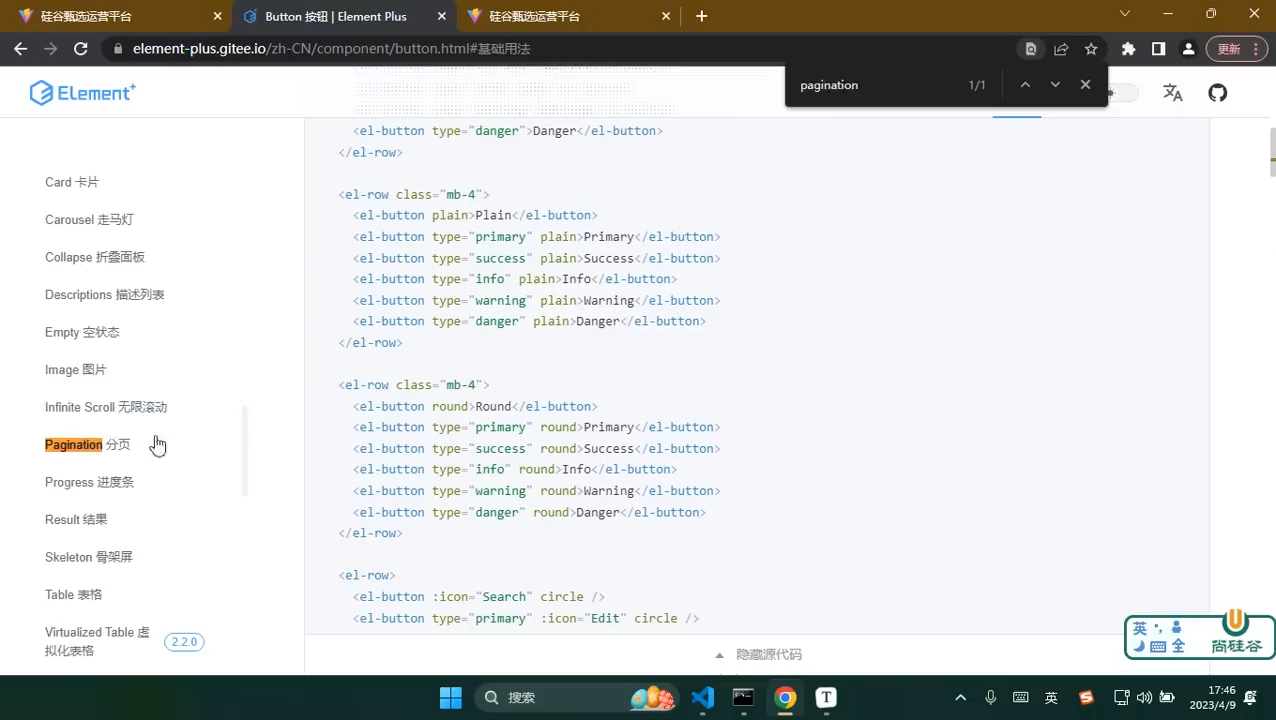
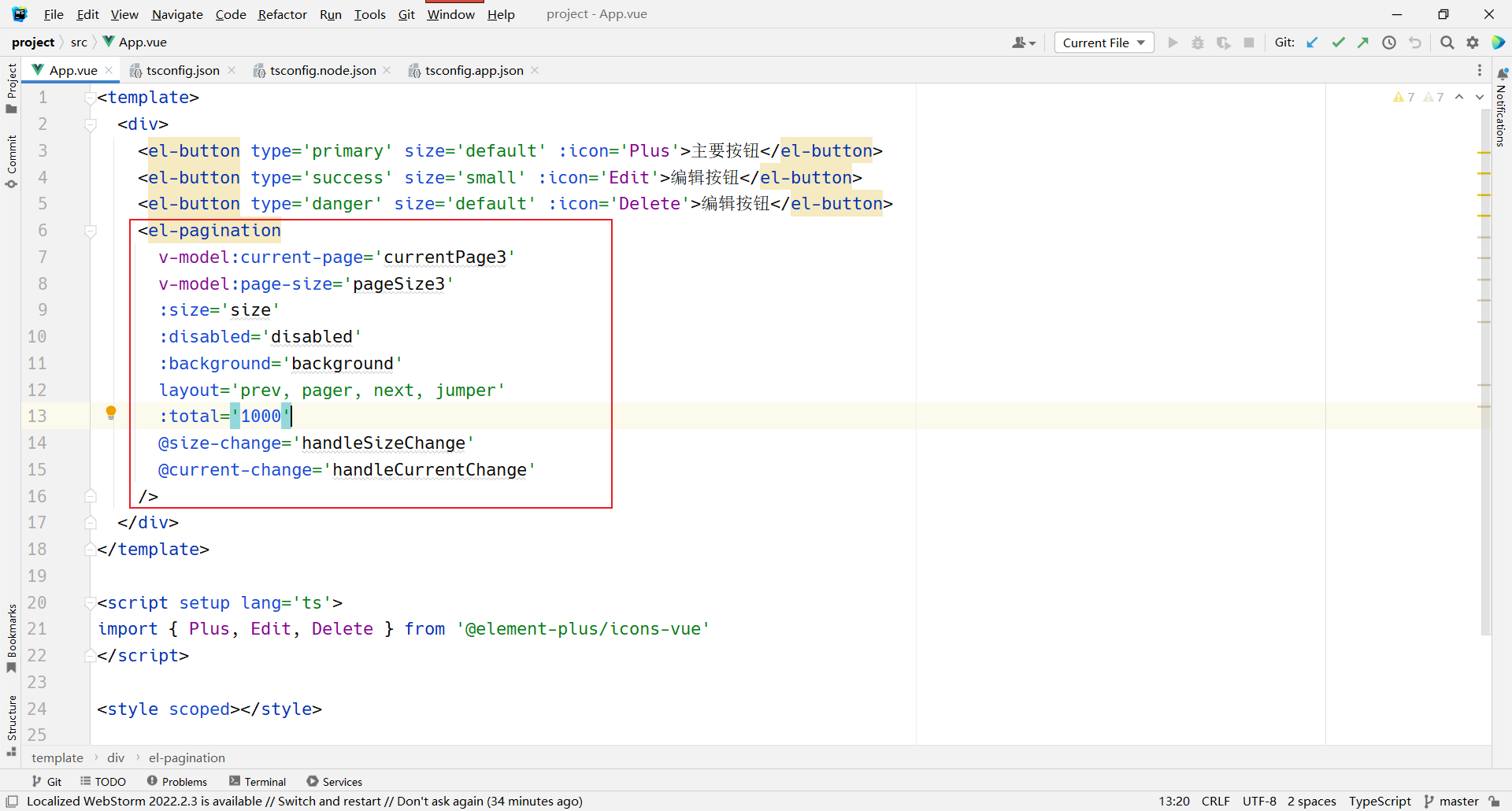
