问题:如何通过栈上的reference找到堆上的具体对象?
对象在内存中分为3块区域:对象头,实例数据,对齐填充。
对象的访问方式目前主流的两种方式:句柄,直接指针。HotSpot使用的是直接指针方式。
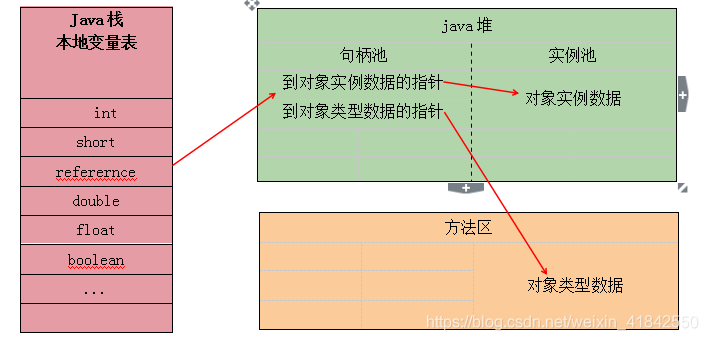
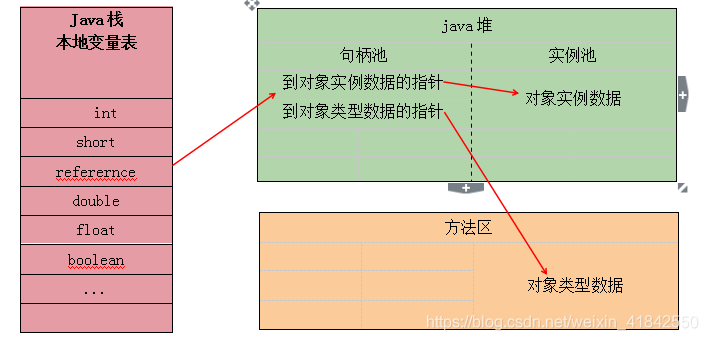
1.句柄方式:
堆中划分出句柄池,reference存储的就是句柄的地址。而句柄中保存了对象的实例数据和类型数据。如图1。

图1 句柄方式访问对象
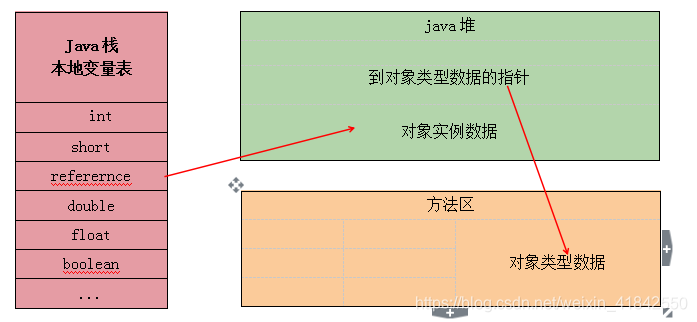
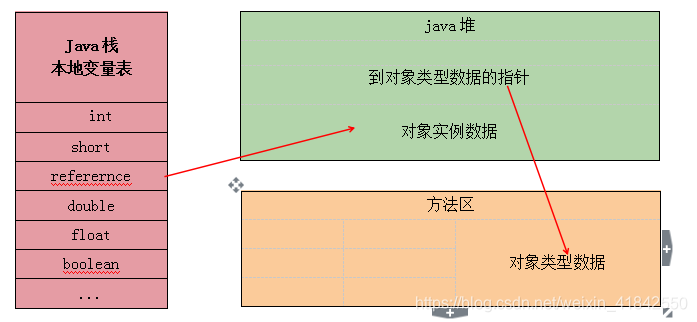
2.指针方式:(相对于句柄方式速度快)
reference存储对象的直接地址。而对象中保存了类型指针。

图2 指针方式访问对象
问题:如何通过栈上的reference找到堆上的具体对象?
对象在内存中分为3块区域:对象头,实例数据,对齐填充。
对象的访问方式目前主流的两种方式:句柄,直接指针。HotSpot使用的是直接指针方式。
堆中划分出句柄池,reference存储的就是句柄的地址。而句柄中保存了对象的实例数据和类型数据。如图1。

图1 句柄方式访问对象
reference存储对象的直接地址。而对象中保存了类型指针。

图2 指针方式访问对象
 3023
3023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


