前言
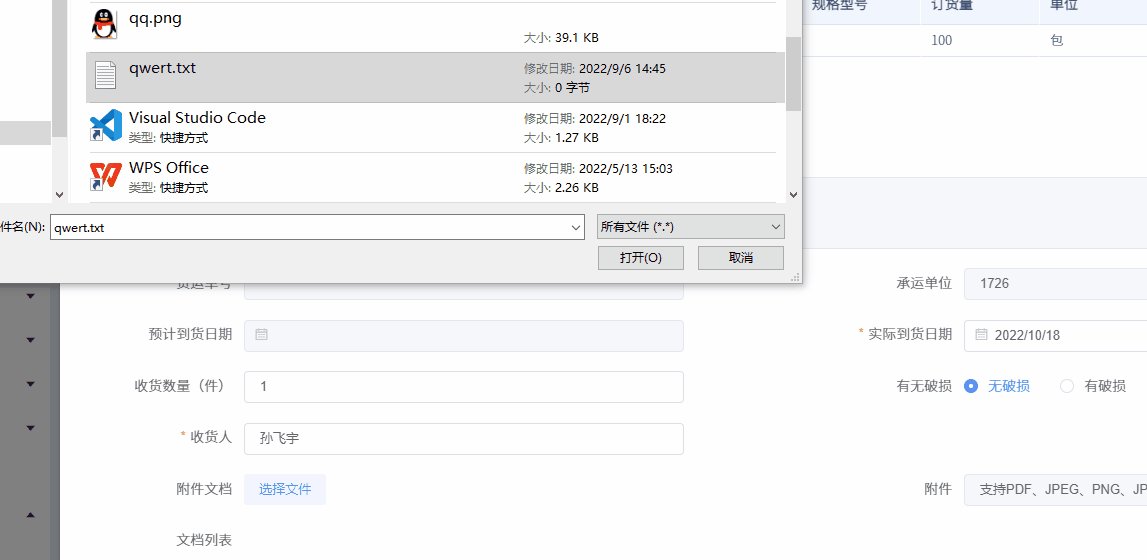
先说一下问题吧,使用el-upload在上传文件时调用了一下before-upload事件,过滤掉不符合格式的文件。结果当before-upload事件结束之后又触发了on-remove事件
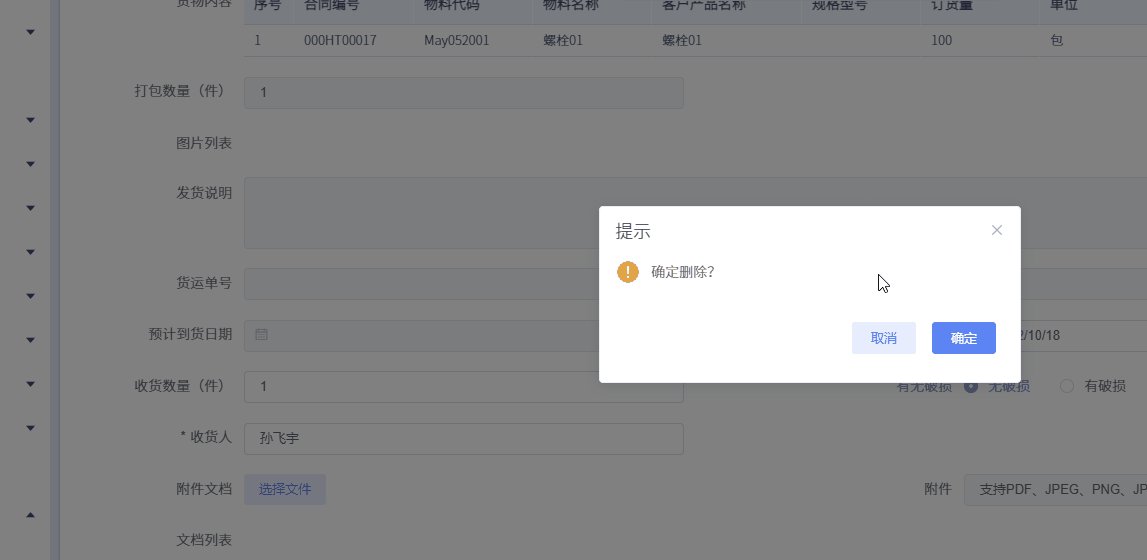
因为删除文件时会有一个二次确认,结果就导致了下图这种情况,我上传个文件,结果弹出了一个确认框

解决
关于on-remove事件,是有两个参数的 file 和 fileList ,我们需要借助file来解决这个问题
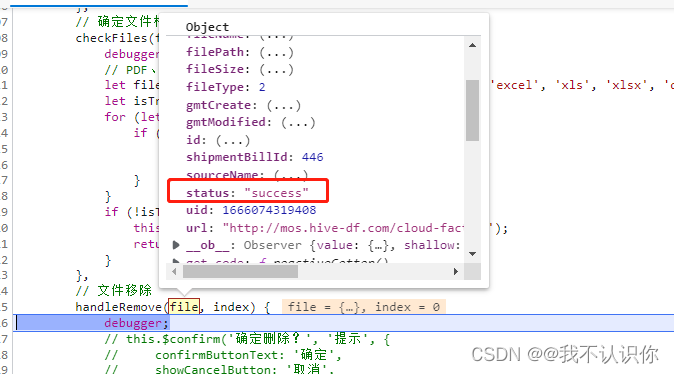
先看一下上传成功的文件执行on-remove事件的结果:

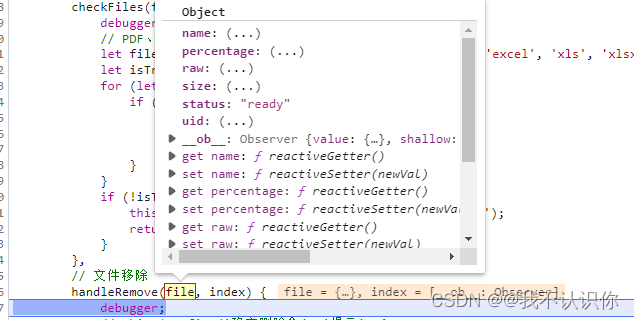
再看一下before-upload 事件

这样的化我们修改一下on-remove事件,应该等到status是success时再执行
if(file && file.status == 'success') {
//业务逻辑
}
补充
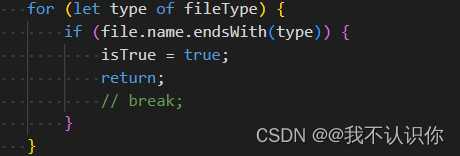
在before-upload事件中使用for循环时一定要注意,当跳出循环时使用break

不清楚是不是上一位大哥咋想的,不应该是用break跳出循环吗。 当然这里使用 return; 也能生效,但是绝对不能使用return false;,return false;会直接触发on-remove事件























 1641
1641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