分页器



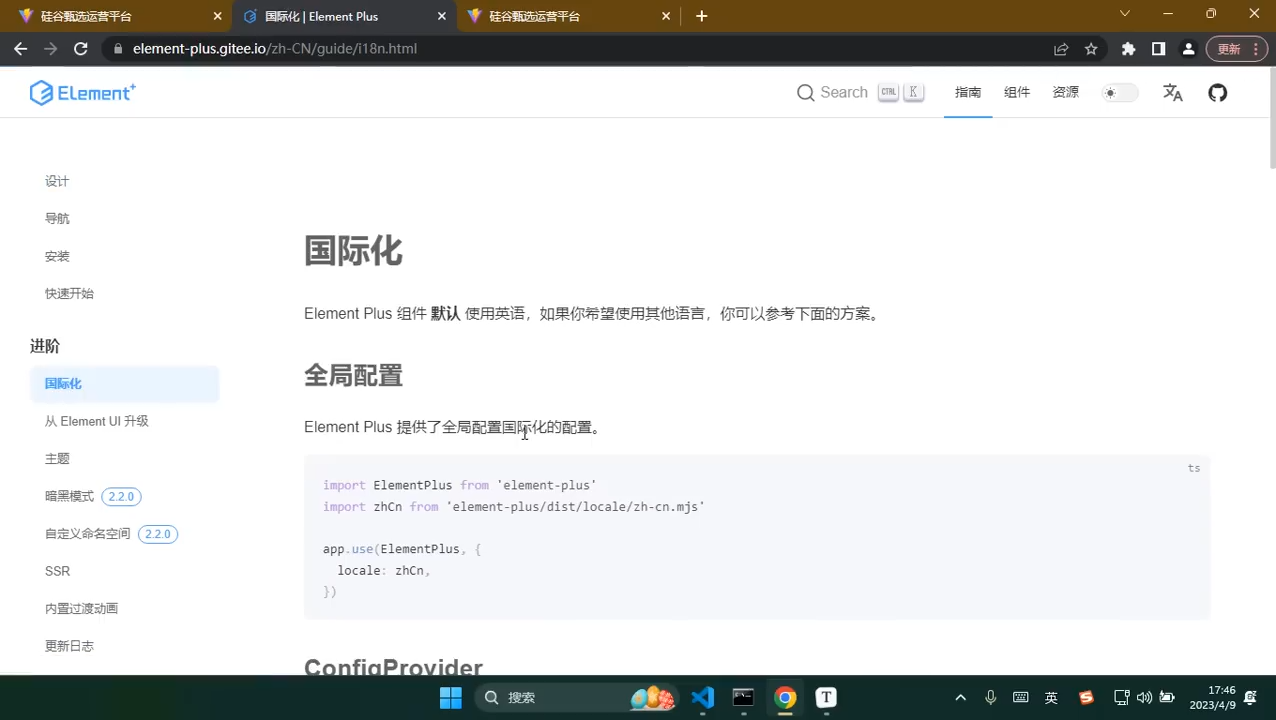
发现element-plus默认支持的是英语
国际化


