RabbitMq 使用(踩坑)合集 Srpingboot +Vue (window系统)
RabbitMQ是一种消息中间件,用于处理来自客户端的异步消息。服务端将要发送的消息放入到队列池中。接收端可以根据RabbitMQ配置的转发机制接收服务端发来的消息。RabbitMQ依据指定的转发规则进行消息的转发、缓冲和持久化操作,主要用在多服务器间或单服务器的子系统间进行通信,是分布式系统标准的配置
这是我踩坑无数的血泪总结,一定要看踩坑指南
安装
参考这个就可以了RabbitMQ windows安装
- 安装erlang语言
- 配置环境变量
- 安装RabbitMQ
- 安装管理端插件
rabbitmq-plugins enable rabbitmq_management - 安装前端使用的插件stomp 安装完如下图
rabbitmq-plugins enable rabbitmq_web_stomp
rabbitmq-plugins enable rabbitmq_web_stomp_examples

- 安装管理端插件
- RabbitMQ安装踩坑指南
- erlang 和 rabbitMq 版本一定要匹配,要不然就会rabbitMq安装完不好用
- rabbitMq 安装完后一启动就停止一启动就停止, 原因是默认的安装路径带有空格,或者你的安装路径带有汉字或空格,会导致启动失败,修改安装路径重启就可以了.
配置
-
安装完管理端之后可以访问管理端路径
- http://localhost:15672
- 默认账号密码默认是:guest/guest
-
管理端直接创建用户并授权
- 创建用户

- 给用户授权


- 给用户授权
- 创建用户
-
配置踩坑指南
- 管理端访问不了
-
确认15672 端口是否开启
-
确认防火墙是否关闭
-
最重要的额一个点!!!guest默认账户只能是本地连接,如果是ip端口连接一定要改的一个配置!!!
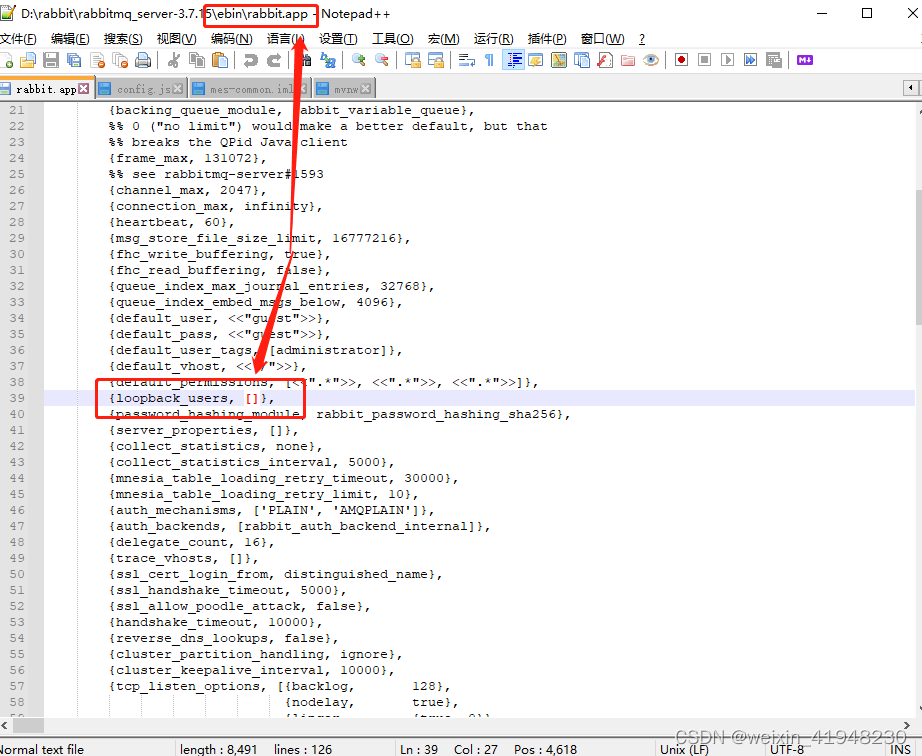
rabbitmq_server-3.7.15\ebin 路径下的rabbit.app文件
将loopback_users改为右侧: {loopback_users, []},这是能让其他服务用户访问端口的关键!!! 路径如下图 ebin\rabbit.app

-
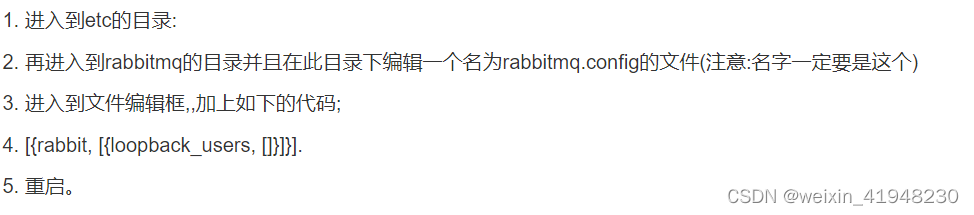
或者看其他文章是可以建一个配置文件

-
- 管理端访问不了
vue 前端 配置
-
文章有点错误,安装命令应该是
npm install stompjs
按需页面引用
import Stomp from "stompjs";
剩下的环节都参考上述文章操作就可以了 -
又到了踩坑环指南环境
我的需求是只有出发点击事件我才发送一次mq消息就可以了,所以我只需要操作的时候才开启连接,操作完就关闭连接就可以了,但是一直无法关闭
最后 发现必须要修改心跳的一个配置 将值改为0 要不然就会一直保持心跳
this.client.heartbeat.outgoing = 0; // 客户端不再自动发送信号
Spring 引用 RabbitMQ
参考这个文章就可以了 非常详尽了
SpringBoot:接入RabbitMQ






















 1038
1038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








