数组的对象元素,按照对象的某个键分类,把键的值相同的放到一个数组里,生成一个新的二维数组
let arr = [
{ name: "xue", age: "li" }, { name: "zhong", age: "wang" },
{ name: "han", age: "liu" }, { name: "dao", age: "wang" },
{ name: "xing", age: "wang" }, { name: "cheng", age: "zhang" },
{ name: "feng", age: "li" }, { name: "nian", age: "li" },
{ name: "jiang", age: "liu" }, { name: "ni", age: "liu" },
{ name: "xu", age: "zhang" }, { name: "xiao", age: "zhang" }
]
let arr2 = arr.sort(function (a, b) {
var s = a["age"],
t = b["age"];
return s < t ? -1 : 1;
});
console.log(arr2);

function sortArr(arr, str) {
var _arr = [],
_t = [],
// 临时的变量
_tmp;
// 按照特定的参数将数组排序将具有相同值得排在一起
arr = arr.sort(function (a, b) {
var s = a[str],
t = b[str];
return s < t ? -1 : 1;
});
if (arr.length) {
_tmp = arr[0][str];
}
// 将相同类别的对象添加到统一个数组
for (var i in arr) {
if (arr[i][str] === _tmp) {
_t.push(arr[i]);
} else {
_tmp = arr[i][str];
_arr.push(_t);
_t = [arr[i]];
}
}
// 将最后的内容推出新数组
_arr.push(_t);
return _arr;
}
let arr = [
{ name: "xue", age: "18" }, { name: "zhong", age: "18" },
{ name: "han", age: "19" }, { name: "dao", age: "19" },
{ name: "xing", age: "19" },{ name: "cheng", age: "19" },
{ name: "feng", age: "20" }, { name: "nian", age: "20" },
{ name: "jiang", age: "18" }, { name: "ni", age: "19" },
{ name: "xu", age: "20" }, { name: "xiao", age: "18" }
]
let arr2 = sortArr(arr, "age")
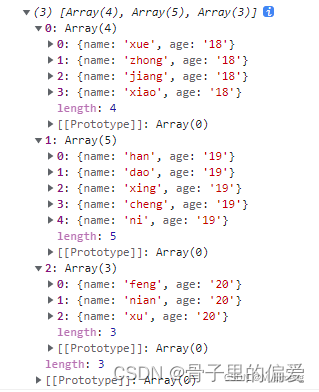
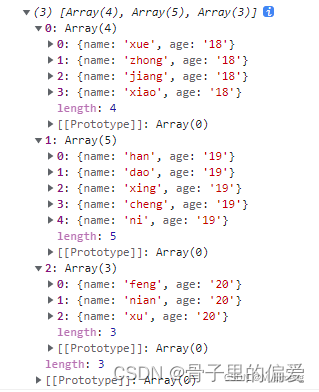
console.log(arr2);
























 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