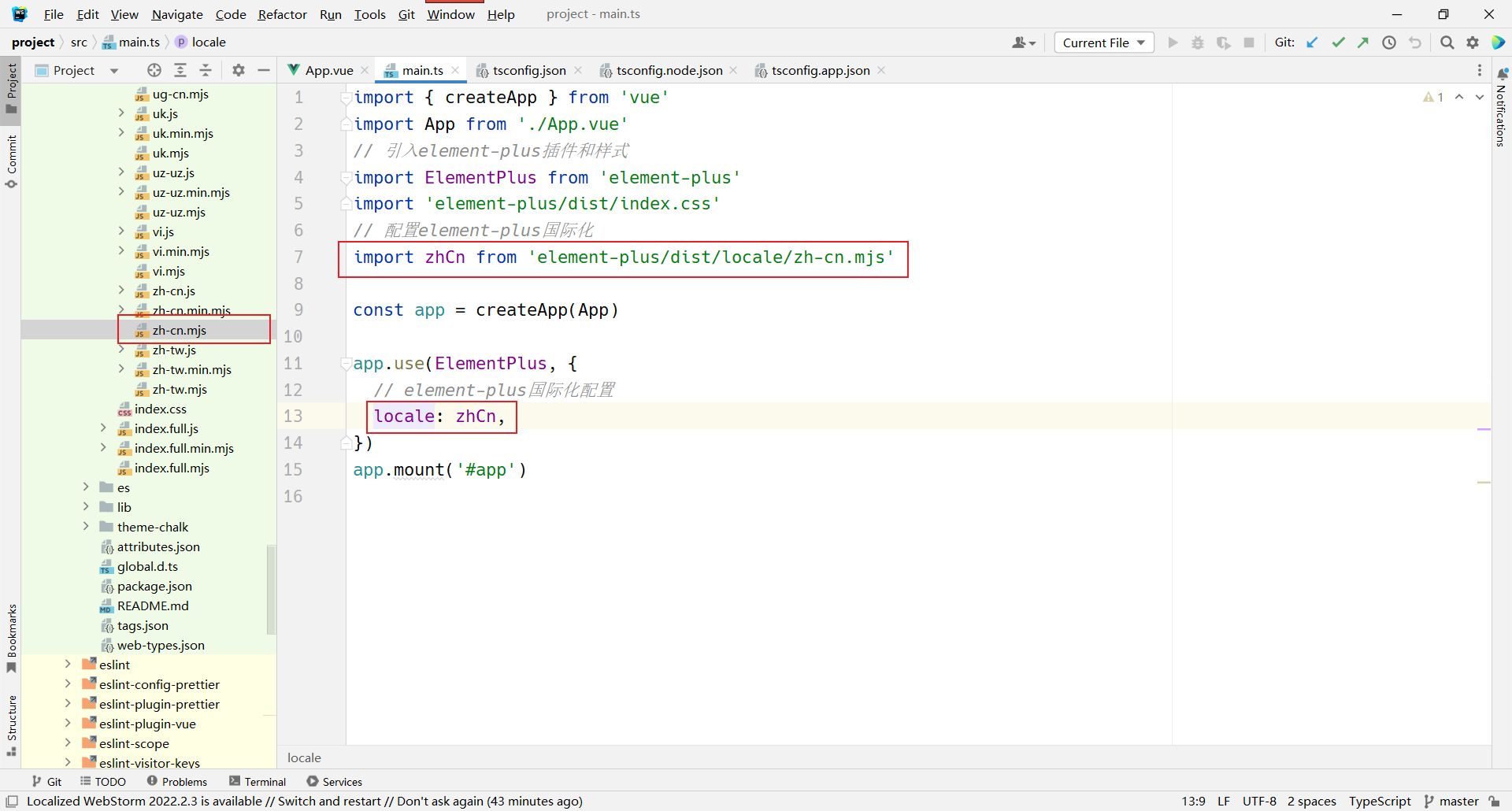
设置国际化

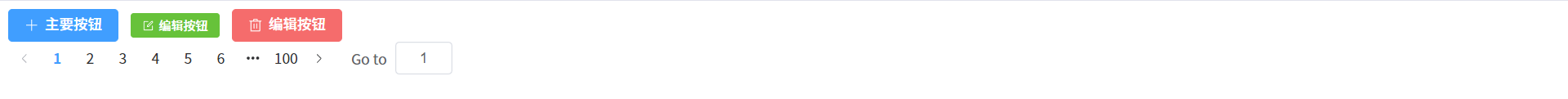
