之前写的Vue项目要打包成exe,记录第一次使用electron。
环境:node版本14.6.0
到vue项目的目录里面安装electron
- Electron安装命令(安装的版本V24.4.0)
npm install electron -g

2. Vue项目添加Electron-builder打包工具
vue add electron-builder
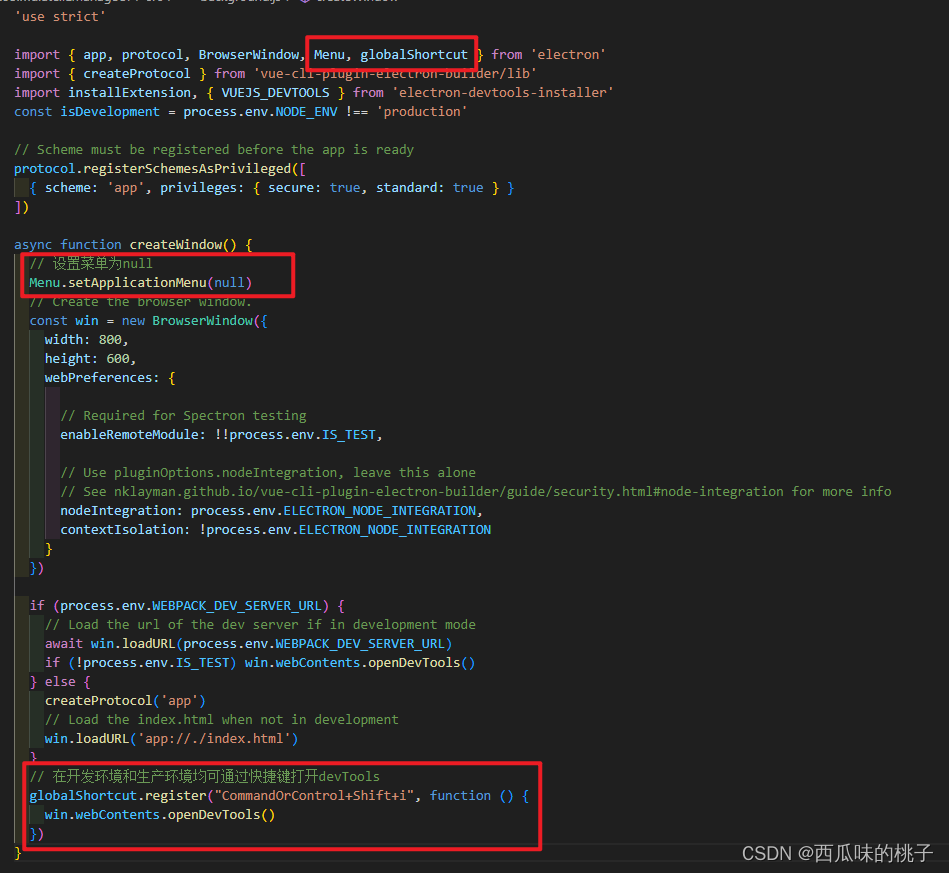
添加成功后会在src目录下新增background.js,如下 :

vue.config.js增加配置(打包后不加密):
pluginOptions: {
electronBuilder: {
builderOptions: {
nsis: {
allowToChangeInstallationDirectory: true,
oneClick: false
},
electronDownload: {
mirror: "https://npm.taobao.org/mirrors/electron/"
},
win: {
target: "nsis",
icon: './build/logo.ico', // exe图标 ico要求256*256
},
productName: "ILTestClient", // 应用名称
asar: false //打包时不进行加密
}
}
}
- 以上配置设置完成后就可以打包,执行命令:
npm run electron:build
打包成功后生成 “dist_electron” 文件夹,该文件夹下的 “win-unpacked” 文件夹 XXX.exe就是安装包,双击可以执行。





















 6396
6396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








