
前言
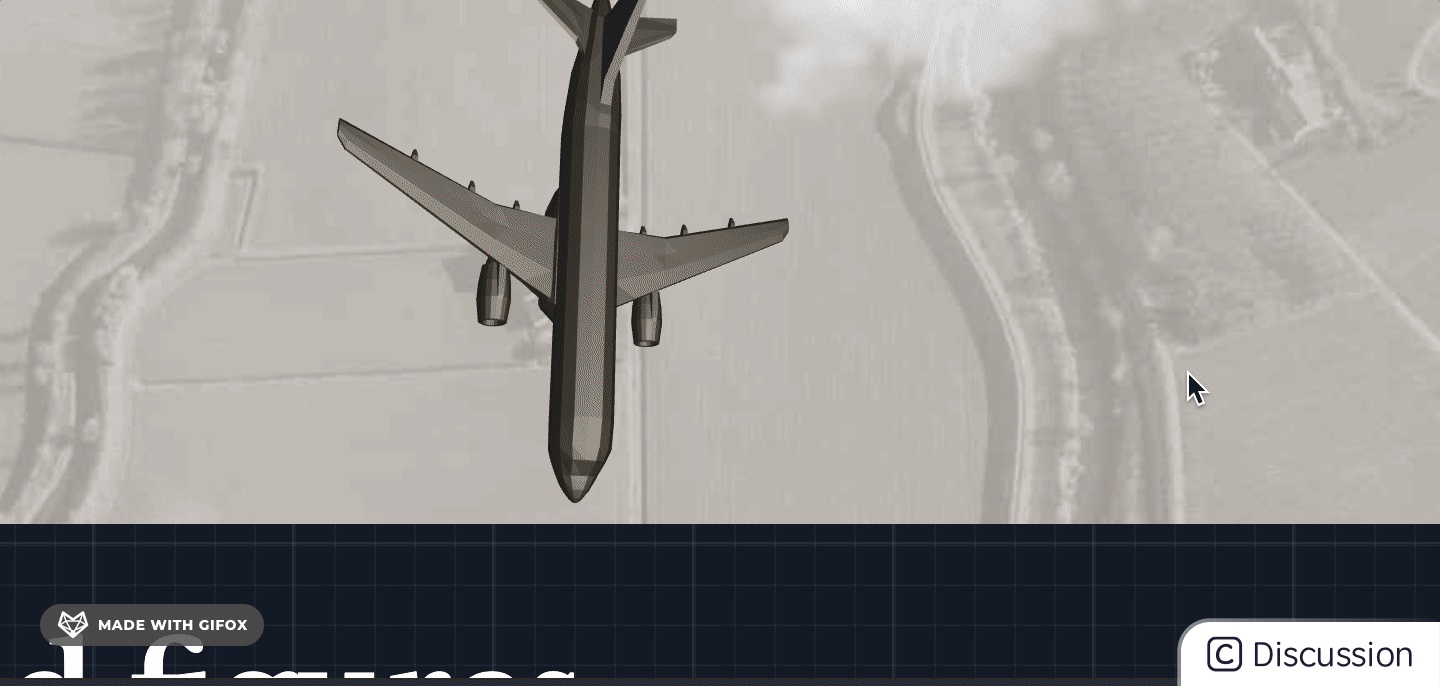
摸鱼时发现了这threejs实现的效果,从效果图中可以看出来,在滚动页面的时候,模型在进入不同的场景,或者说进入不同的页面,渲染模式改变了,下面我们一步一步拆解出这种效果是怎么实现的,首先第一步,先找到一个合适的模型,我是直接下载的这个原地址的飞机模型,我们加入一些自己的思考和实践来实现出这个效果。希望大家能够跟着一起做,效果实现起来很简单,但是过程中遇到的小细节,还是需要好好把握一下,本文在 gitee仓库 有代码,每个节点都有tag,有没讲明白的地方,可以偷看一下代码。
准备工作
模型下载下来是.obj格式的,这里用OBJLoader来加载模型,提取公共方法
```ts // 加载OBJ模型 export function loadObj(url: string) { return new Promise((resolve, reject) => { new OBJLoader() .load(url, function (object) { resolve(object) }); }) }
```
加载模型
ts // 加载模型 const loadModel = async () => { const model = await loadObj('./model/1405+Plane_1.obj') }
创建场景
场景创建的代码这里就不赘述了,之前的历史文章也都提到很多次,用到的api包括场景Scene,渲染器WebGLRenderer,透视相机PerspectiveCamera,环境光AmbientLight,平行光DirectionalLight,轨道控制器OrbitControls。
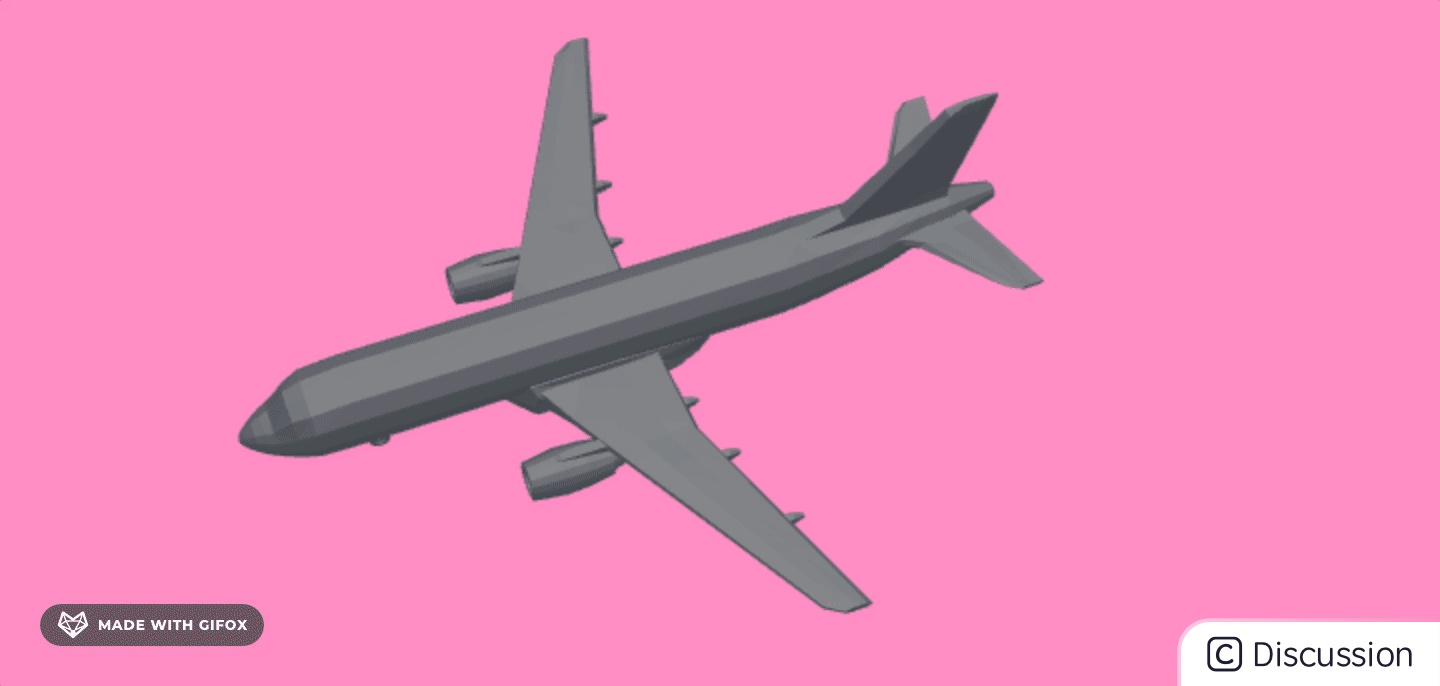
将加载好的模型,添加到场景中,我们得到如下的效果

渲染两种不同材质的模型
以已经加载的模型为基础,创建出一份线稿文件,并加载到场景中,创建线稿代码
修改一下loadModel方法,调用创建线稿的方法
