arcgis js 4.19/20 sdk 部署
版本更新
ArcGIS API for JavaScript 4.18
目前浏览器基本都是支持ES Module规范,从4.18版本开始,arcgis js 也增加了对ES Module规范的支持,通过npm/yarn等包管理工具安装@arcgis/core,使用import按需引入,与react/vue结合使用更加方便。
若使用npm下载arcgis包,对于4.18版本也不再需要下载api、修改配置、再部署了,只需下载部署sdk即可。
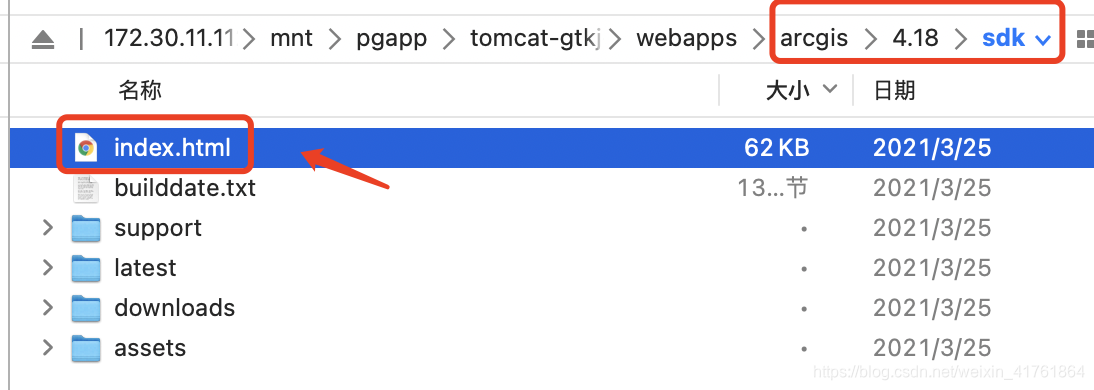
如图所示,sdk部署在tomcat中,api的入口文件即sdk文件夹中的index.html,可以将截图中argis文件夹名重命名为任何文件夹名(这里会考,因为19及20版本不可以随便起名字)

那么api的访问地址即:http://ip地址:端口号/arcgis/4.18/sdk/index.html 或 http://ip地址:端口号/arcgis/4.18/sdk/

ArcGIS API for JavaScript 4.19 / 4.20
目前最新的版本是2021年7月份发布的4.20版本,下面详细说一下4.19及以上版本sdk部署的具体步骤。
-
下载sdk,地址:https://developers.arcgis.com/downloads/#javascript
-
网站打开需要先登陆才能下载,建议先使用蓝灯Lantern或其他软件连接到外网,我使用google账户登陆成功。
-
下载4.19及4.20的sdk压缩包,由于使用ES Module,不需要再下载api的压缩包。

