VSCode使用入门
VSCode (Visual Studio Code)使用教程:
VSCode是什么???
1.是一款免费的、开源的、高性能的、跨平台的轻量级代码编辑器
VSCode有哪些优点??
1.免费、开源
2.有海量的扩展插件
3.轻量级的(不会占用大量的内存和CPU,不会对电脑造成卡顿)
VSCode的下载安装:
1.百度搜索VSCode或直接访问:https://code.visualstudio.com/官网
点击第一个官网:
打开之后如果是Windows系统直接点击Download for Windows下载:
如果是其他系统点击下载右侧角标的下拉框选择其他系统进行下载:
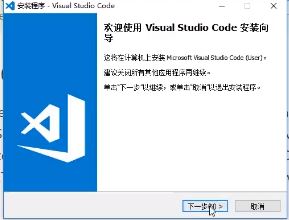
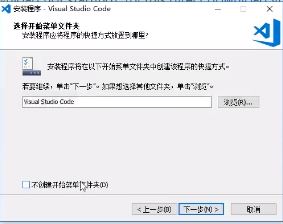
下载后打开点击下一步:
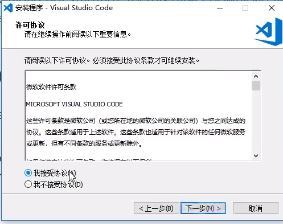
勾选我接受协议并点击下一步
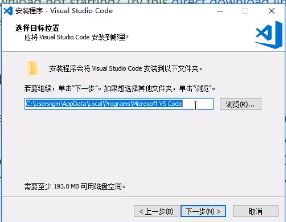
选择安装位置点击下一步
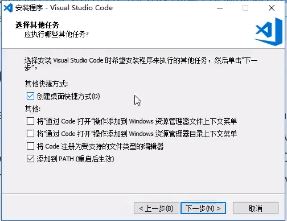
根据个人需求选择创建或不创建菜单文件夹
需要注意添加到PATH,这个是默认勾选的,因为在使用后端语言的时候需要PATH的支持比如node或者Python,然后勾选创建快捷方式
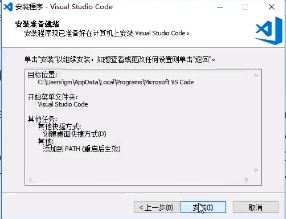
然后点击安装
点击完成,启动是默认勾选的
完成之后就来到了这个 界面,如果英文不好的伙伴的需要进行汉化,点击左侧边栏最后一个进入到扩展插件的安装页面

进入搜索界面按照下图步骤

安装完成后,点击进行重启VSCode

VSCode用户界面——基本布局
基本布局分为:活动栏、侧栏、编辑器、面板和状态栏。
活动栏:

侧栏,编辑器:

新建文件:

VSCode——项目的新建和引入
分为:文件夹的操作和文件的操作
在桌面新建文件夹:

然后在VSCode编辑器进行引入,点击编辑器中的打开文件夹:

选择新建的文件夹并引入:


项目的目录结构:

点击新建文件夹并新建文件:

VSCode主题设置——颜色主题:
颜色主题:文件-首选项-颜色主题
也可以直接使用对应的快捷键先按Ctrl+T然后Ctrl+K需要按两次快捷键。
切换主题使用键盘↑↓键进行切换,按回车键进行确认使用

如何下载安装除了默认主题之外的主题呢?

下载后打开主题列表(Ctrl+K+Ctrl+T)

如何禁用颜色主题:


点击禁用之后然后打开主题列表发现Abyss主题已经没有了:

VSCode主题——图标主题
选择图标主题——点击文件——首选项——选择图标主题

打开查看图标主题效果:

切换一下图标主题:

安装扩展图标主题
首先打开文件图标主题:

然后选择安装其他文件图标主题:

打开时候可以选择让图标进行一个排序:

选择下载一个主题并查看效果:

用户和工作区的设置——用户和工作区差别
用户设置:全局应用于打开的任何VS代码实例设置。
工作区设置:存储在工作区内的设置,仅在打开工作区时设置。
打开用户设置和工作区设置界面:
同样是点击文件——首选项——设置

常用设置提取的是工作中最常用的设置——文件的保存:

把保存设置为常用的afterDelay自动保存,并设置时间单位是毫秒设置为1000毫秒也就是一秒自动保存:

设置字体大小、字体、空格缩进:
1.字体大小:根据自己屏幕的大小进行设置
2.字体:根据个人喜好
3.空格:一个tab键缩进的空格数,根据代码规范定义

设置光标样式:

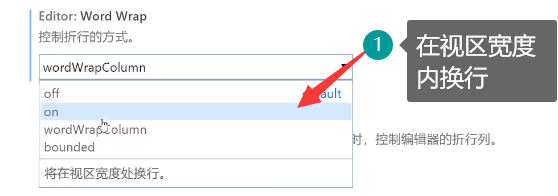
代码的换行设置:在视区内进行环换行,会保证不会出现横向滚动条,这样比较方便。

下一篇文章会介绍一些常用的快捷键。。。
































 2033
2033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








