**背景:**打包app出现问题,只显示底部导航的文字,其他一片空白
1. pages.json文件:tabBar中的iconPath图标格式不支持svg,只支持:png, jpg, jpeg的格式,当图片改为.png的时候可以正常显示
2. 适配插件的影响:使用了postcss-pxtorem插件,同时安装了lib-flexible插件,但因为lib-flexible源码基于window对象的操作,导致打包一直空白,注释相关代码后可以正常在模拟器显示
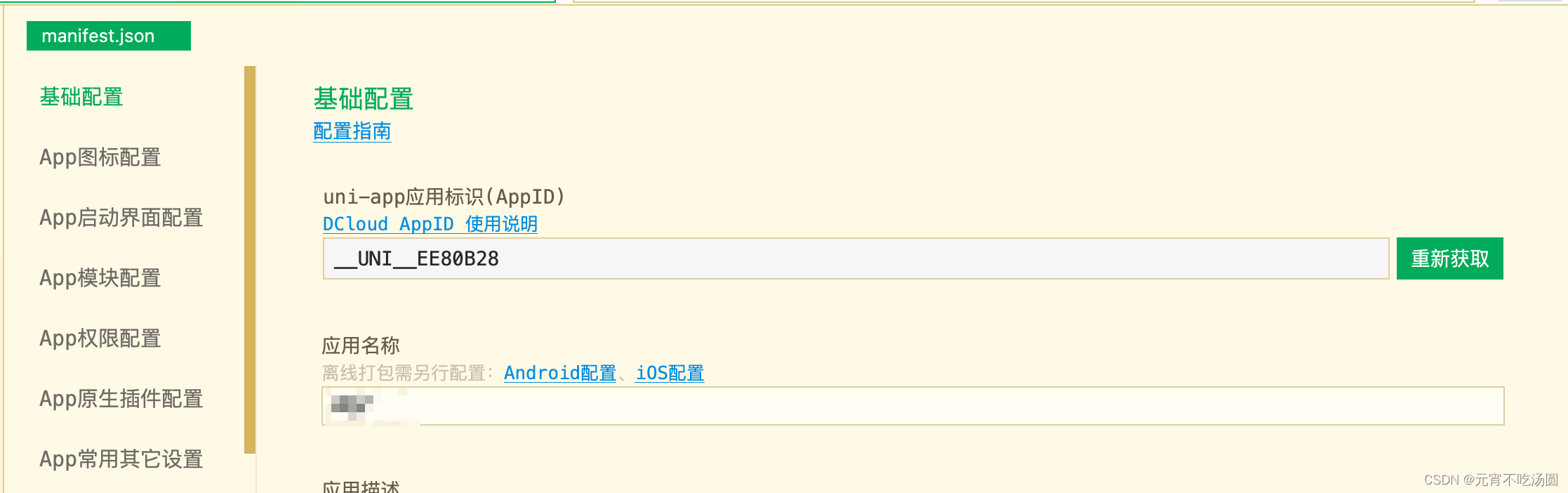
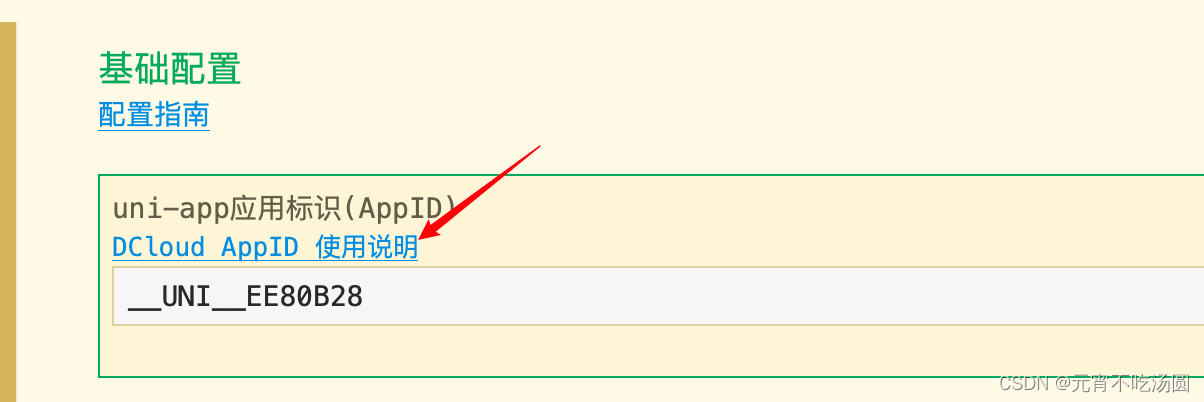
