第5章系统实现
一、技术路线:
开发语言:Java
前端技术:JavaScript、VUE.js(2.X)、css3
数据库:MySQL 5.7
数据库管理工具:Navicat或sqlyog
开发工具:IDEA或Ecplise
二、项目介绍:
三、运行截图:
3.1前台界面的实现
在前台里所有的信息都是共享的,注册用户、非注册用户、游客都可以浏览。主要为课程信息、个人中心和后台管理。
3.1.1首页界面的实现
本功能设计的目的是帮助用户一键返回首页,在首页里的元素包括轮播图、列表框、文字、图片等。在首页的上半部分是绿底白字的系统名称,系统名称下面是导航栏,接着就是轮播图,轮播图下面是课程信息。首页界面的实现界面如下图3.1所示:

图3.1首页界面的实现效果
3.1.2课程信息功能的实现界面
在课程信息界面里可以看到所有的课程。课程信息以课程的封面来展示,学生可以一目了然。课程信息功能的实现界面如下图3.2所示:

图3.2课程信息功能的实现界面
课程详情的实现界面如下图3.3所示:

图3.3课程详情的实现界面
3.1.3个人中心功能的实现界面
用户登录后在个人中心里可以管理自己的注册信息和收藏信息、订单信息,实现界面如下图3.4所示:

图3.4用户中心的功能实现界面
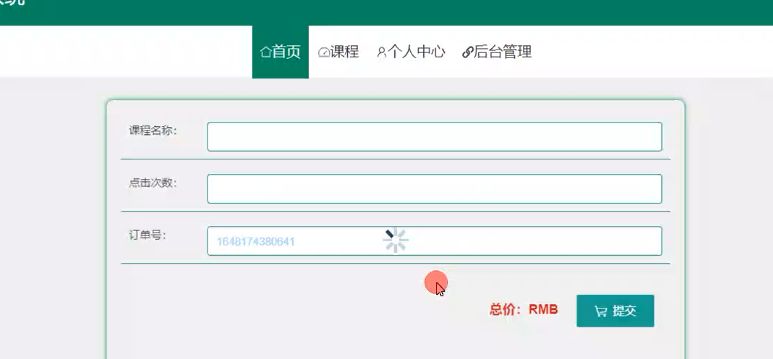
3.1.4课程购买功能的实现界面
在本功能模块里展示购买的课程名称、点击次数以及订单号。课程购买信息功能的实现界面如下图3.5所示:

图3.5课程购买信息功能的实现界面
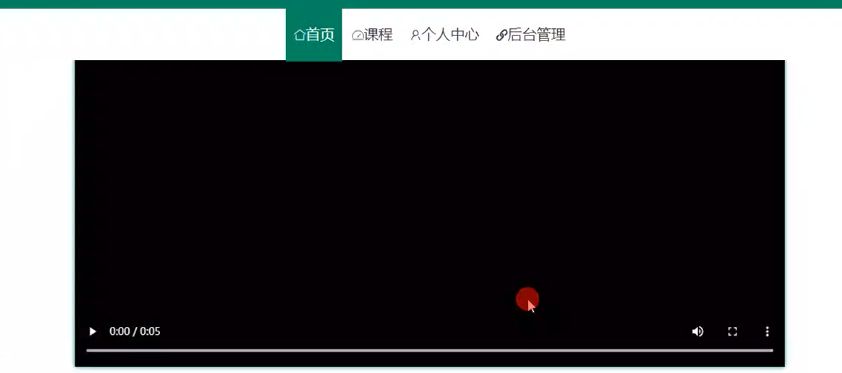
3.1.5课程视频功能的实现界面
课程视频功能里可以看到课程的图片和标题,点击课程图片可以进入课程详情里,在课程详情里用户可以留言和收藏课程以及播放课程视频。课程视频功能的实现界面如下图3.6所示:

