KeePass使用教程
文章目录
前言
Keepass是一个免费的开源密码管理器,它可以帮助您安全地管理密码。您可以将所有密码放在一个数据库中,该数据库使用一个主密钥或密钥文件锁定。所以您只需要记住一个主密码或者选择密钥文件就可以解锁整个数据库。数据库使用目前已知的最佳和最安全的加密算法(aes和twofish)进行加密
各类的密码管理软件介绍可以看
https://www.zhihu.com/question/27338793/answer/1874325902
一、安装
1. 下载安装 Keepass
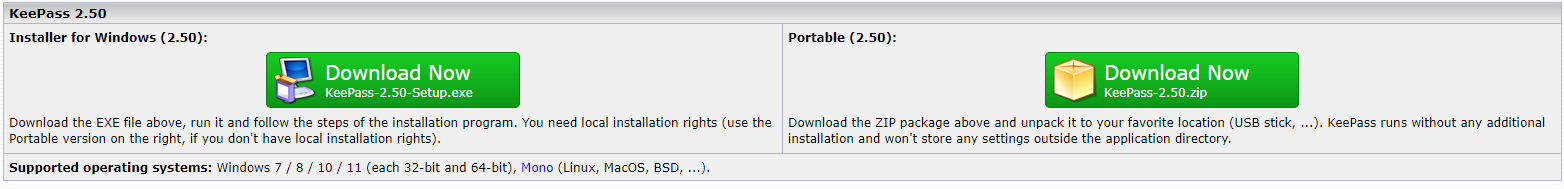
PC版官网下载地址https://keepass.info/download.html
两种都可以第一种是安装包方式,第二种是解压缩后的文件

2. 汉化
keepass支持中文,需要自己下载最新的汉化包:
运行KeePass,view-change language-Get More
或者直接登陆网站https://keepass.info/translations.html

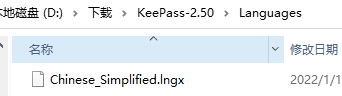
将下载下来的 .lngx 文件放到 KeePass目录下的 Languages 文件夹中

运行KeePass,点击 View - Change Language - 选择简体中文
二.数据库
1、创建数据库
第一次使用 KeePass 的小伙伴需要新建一个保存密码的数据库,
点击文件-新建,然后点「ok」,这个新建的 .kbdx 文件就是本地保存你密码的地方。
接下来就是填写管理密码,如果存放的密码非常重要可以选择高级,
这个密钥文件可以是一个自己创建的一个加密文件,也可以是随便一个文本,一张图片,甚至是一段视频,上了密钥之后每次登录就需要你提供对应的密钥文件,还是以方便换安全。

2.配置数据库
给你的数据库起个名,填一些基本数据,然后是重要的第二栏「安全」,每个选项 KeePass 都有具体的文字介绍,看不懂的算法和函数一律默认,迭代次数倒是可以调一调,数值越大,密码被破解的难度就越大,不过会影响密码保存加载的时长。确认后会弹出一个打印应急表单的窗口,点击「跳过」即可

工具 -选项 中可以进行设置,可以更好的使用 KeePass
在顶部菜单「工具」处选择「选项」,里面能配置的东西实在太多,具体的需要小伙伴们自行探索,以下是几个是提高安全性的设置。


如果希望自动生成一个密码保存,选择工具-生成密码表,自动生成密码就会按照这个规则去设置。

三.插件使用
多亏了 KeePass 的开源特性,它有很多好用的插件,
工具-插件管理器-获取更多插件 就可以打开插件管理页面和插件
网址打开:
https://keepass.info/plugins.html
- 因为没有站内搜索功能,在筛选插件的时候需要用浏览器自带的网页搜索功能(Ctrl+F)
- 下载好的插件和当初的语言包一样,解压后放到安装目录下的「Plugins」文件夹即可
- 插件安装完需要重启下软件生效
百度云:
https://pan.baidu.com/s/1WFaAP4DkToYrPMLUgqA8zA
提取码:p9nq
1.KeePassHttp+chromeIPass插件实现网页自动填写
KeePassHttp是KeePass密码管理器,作用是连接浏览器与 KeePass
chromeIPass是浏览器扩展有各个浏览器版本这里演示的是Chrome版本
想要用KeePass实现快速保存&自动填写登录网站,必须结合这2个插件一起使用。
keepasshttp 官方地址下载:https://raw.githubusercontent.com/pfn/keepasshttp/master/KeePassHttp.plgx
chromeIPass 官方地址下载:
https://github.com/smorks/keepasshttp-connector/releases/tag/v1.0.11
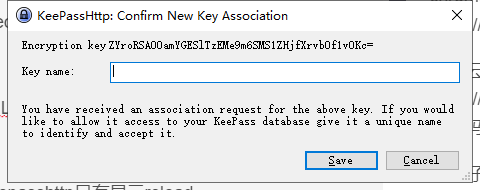
安装好两个插件后会显示Connect,没装好keepasshttp只有显示reload。
点击Connect,在Key Name中输入连接名字(随意即可)
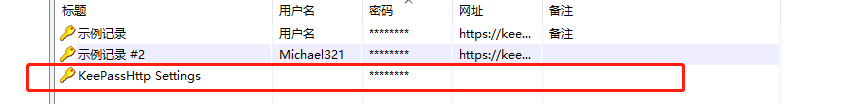
创建后keepass会出现这一条,不要删除不然又要重新连接,
网页上保存的密码在这个文件下,后面密码的修改删除都在这里操作
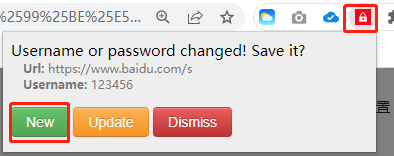
在网页填写好密码后点击保存,在锁闪烁期间按下会跳出页面,选择是否要新建、更新、取消
下次登陆的时候点击用户名框就会跳出选择用户名了,就是win10一直会跳出提示框
- 网页使用时千万要是先打开keepass否则不起效果的
3. ChromeKeePass
官网地址:https://github.com/RoelVB/ChromeKeePass
和上面功能一样但是只能显示密码不能存储密码,但是一般密码就只有一个在keepass中填写下就可以了
目前最新版本还有在维护,页面效果更好chrome浏览器推荐这种,
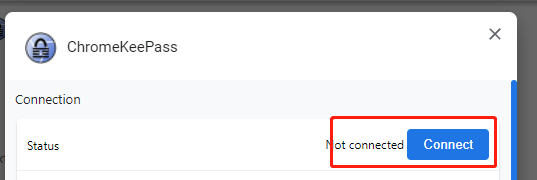
一样先连接Keepass
图标变绿说明可以自动填写密码了
3. 跨设备同步
4. KPEnhancedEntryView 插件实现显示密码
下载地址:https://sourceforge.net/projects/kpenhentryview/files/v2.4.1/
安装后在
工具-Entry View Options选择或者按F9都可以显示或隐藏密码
5.QrCodeGenerator 以QR码显示密码
下载地址:https://keepass.info/extensions/v2/qrcodegen/QrCodeGenerator-2.0.12.zip
选择要显示的密码在
工具-QR Code就在页面中会显示密码的二维码
三、小记:
- 以上就是PC版的Keepass的使用,在其他的IOS,安卓均有相应的软件可以做到,目前暂未使用到以后有使用时再更新了



































 2870
2870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