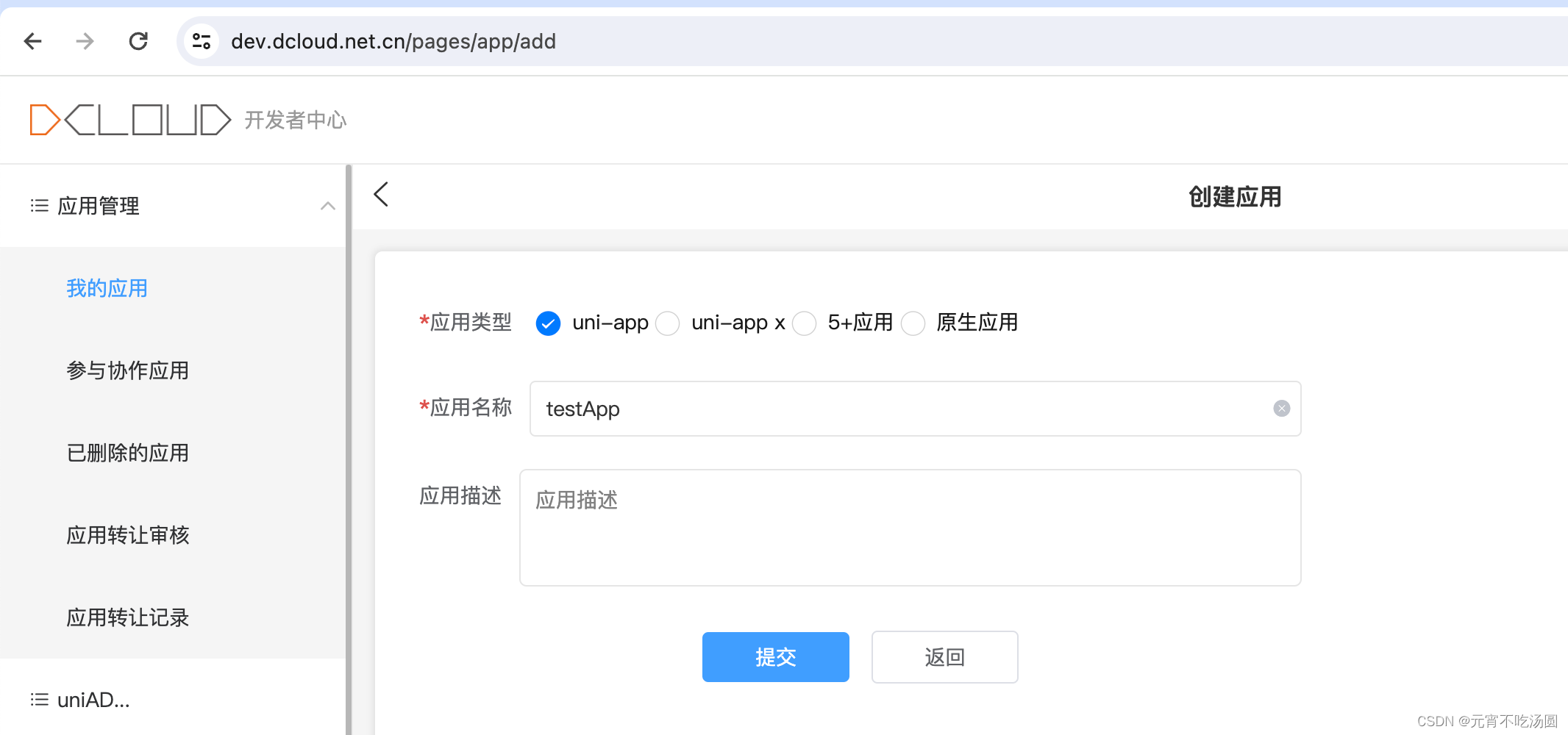
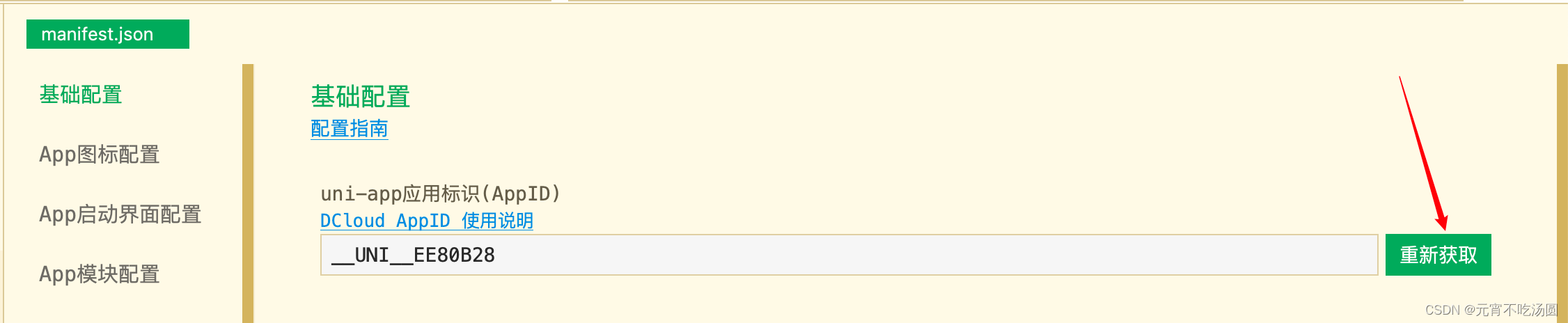
3. 打包需要注意的是manifest.json页面,AppID和应用名称是必填