设置完国际化,页面变成中文了;
细致的活儿
现在这么写,肯定是可以国际化的,但是:
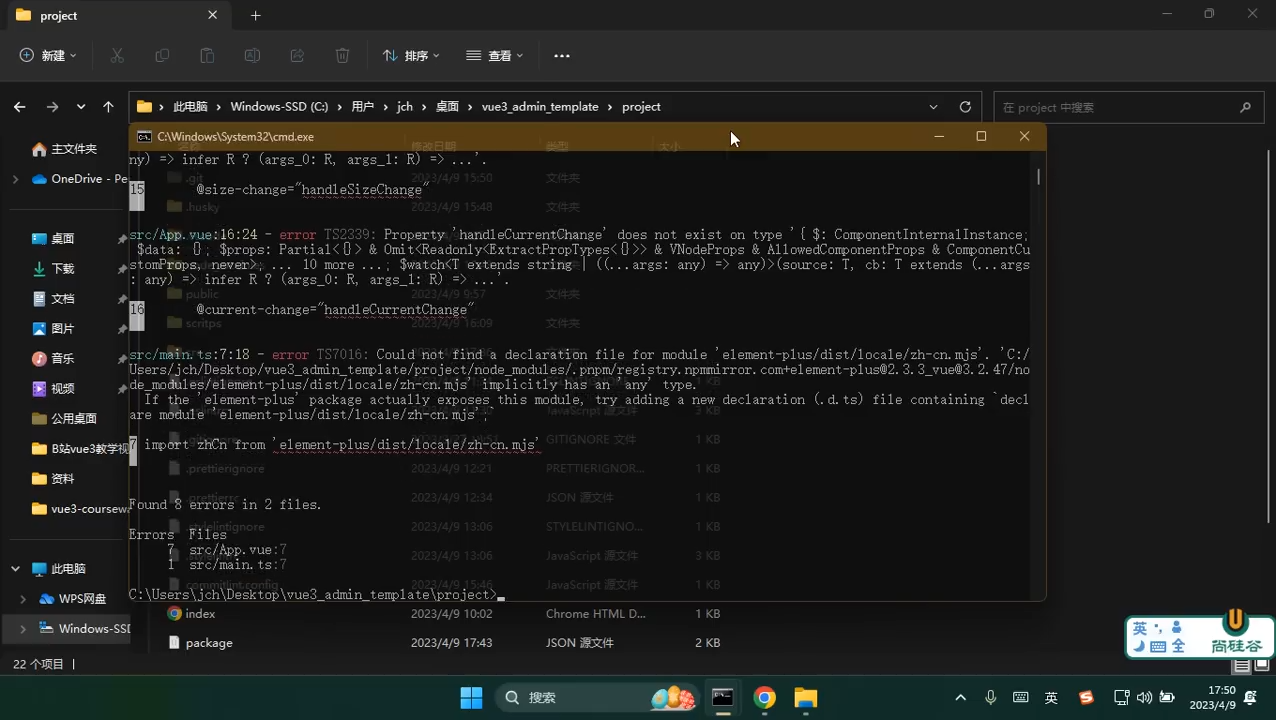
这里有坑!!!

