OpenHarmony使用Swiper组件实现轮播图
场景说明
轮播图是一个在固定区域内轮流展示多张图片或文本信息的组件。轮播图会在预设时间间隔内,自动或手动切换到下一张图片。轮播图的应用场景包括首页轮播图、图片展示、广告推广和新闻资讯等,作用主要是通过多张图片的切换,提高页面的信息密度,增加视觉冲击力,为用户呈现更全面、更直观的信息。OpenHarmony可以使用Swiper轮播组件实现轮播图。
本例基于橘子购物示例应用,为大家介绍轮播组件Swiper,该组件提供滑动轮播显示的能力。
效果呈现
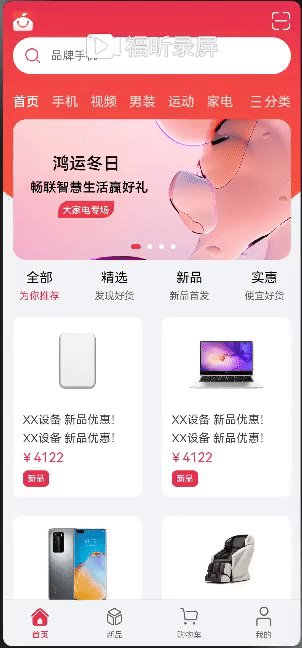
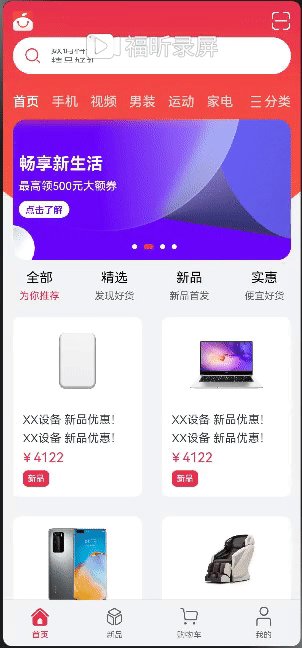
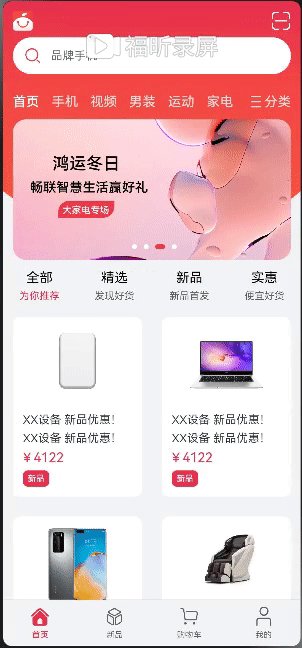
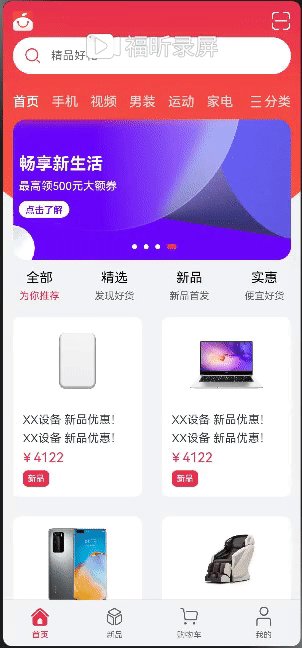
橘子购物示例应用首页轮播图的实现效果如下:

开发实现
在橘子购物示例应用中,轮播图实现的核心代码位于:OrangeShopping/feature/navigationHome/src/main/ets/components/home/Swiper.ets。
橘子购物示例应用中轮播图部分代码如下:
import {
INDEX_DATA } from '../../mock/ProductsData'
@Component
export struct SwiperComponent {
@StorageProp('curBp') curBp: string = 'md'
build() {
Swiper() {
ForEach(INDEX_DATA, item => 







 本文介绍了如何在OpenHarmony上使用Swiper组件创建轮播图,包括场景说明、效果展示、开发实现的详细步骤,如组件代码、资源管理和导入导出。示例基于橘子购物应用,通过解释组件属性和Image组件的使用,帮助开发者理解轮播图的实现过程。
本文介绍了如何在OpenHarmony上使用Swiper组件创建轮播图,包括场景说明、效果展示、开发实现的详细步骤,如组件代码、资源管理和导入导出。示例基于橘子购物应用,通过解释组件属性和Image组件的使用,帮助开发者理解轮播图的实现过程。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








