2.10.3版本后,微信小程序的图片即image组件新增了heightFix属性(mode),总共具有14种属性,满足各种情况的放置需要。14种属性可以分为两大类,一种是完全保留的缩放属性,一种是裁剪属性。
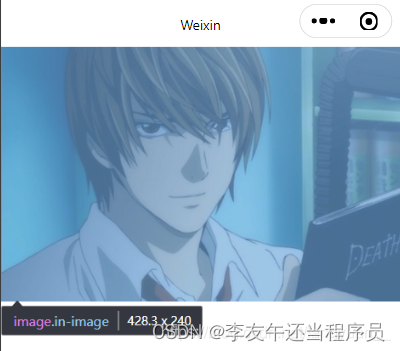
原图

缩放属性
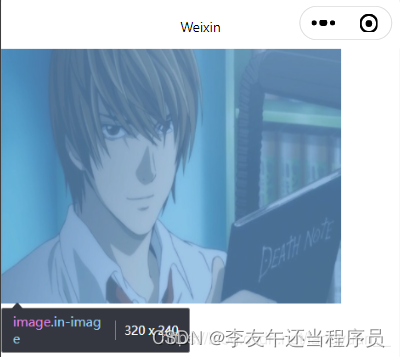
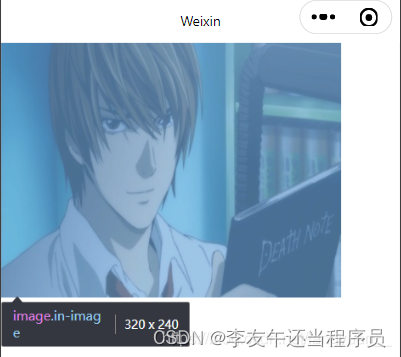
scaleToFill
缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
<image src="http://img1.gtimg.com/comic/pics/hv1/106/212/2174/141418516.jpg"
class='in-image' mode='scaleToFill'> </image>
效果:

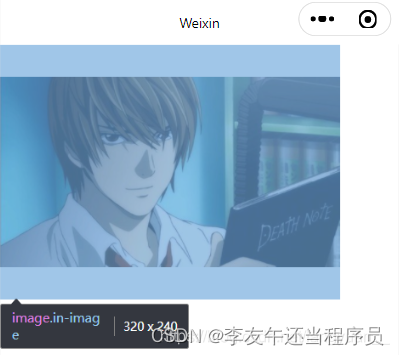
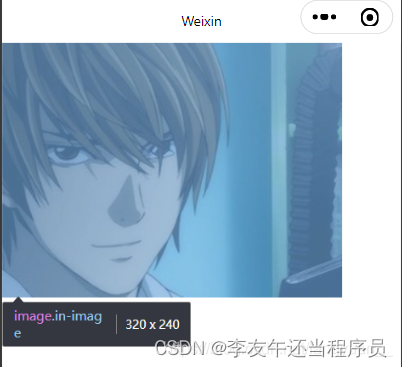
aspectFit
缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。短边按比例缩放。也就是说,可以完整地将图片显示出来。
<image src="http://img1.gtimg.com/comic/pics/hv1/106/212/2174/141418516.jpg"
class='in-image' mode='aspectFit'> </image>
效果:

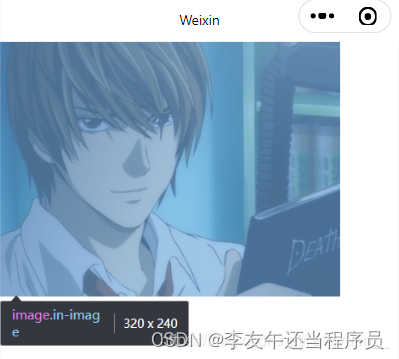
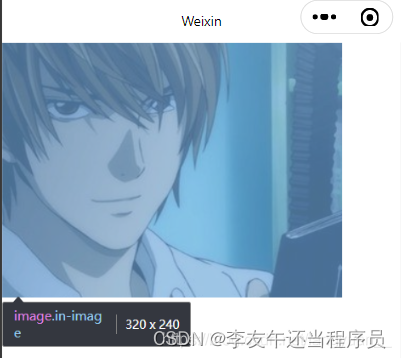
aspectFill
缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来,长边按比例缩放,。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
<image src="http://img1.gtimg.com/comic/pics/hv1/106/212/2174/141418516.jpg"
class='in-image' mode='aspectFill'> </image>
效果:

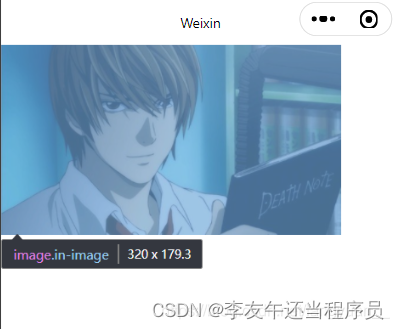
widthFix
缩放模式,宽度不变,高度自动变化,保持原图宽高比不变
<image src="http://img1.gtimg.com/comic/pics/hv1/106/212/2174/141418516.jpg"
class='in-image' mode='widthFix'> </image>
效果:

heightFix(2.10.3版本以后)
缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
<image src="http://img1.gtimg.com/comic/pics/hv1/106/212/2174/141418516.jpg"
class='in-image' mode='heightFix'> </image>
效果:

裁剪属性
top
裁剪模式,不缩放图片,只显示图片的顶部区域,图片的宽度会被拉伸至填满<image>元素。
<image src="http://img1.gtimg.com/comic/pics/hv1/106/212/2174/141418516.jpg"
class='in-image' mode='top'> </image>
效果:

bottom
裁剪模式,不缩放图片,只显示图片的底部区域,图片的宽度会被拉伸至填满<image>元素。
<image src="http://img1.gtimg.com/comic/pics/hv1/106/212/2174/141418516.jpg"
class='in-image' mode='bottom'> </image>
效果:

center
裁剪模式,不缩放图片,只显示图片的中间区域,图片的宽度会被拉伸至填满<image>元素。
<image src="http://img1.gtimg.com/comic/pics/hv1/106/212/2174/141418516.jpg"
class='in-image' mode='center'> </image>
效果:

left
裁剪模式,不缩放图片,只显示图片的左边区域,图片的宽度会被拉伸至填满<image>元素。
<image src="http://img1.gtimg.com/comic/pics/hv1/106/212/2174/141418516.jpg"
class='in-image' mode='left'> </image>
效果:

right
裁剪模式,不缩放图片,只显示图片的右边区域,图片的宽度会被拉伸至填满<image>元素。
<image src="http://img1.gtimg.com/comic/pics/hv1/106/212/2174/141418516.jpg"
class='in-image' mode='right'> </image>
效果:

top left
裁剪模式,不缩放图片,只显示图片的左上边区域,图片的宽度会被拉伸至填满<image>元素。
<image src="http://img1.gtimg.com/comic/pics/hv1/106/212/2174/141418516.jpg"
class='in-image' mode='top left'> </image>
top right
裁剪模式,不缩放图片,只显示图片的右上边区域,图片的宽度会被拉伸至填满<image>元素。
<image src="http://img1.gtimg.com/comic/pics/hv1/106/212/2174/141418516.jpg"
class='in-image' mode='top right'> </image>
bottom left
裁剪模式,不缩放图片,只显示图片的左下边区域,图片的宽度会被拉伸至填满<image>元素。
<image src="http://img1.gtimg.com/comic/pics/hv1/106/212/2174/141418516.jpg"
class='in-image' mode='bottom left'> </image>
bottom right
裁剪模式,不缩放图片,只显示图片的右下边区域,图片的宽度会被拉伸至填满<image>元素。
<image src="http://img1.gtimg.com/comic/pics/hv1/106/212/2174/141418516.jpg"
class='in-image' mode='bottom right'> </image>























 883
883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