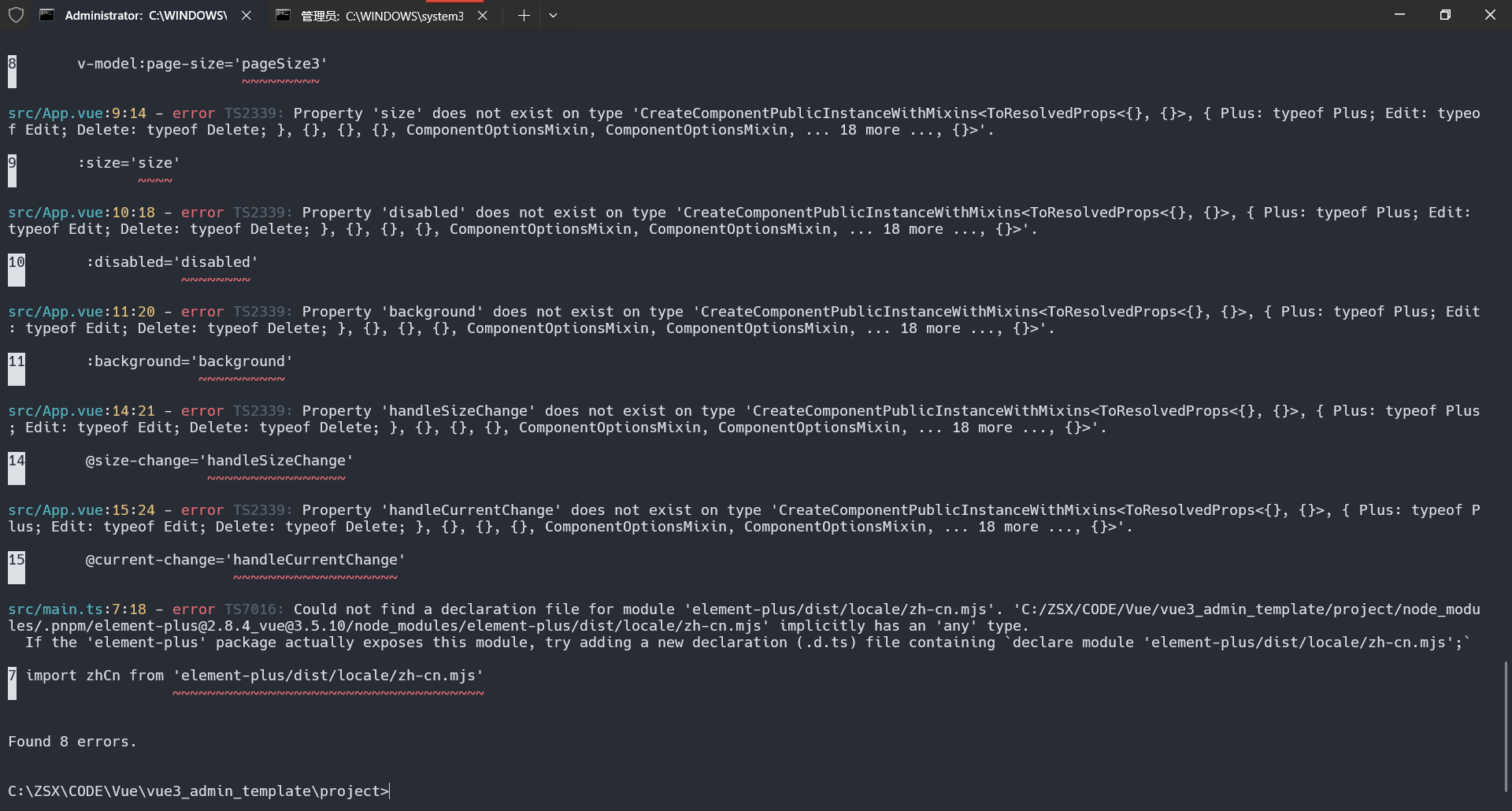