-
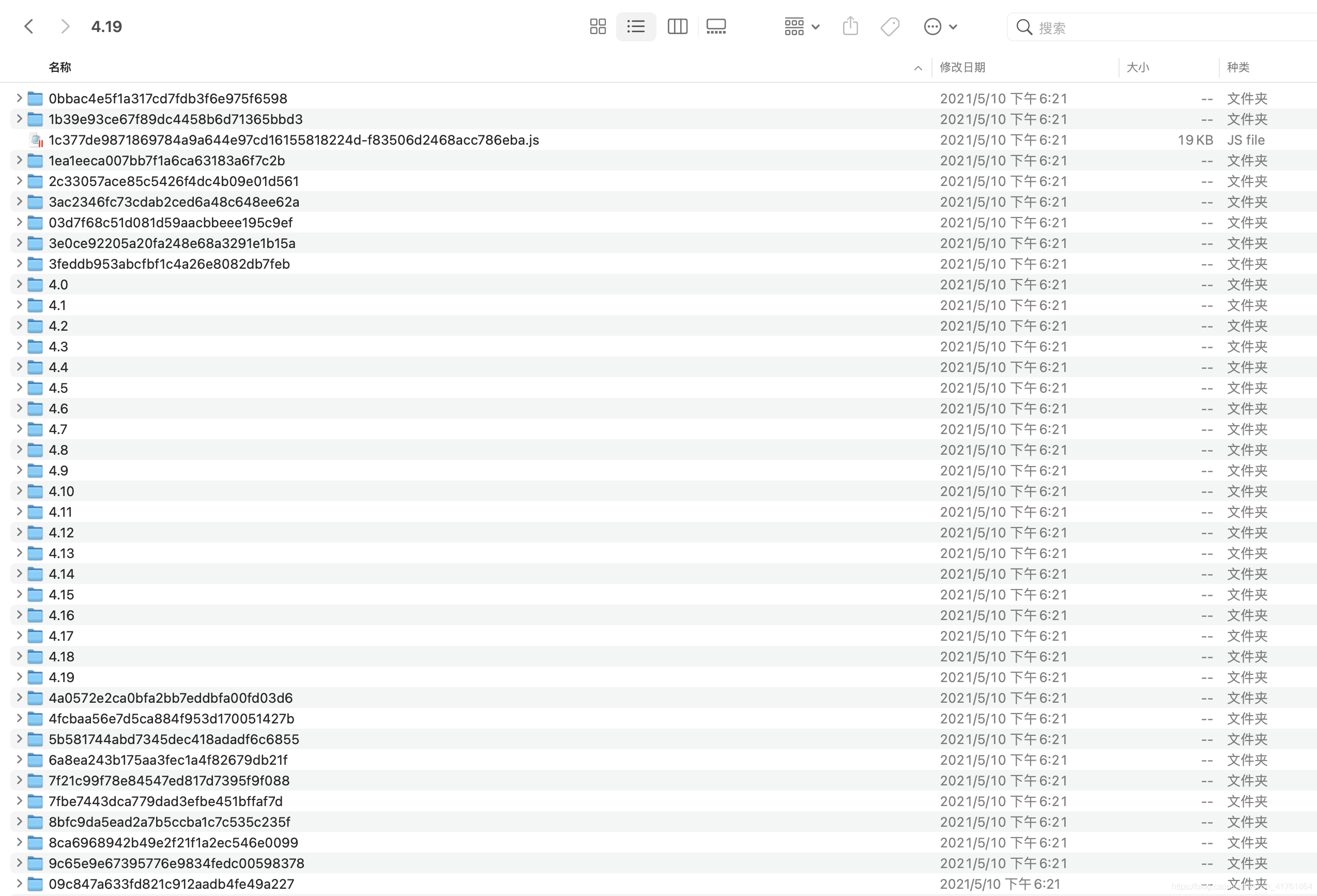
下载好解压,可以看到 4.19 sdk 的内容与之前的版本完全不一样了

-
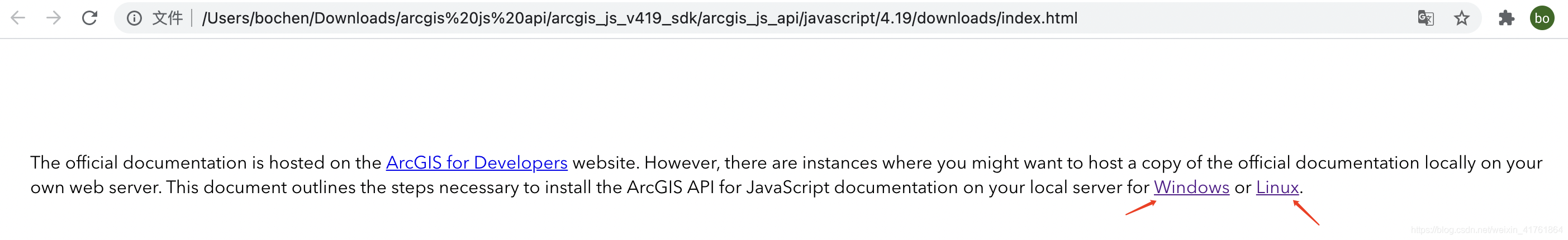
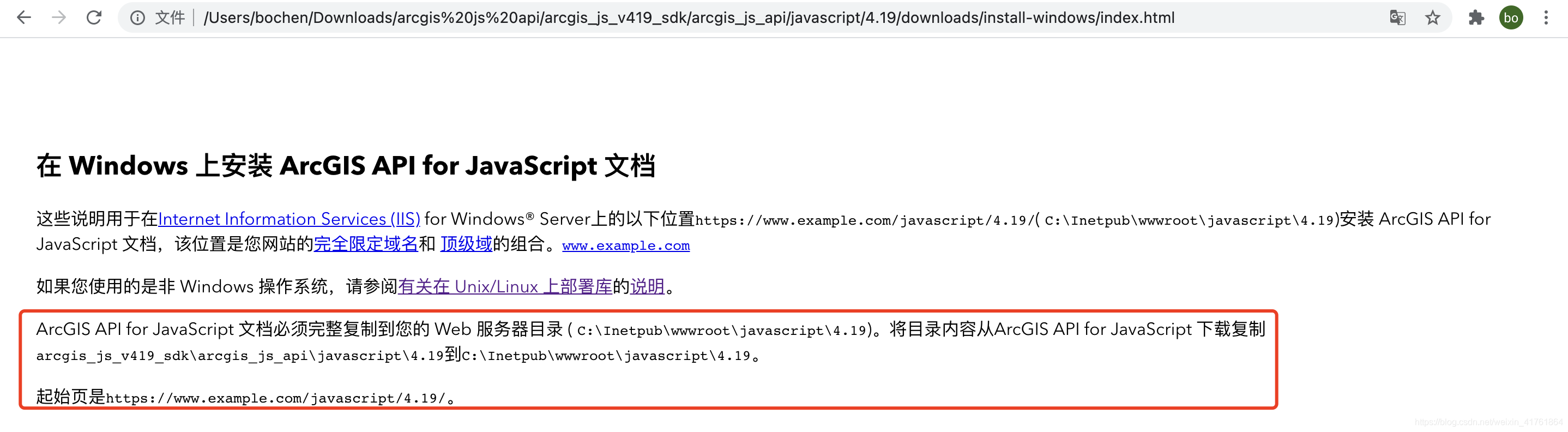
打开 ./arcgis_js_v419_sdk/arcgis_js_api/javascript/4.19/downloads/index.html,可以分别看到windows和linux的部署方式,我使用 windows,tomcat 环境部署并示例

