现象
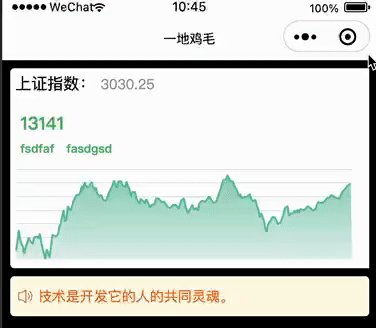
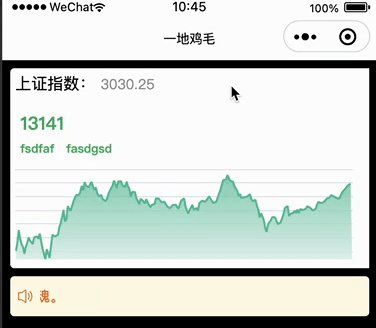
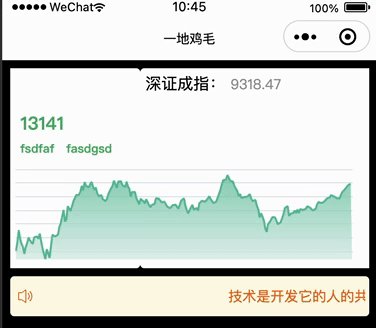
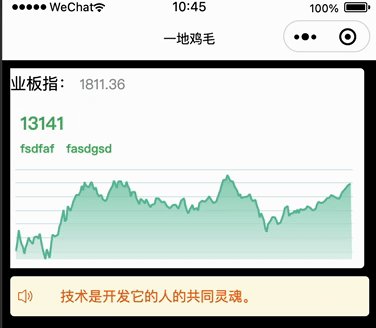
微信小程序中使用ec-echarts显示图表时,当页面需要多个图表展示需要滑动时,使用view包裹的内容不会随着滑动进行移动图表。如下图所示:

如何解决
- 网上查到的大多都是说用给ec-echarts元素添加force-use-old-canvas="true" 属性,我这里使用以后发现无效且整个图表样式变形了,因而没有采用。
- 也看到说父元素添加定位或height:100%或设置了overflow影响,排查后尝试解决发现没有效果。
- 最后尝试了scroll-view也不行,尝试了swiper组件后发现可以正常使用。

总结
推荐如果页面使用ec-echarts时需要进行一行多个eharts图表需要随页面滑动时,使用swiper对echarts图表进行包裹





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








