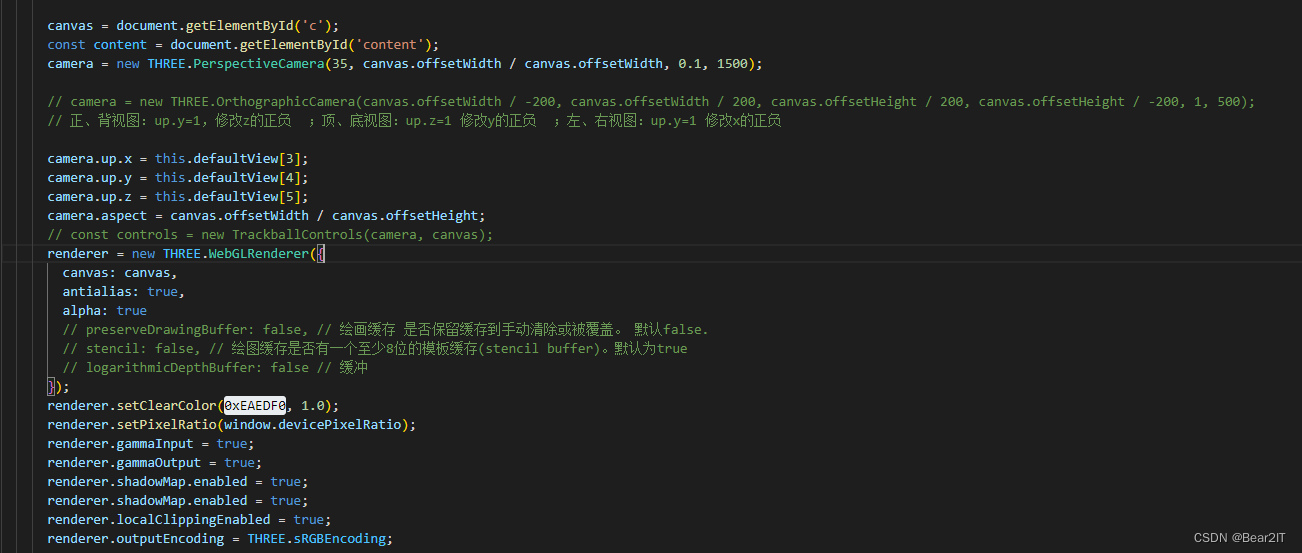
1.定义场景、相机、渲染器

canvas为画布,canvas为画布,renderer的渲染对象,即为renderer.domElement
content为各个div元素的父元素,为控制器中用于事件监听的HTML元素。