-
根据说明,将下载好sdk中javascript文件夹上传到tomcat服务器,注意,此处经测试,不可将javascript文件夹重命名,说明中也有提到必须完整复制;
其次,内部的文件也无须做任何修改,直接复制到服务器即可

-
将 javascript 文件完整拷贝到 Tomcat 的 webapps 路径下

-
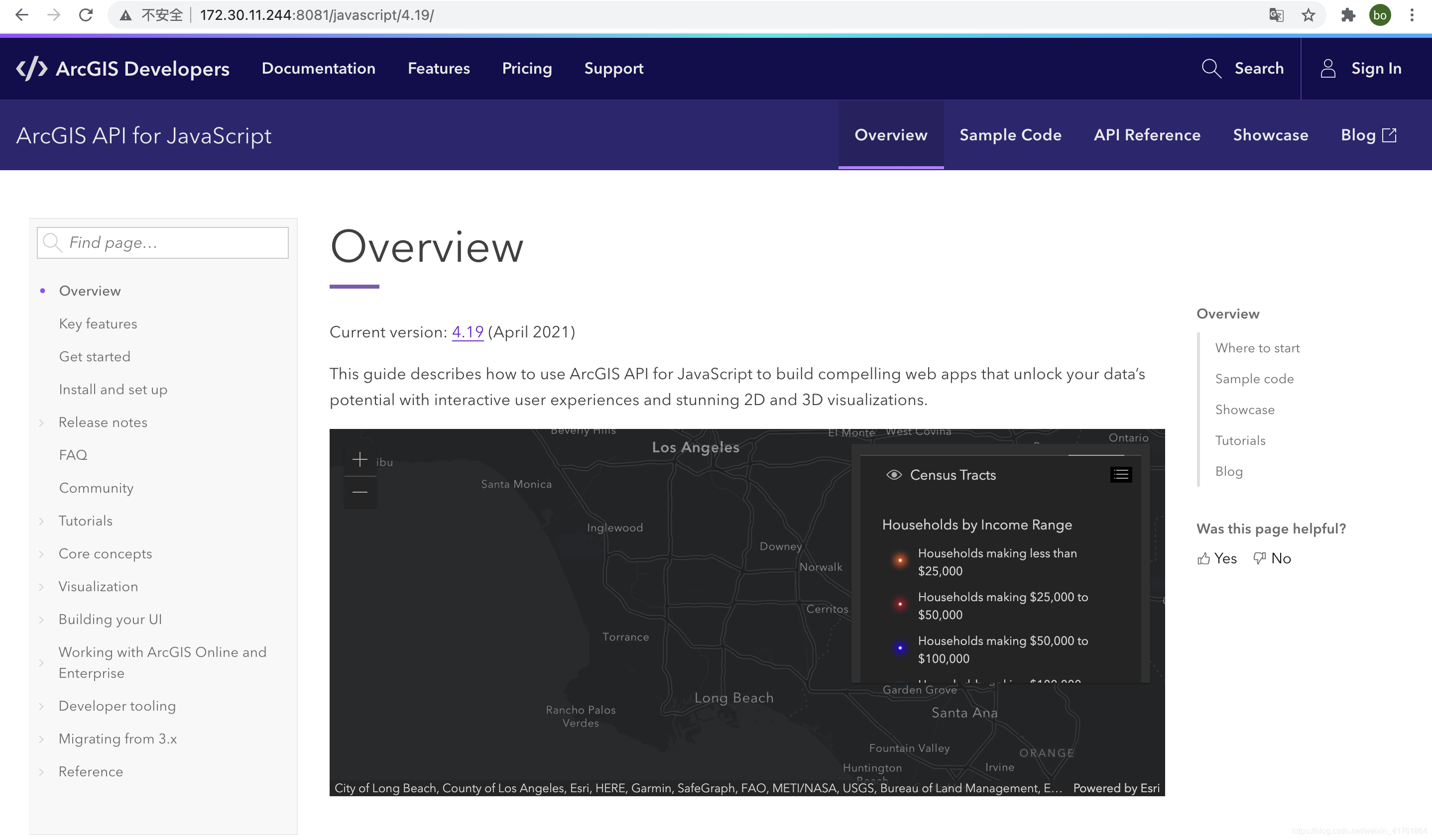
复制完成后,启动tomcat,主页访问地址为:http://ip:端口号/javascript/4.19/