图3.6课程视频功能的实现界面
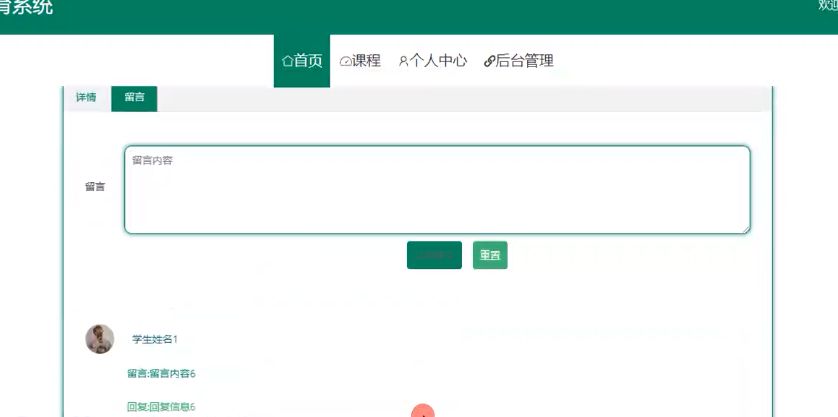
3.1.6在线留言功能的实现界面
用户在添加留言时可以只填写留言内容,留言成功后会显示留言人的账号和头像。用户在线留言功能的实现界面如下图3.7所示:

图3.7用户在线留言功能的实现界面
3.1.7章节信息功能的实现界面
学生在课程详情里可以浏览该课程的章节。章节信息功能的实现界面如下图3.8所示:

图3.8章节信息功能的实现界面
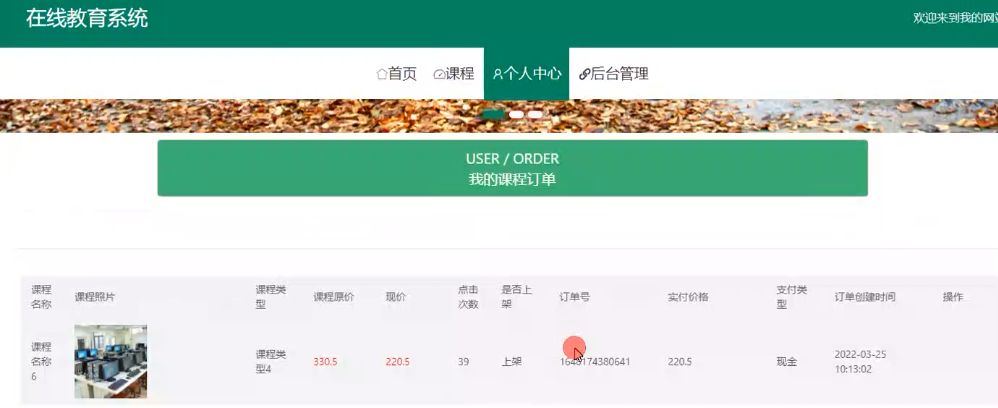
3.1.8课程订单管理功能的实现界面
学生可以管理已购买的课程。课程订单管理功能的实现界面如下图3.9所示:

图3.9课程订单管理功能的实现界面
3.2管理员功能的实现界面
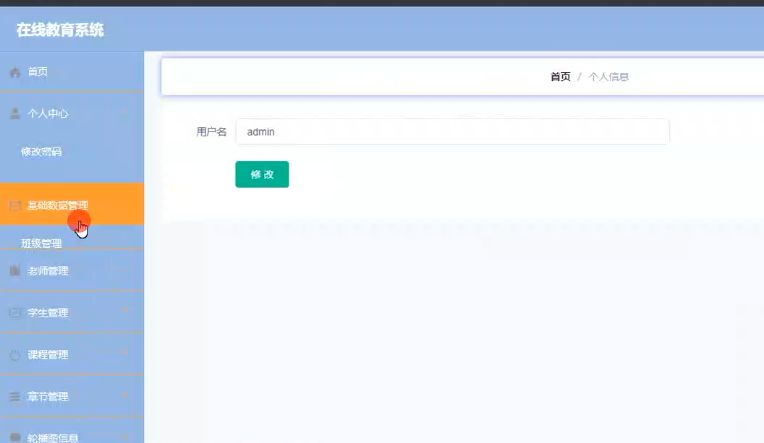
管理员的功能为管理前台信息和更新前台信息以及管理学生、教师信息。管理的前台信息包括课程信息、章节信息、课程收藏信息、课程留言信息、课程订单信息等。管理员功能的实现界面如下图3.10所示:

图3.10管理员功能的实现界面
3.3教师功能的实现界面
教师的功能为管理个人资料和管理章节、课程信息以及回复学生留言、管理学生订单等。教师功能的实现界面如下图3.11所示:

图3.11教师功能的实现界面






















 1484
1484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










