一、安装依赖包
1、docxtemplater
npm install docxtemplater pizzip -S
2、jszip-utils
npm install jszip-utils -S
3、pizzip
npm install pizzip -S
4、FileSaver
npm install file-saver --save
二、创建Word模板
根据格式样式要求,打开电脑桌面新建一个Word文档,调成需要导出的格式样式做为导出模板。数据使用{变量}代替

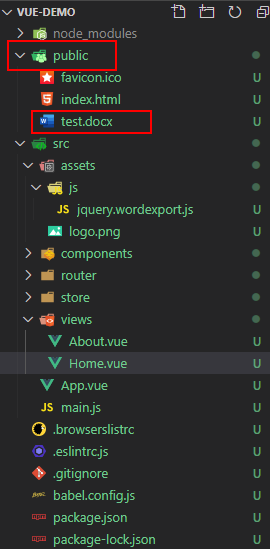
模板存放位置:
使用vue-cli2的时候,放在static目录下;使用vue-cli3的时候,放在public目录下。

三、组件使用
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item
label="用户名称"
prop="userName"
:rules="{
required: true,
message: '请输入用户名称',
trigger: 'blur'
}"
>
<el-input v-model="form.userName"></el-input>
</el-form-item>
<el-form-item
label="值"
prop="value"
:rules="{
required: true,
message: '当前项为必填项',
trigger: 'blur'
}"
>
<el-input v-model="form.userName"></el-input>
</el-form-item>
<el-form-item>
<el-button
style="background-color: #1094cb;"
type="primary"
@click="onSubmit('form')"
>导出</el-button
>
</el-form-item>
</el-form>
</template>
<script>
import JSZipUtils from 'jszip-utils'
import JSZip from 'pizzip'
import Docxtemplater from 'docxtemplater'
import { saveAs } from 'file-saver'
export default {
data() {
return {
form: {
userName: "",
value: ""
},
table:[{
name:"aaa",
value:"111"
},{
name:"bbb",
value:"222"
}]
};
},
methods: {
onSubmit(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
this.exportWord();
} else {
console.log("error submit!!");
return false;
}
});
},
exportWord() {
const _this = this
JSZipUtils.getBinaryContent('test.docx', function(error, content) {
// 抛出异常
if (error) {
throw error
}
// 创建一个JSZip实例,内容为模板的内容
let zip = new JSZip(content)
// 创建并加载docxtemplater实例对象
let doc = new Docxtemplater().loadZip(zip)
// 设置模板变量的值
doc.setData({
..._this.form,
table
})
try {
// 用模板变量的值替换所有模板变量
doc.render()
} catch (error) {
// 抛出异常
// let e = {
// message: error.message,
// name: error.name,
// stack: error.stack,
// properties: error.properties,
// }
this.$message.error('导出报表失败')
throw error
}
// 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示)
let out = doc.getZip().generate({
type: 'blob',
mimeType:
'application/vnd.openxmlformats-officedocument.wordprocessingml.document',
})
// 将目标文件对象保存为目标类型的文件,并命名
saveAs(out, '测试.docx')
})
},
}
};
</script>
四、效果图

温馨提示:
可能会出现的问题报错如下:

出现此问题是因为模板路径url写的不对,找不到模板文档~
别担心,只需要修改下这里的路径就行


























 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