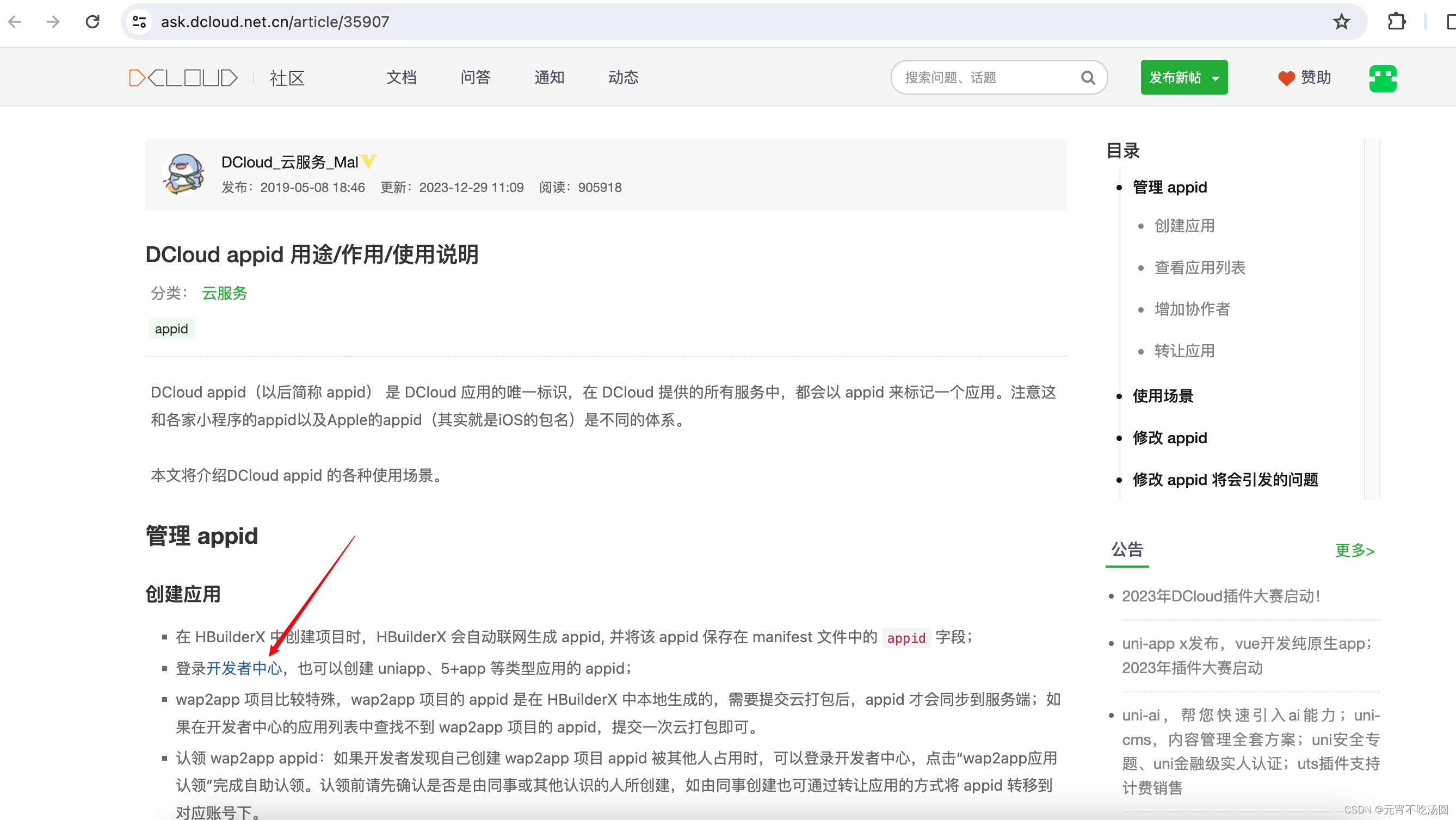
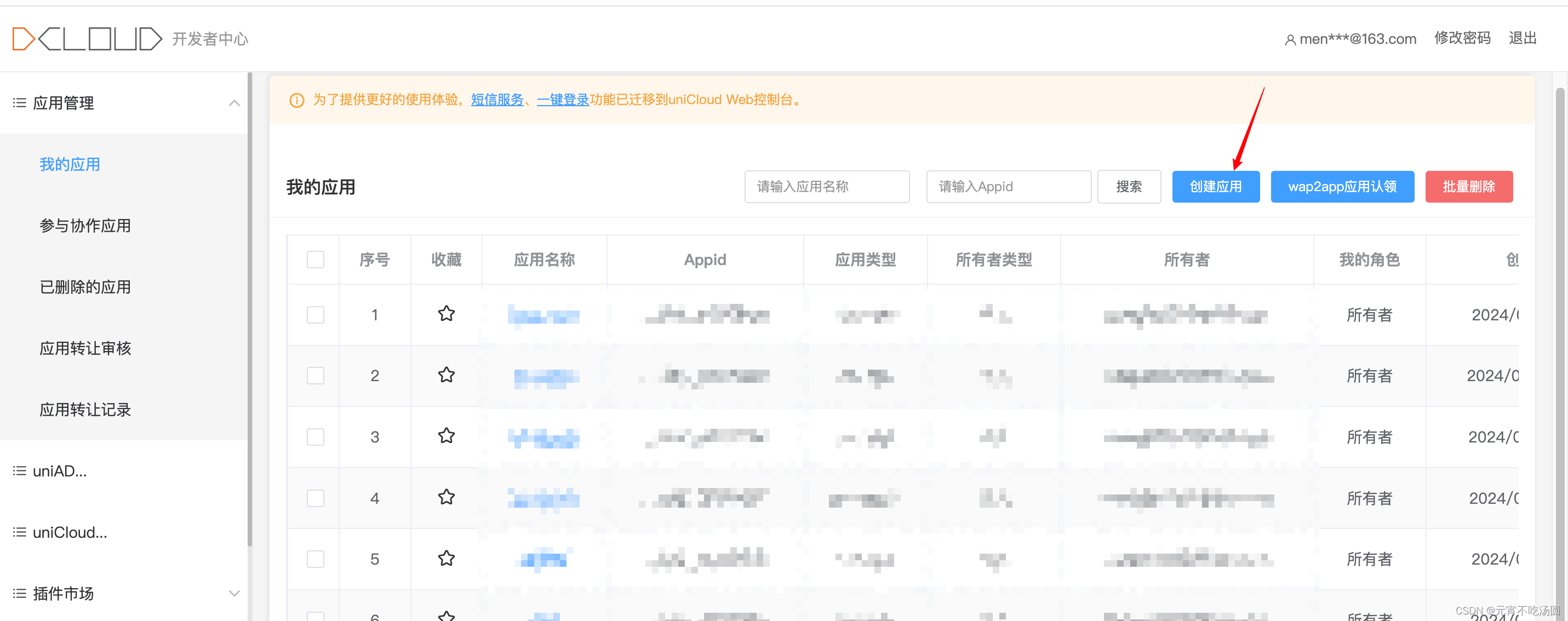
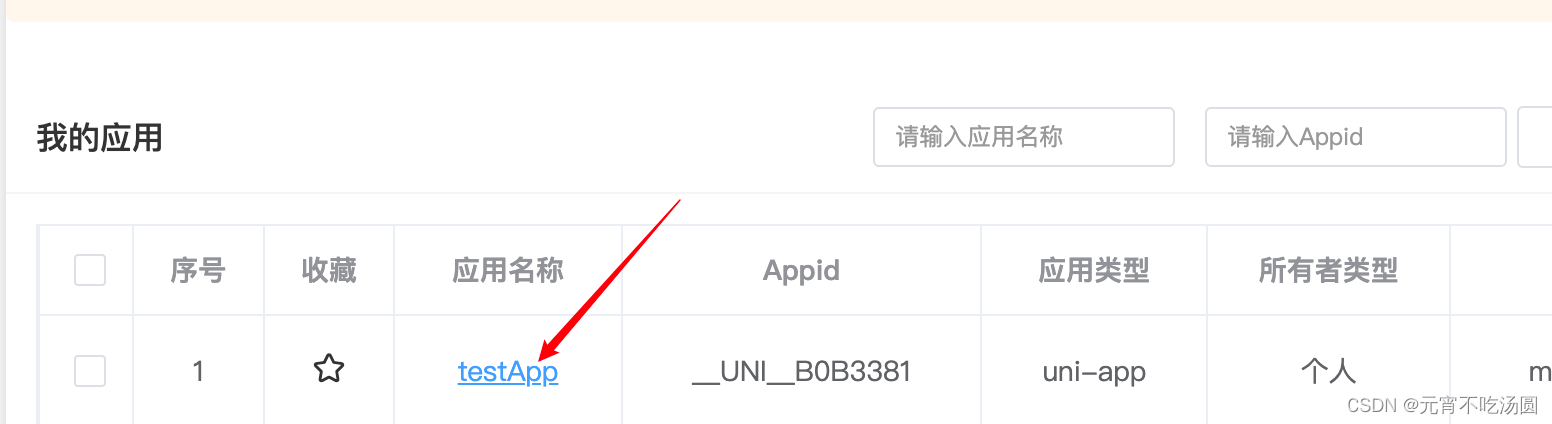
