什么是Git?
Git(读音是/gIt/。)是一个开源的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理
Git工作流
Workspace:正常的电脑工作区,进行编辑的区域
Repository:本地仓库,可以进行本地的提交
Remote:远程仓库,最终代码存放的地方
比如进入一个正在开发的项目,首先,要把项目从远程仓库clone到本地仓库然后checkout到本地编辑区

然后新建一个文件,这个时候需要进行add然后进行commit提交到本地仓库进行push推送到远程仓库,每天项目开始开发修改
之前需要pull一下代码下载下来,可以避免两个人同时修改一个文件提交造成的冲突需要进行修改并合并。
Git的下载与安装
百度搜索Git或者访问官网:https://git-scm.com/下载后双击打卡安装,一直点击下一步使用默认就可以。
注册GitHub
什么是gitHub?
gitHub是一个面向开源及私有的软件项目的托管平台。
利用gitHub创建一个远程仓库
首先百度gitHub并点击进入官网:

进入后在首页注册需要填写用户名,邮箱和密码:

注册进入后点击右上角加号新建仓库:

点击New repository新建一个仓库:填写仓库名称Repository name并点击Create repository创建:

创建成功后是一个空的仓库,仓库的地址需要记住:

Git的基本操作
1.配置用户名与邮箱
回到桌面鼠标右击会出现Git GUI Here和Git Bash Here

Git Bash Here是在当前位置打开命令行:

然后配置用户名与邮箱,输入命令并填写注册好的用户名与邮箱:

2.使用git clone克隆远程仓库
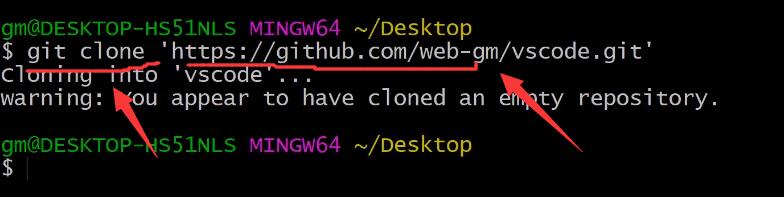
首先在输入命令git clone 和 ' 仓库地址 ' ,出现的warning警告是因为仓库是空的这个没关系后面会进行创建:

上面已经克隆成功了,仓库的地址是指的是:

将克隆好的远程仓库引入到VSCode中:

VSCode add操作添加文件,新建一个index.js文件:

新建完成后先提交至本地仓库,进入本地仓库的文件夹,输出cd vs然后按tab键可以补全代码:

然后输入命令git add 文件名称 进行添加:
![]()
提交index.js文件(单个文件提交),提交命令git commit -m ' 填写的提交信息包括文件' :
![]()
提交完成后的提示,一个文件被修改显示提交成功:

使用push将本地仓库推送到远程仓库:

推送成功后打开GitHub进行刷新查看推送文件:

先进行文件的修改,进入GitHub打开index.js:

打开之后然后点击右侧进行编辑:

在空的文件里面添加一个first:

然后需要输入填写修改信心,点击底部的commit changes进行提交:

回到VSCode查看本地文件还是空的:

本地是空的话需要输入命令拉取最新更改后的文件到本地:

拉取成功后进入VSCode查看文件:

比如在操作的过成功误删了一个文件怎么办?

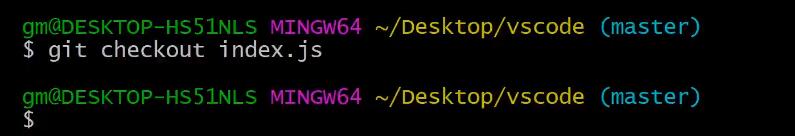
删除之后可以使用checkout检出找回:

执行命令之后进入VSCode查看文件已经找回:

为什么文件删除后还能找回呢?上面已经说过git分为三部分远程仓库——本地仓库——工作区,因为刚才删除的
仅仅是工作区的文件,本地仓库还存在,所以可以使用checkout从本地进行检出。
VSCode使用Git的基本操作
1.add添加
在文件中进行添加,左侧打开源代码管理,在index.js文件中添加信息,然后出现了执行操作的一些信息M是修改的一些信息:

2.commit提交
添加一个文件进行提交:

然后打开源代码管理查看发现右边的信息显示未跟踪的,表示还未添加,需要点击加号攒存然后进行提交:

暂存之后进行提交:

提交成功:

提交后进行推送:

红色条框是提交之后会有一个进程的缓冲,消失后就推送成功。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