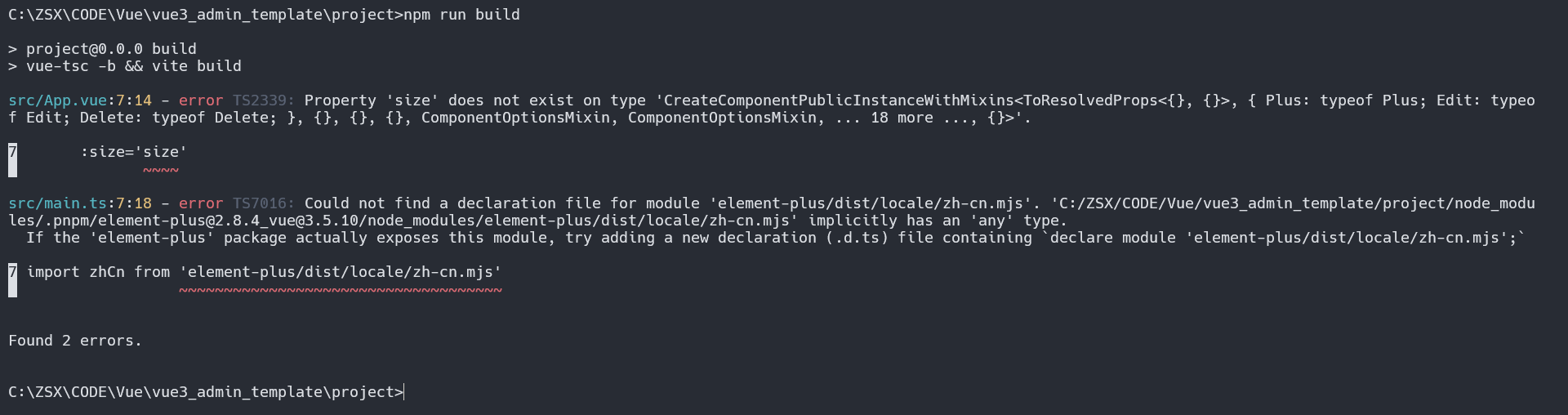
你使用npm run build,你会发现打包成功不了!!!!