```ts // 加载模型 const loadModel = async () => { const model = await loadObj('./model/1405+Plane_1.obj') const line = createLine(model) model.traverse((child) => { if (child.isMesh) { child.material = mat.clone(); } })
/*
* 模型加载出来以后再渲染场景
*/
renderer && renderer.setAnimationLoop(render);
// 修改分场景的背景色 方便区分
scene_1.background = new THREE.Color("#ff99cc")
scene_1.add(lightGroup)
scene_1.add(model)
line.position.x = 100
scene_1.add(line)} ```
createLine
ts const createLine = (model) => { const edges = new THREE.EdgesGeometry(model.children[0].geometry, 20); let line = new THREE.LineSegments(edges); return line }
这里线稿的方法写的很粗糙,在之前的文章





 本文介绍了如何使用threejs创建和渲染多重场景,通过监听滚动事件改变渲染器的裁剪区域,实现在页面滚动时切换模型的显示效果。文章详细讲解了加载模型、创建场景、设置线稿和分屏渲染的过程,还涉及性能优化和飞行路径的设计。
本文介绍了如何使用threejs创建和渲染多重场景,通过监听滚动事件改变渲染器的裁剪区域,实现在页面滚动时切换模型的显示效果。文章详细讲解了加载模型、创建场景、设置线稿和分屏渲染的过程,还涉及性能优化和飞行路径的设计。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 2277
2277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