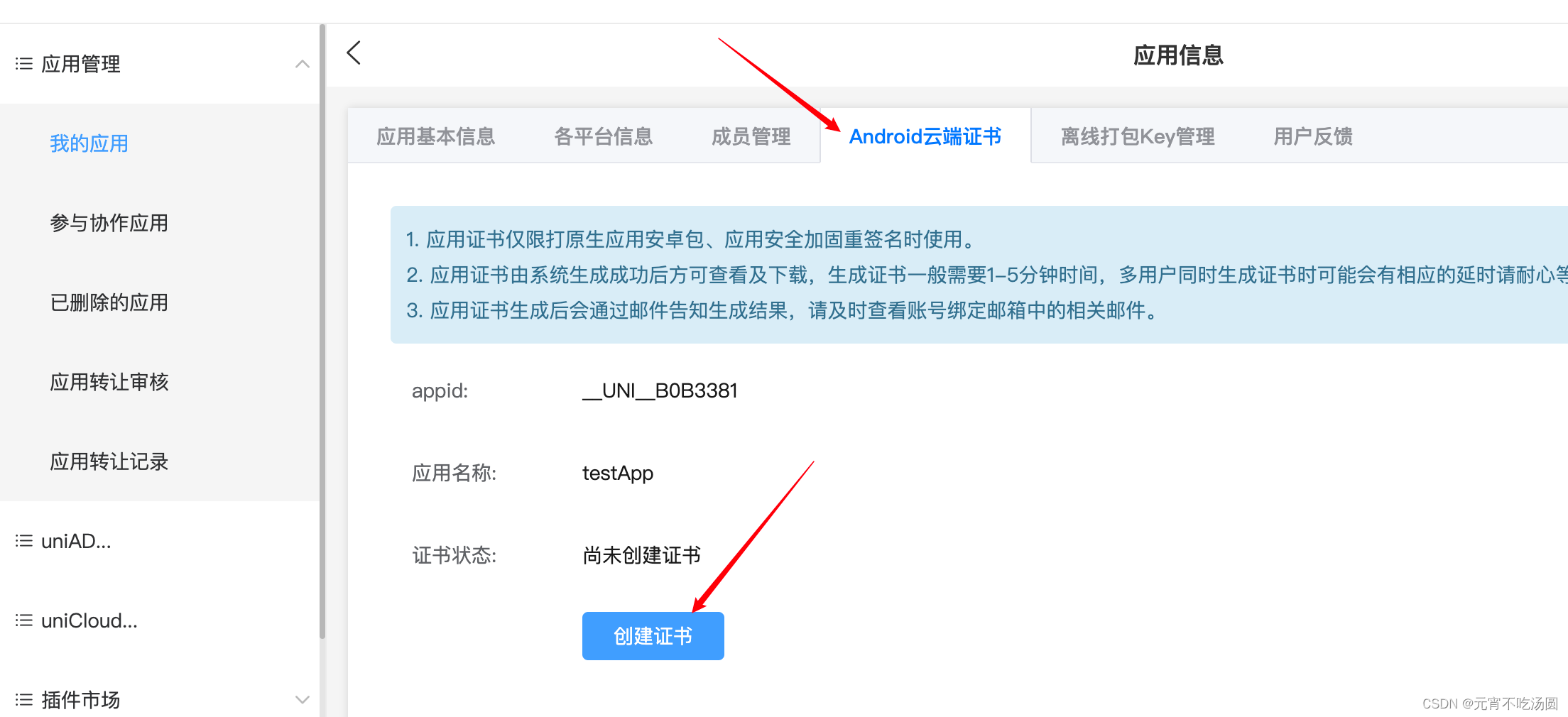
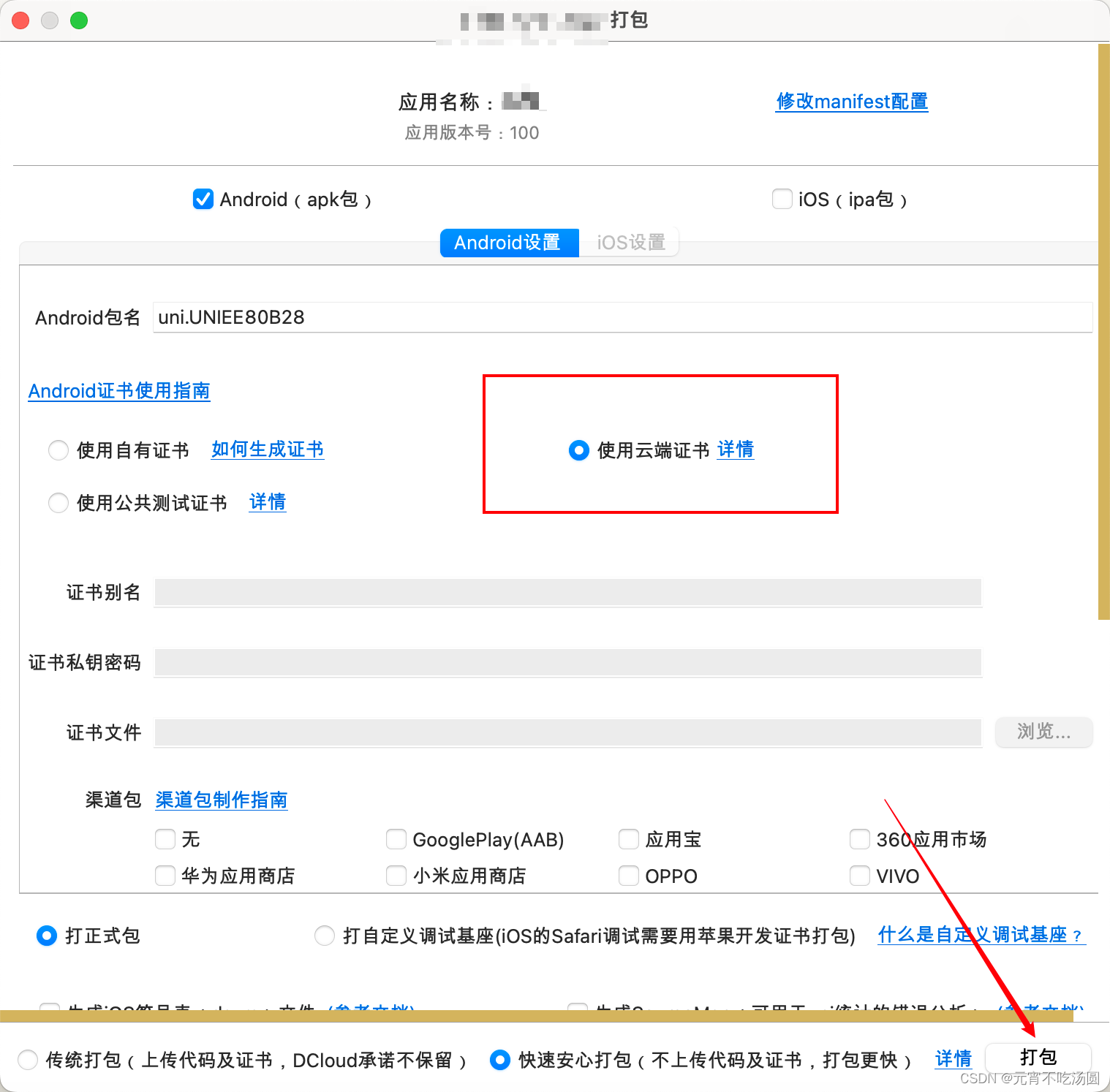
AppID和获取云端证书(打包流程)































 7006
7006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