老娘也是打包成功不了的;

老娘也是打包成功不了的;
解决方法
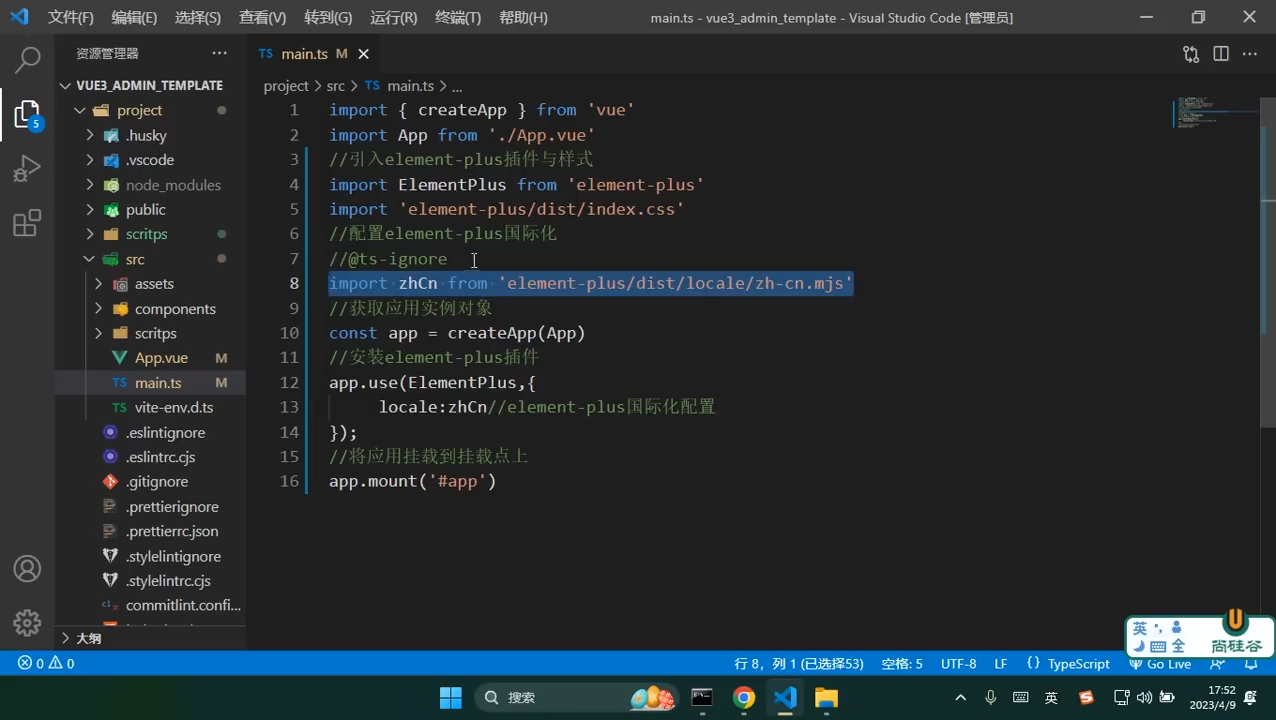
这是因为你的element-plug没有定义ts的文件类型;
最残暴的写法就是直接让ts去忽略这样的类型检测;


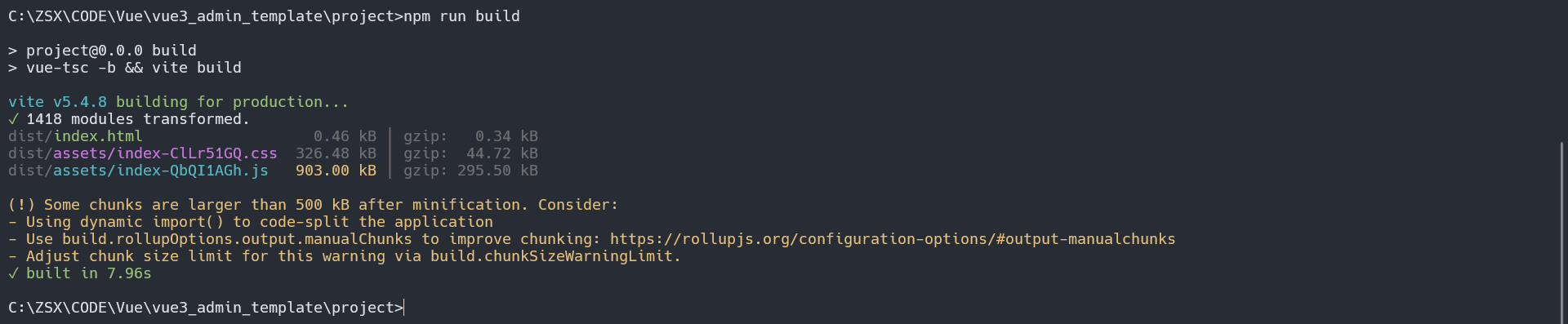
这样是可以打包成功的:























 1096
1096

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








