
import Vue from ‘vue’;
import router from ‘…/router’;
import axios from ‘axios’;
import qs from ‘qs’; //测试
// 取消请求
// const CancelToken = axios.CancelToken;
// 是否需要拦截code==-1的状态
// let is_log = false;
// 设置默认请求头
axios.defaults.headers = {
‘X-Requested-With’: ‘XMLHttpRequest’, //test
‘Content-Type’: ‘application/json;charset=UTF-8’,
// ‘Content-Type’: ‘application/x-www-form-urlencoded’,
};
// axios.defaults.baseURL =
// 请求超时的时间限制
axios.defaults.timeout = 20000;
// 开始设置请求 发起的拦截处理
// config 代表发起请求的参数的实体
let requestName;
axios.interceptors.request.use((config) => {
// if (config.data.indexOf(‘is_log’) !== -1) {
// is_log = true;
// }
// } else {
// if (config.params && config.params.requestName) {
// requestName = config.params.requestName;
// } else {
// requestName = new Date().getTime();
// }
// if (config.params.is_log) {
// is_log = true;
// }
// }
// 判断,如果这里拿到的参数中的 requestName 在上一次请求中已经存在,就取消上一次的请求
// if (requestName) {
// if (axios[requestName] && axios[requestName].cancel) {
// axios[requestName].cancel(‘取消了请求’);
// }
// config.cancelToken = new CancelToken( © => {
// axios[requestName] = {};
// axios[requestName].cancel = c;
// });
// }
return config;
}, (error) => {
return Promise.reject(error);
});
// 请求到结果的拦截处理
axios.interceptors.response.use( (config) => {
// 返回请求正确的结果
if (config.data.code === -1) {
// router.push({path: ‘/login’}); // 进入登陆页面
}
if (config.data.code === -2) {
// router.push({path: ‘/’}); // 进入实名认证
}
return config.data;
}, (error) => {
return Promise.reject(error);
// 错误的请求结果处理,这里的代码根据后台的状态码来决定错误的输出信息
});
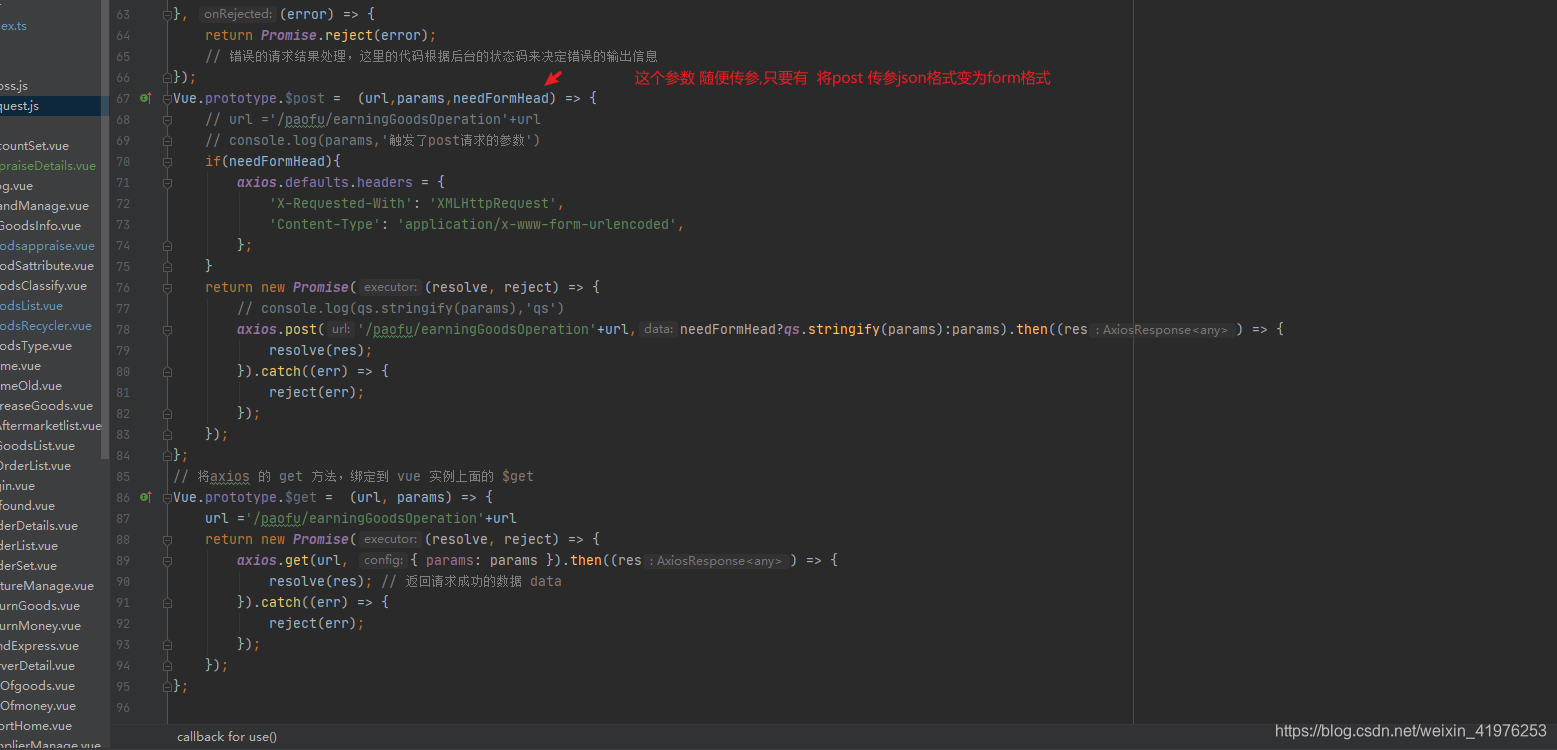
Vue.prototype.$post = (url,params,needFormHead) => {
// url =’/paofu/earningGoodsOperation’+url
// console.log(params,‘触发了post请求的参数’)
if(needFormHead){
axios.defaults.headers = {
‘X-Requested-With’: ‘XMLHttpRequest’,
‘Content-Type’: ‘application/x-www-form-urlencoded’,
};
}
return new Promise((resolve, reject) => {
// console.log(qs.stringify(params),‘qs’)
axios.post(’/paofu/earningGoodsOperation’+url,needFormHead?qs.stringify(params):params).then((res) => {
resolve(res);
}).catch((err) => {
reject(err);
});
});
};
// 将axios 的 get 方法,绑定到 vue 实例上面的
g
e
t
V
u
e
.
p
r
o
t
o
t
y
p
e
.
get Vue.prototype.
getVue.prototype.get = (url, params) => {
url =’/paofu/earningGoodsOperation’+url
return new Promise((resolve, reject) => {
axios.get(url, { params: params }).then((res) => {
resolve(res); // 返回请求成功的数据 data
}).catch((err) => {
reject(err);
});
});
};

// @ts-ignore
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … this.message({
message: ‘添加商品成功’,
type: ‘success’
});
// 添加商品成功之后路由跳转去商品列表页面
this.$router.push({path:'/goodsList'})
}else{
this.$message.error('添加商品失败');
}
}).catch((err:any)=>{
console.log('err',err)
this.$message.error('请填写完整的信息');
})






















 9517
9517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