-
当然,4.20可以与4.19一起放到javascript目录下,访问地址为:http://ip:端口号/javascript/4.20/
-
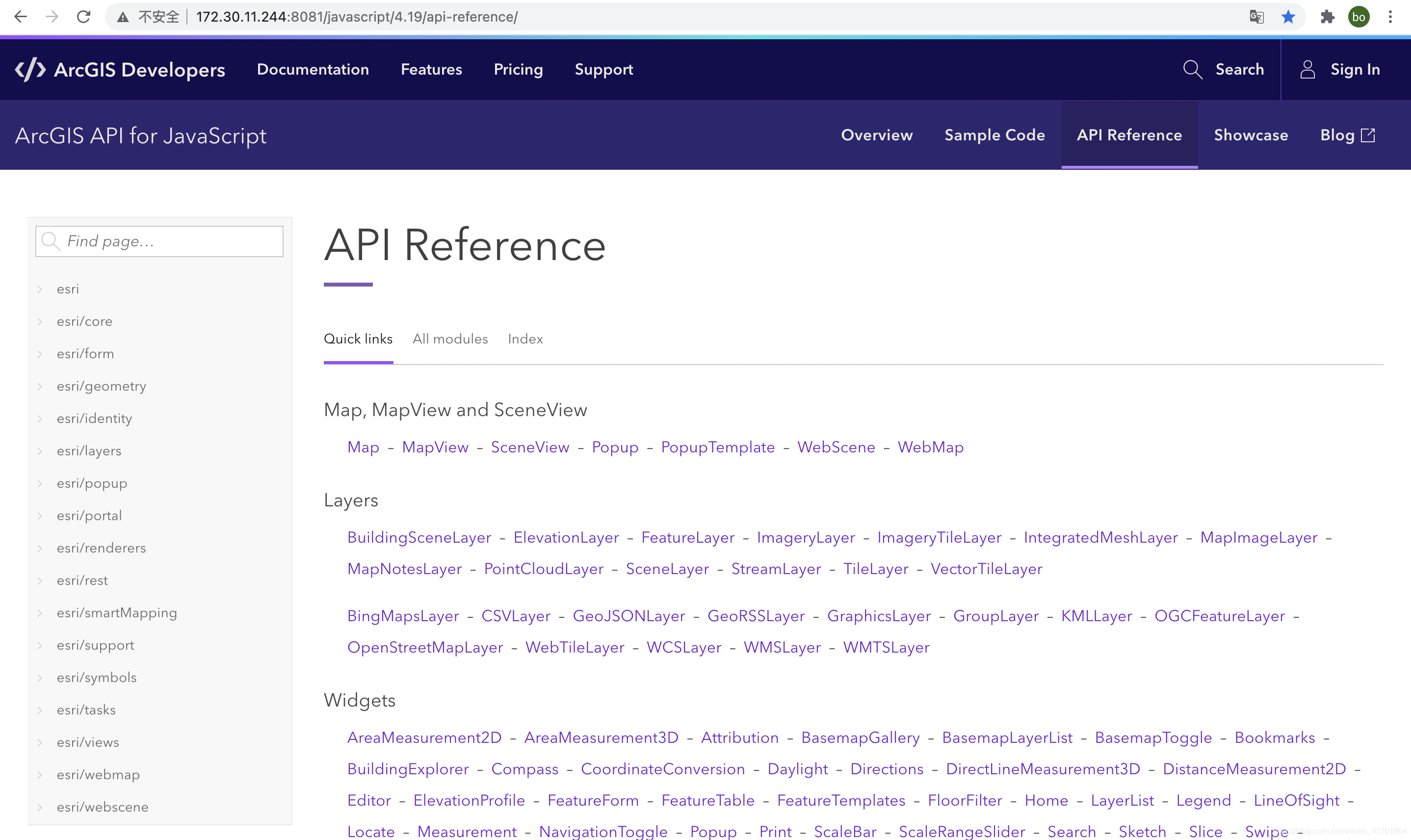
也可通过地址直接打开api页面:http://ip:端口号/javascript/4.20/api-reference/






















 3562
3562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