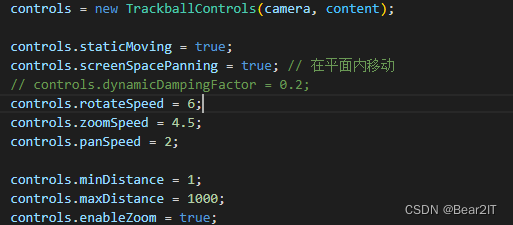
2.定义控制器

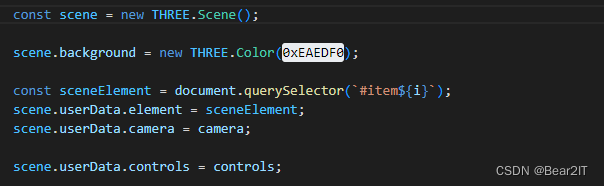
3.创建多个场景,向其中添加对象

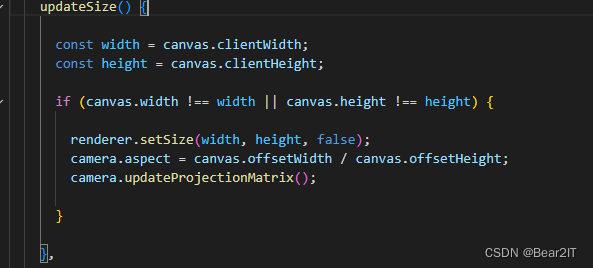
4.画布大小响应式更新

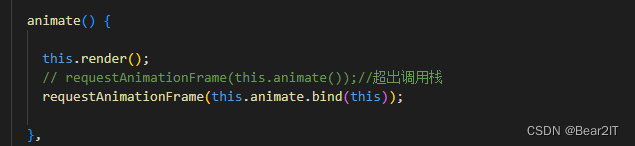
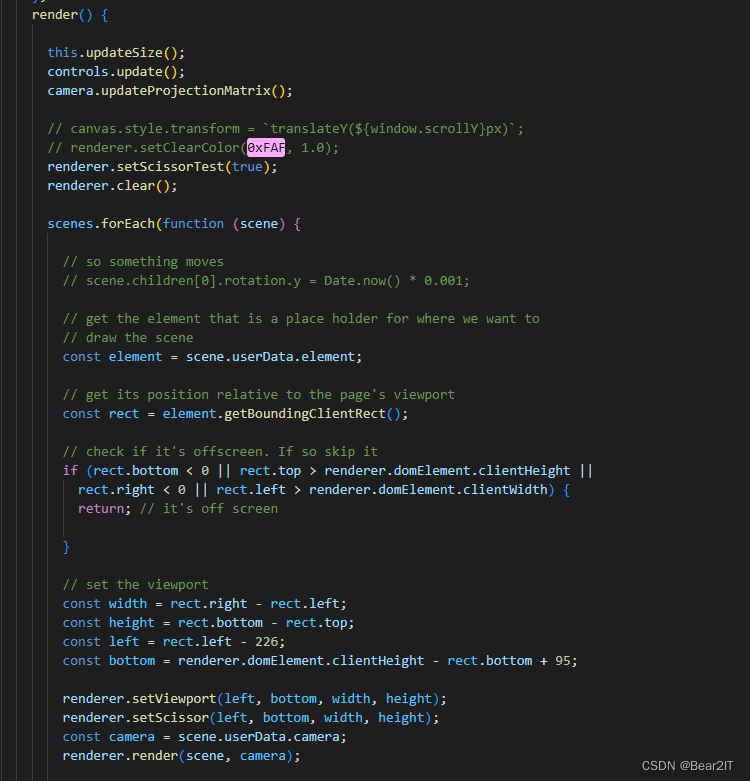
5.动画循环渲染


实现核心要点:获得各个div在屏幕中的位置,设置裁剪成多个区域,从而实现多个场景的显示功能。
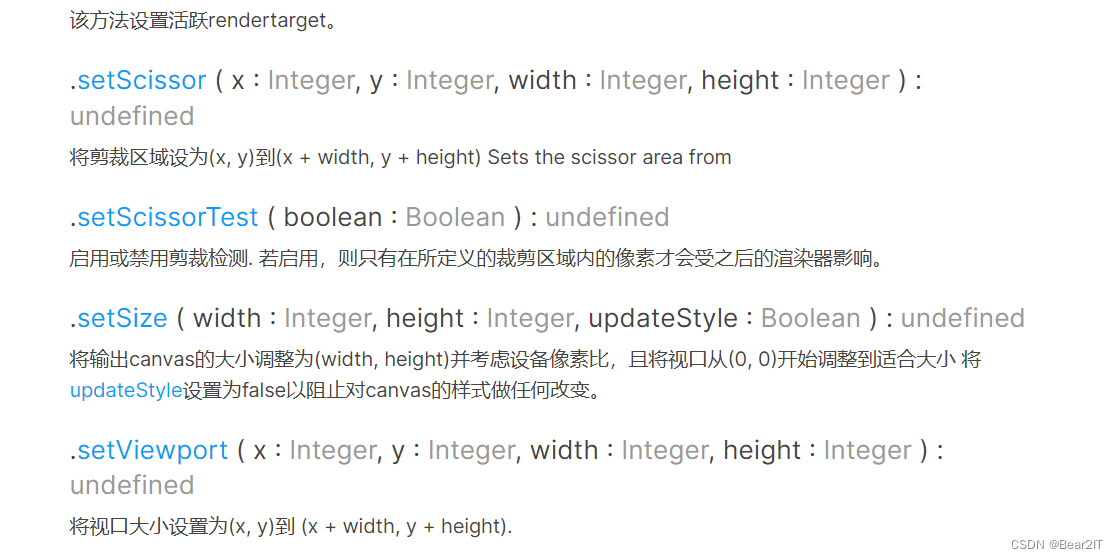
renderer.setViewport(left, bottom, width, height);
renderer.setScissor(left, bottom, width, height);

链接:https://threejs.org/manual/#zh/multiple-scenes
实例代码:`






















 6233
6233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








