简介
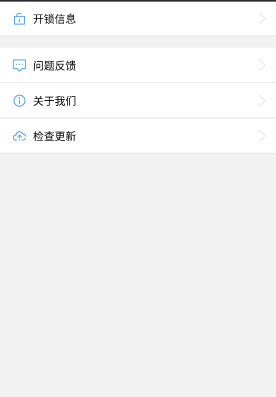
在开发中我们经常会遇到一些结构相同的item列表,效果如下

为实现上面的效果,有两种实现方式:
- 采用RecyclerView或Listview实现Item项目列表
- 采用自定义view实现
具体实现
自定义view之组合控件
1.在value文件夹下的attr文件加入我们自定义的属性声明
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 自定义的SettingItem属性-->
<declare-styleable name="SettingItem">
<!--布局中左边的icon-->
<attr name="iconSrc" format="reference|color" />
<!--布局中的文字-->
<attr name="titleText2" format="string" />
<!--布局中右边的icon-->
<attr name="intoIv2" format="reference|color" />
</declare-styleable>
</resources>
2.自定义我们的view
public class SettingItemView extends RelativeLayout
{
private ImageView iv_icon;
private TextView tv_title;
private ImageView iv_into;
private int mIconResouce;
private String mTitle;
private int mIntoIv;
private OnSettingItemClickListener mOnSettingItemClickListener;
private View mItemView;
public SettingItemView(Context context, AttributeSet attrs) {
super(context, attrs);
//加载视图的布局
mItemView= LayoutInflater.from(context).inflate(R.layout.item_setting, this, true);
mItemView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mOnSettingItemClickListener != null) {
mOnSettingItemClickListener.onItemClick(SettingItemView.this);
}
}
});
//加载自定义的属性
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.SettingItem);
mIconResouce = a.getResourceId(R.styleable.SettingItem_iconSrc, R.mipmap.touxiang_01);
mTitle = a.getString(R.styleable.SettingItem_titleText2);
mIntoIv = a.getResourceId(R.styleable.SettingItem_intoIv2, R.mipmap.ico_more);
a.recycle();
}
/**
* 此方法会在所有的控件都从xml文件中加载完成后调用
*/
@Override
protected void onFinishInflate() {
super.onFinishInflate();
//获取子控件
tv_title = findViewById(R.id.tv_title2);
iv_icon = findViewById(R.id.iv_icon);
iv_into = findViewById(R.id.iv_into2);
//将从资源文件中加载的属性设置给子控件
if (!TextUtils.isEmpty(mTitle)) {
tv_title.setText(mTitle);
}
iv_icon.setImageResource(mIconResouce);
iv_into.setImageResource(mIntoIv);
}
public void setOnSettingItemClickListener(OnSettingItemClickListener listener) {
this.mOnSettingItemClickListener = listener;
}
public String getTitle() {
return mTitle;
}
public void setTitle(String title) {
mTitle = title;
}
public interface OnSettingItemClickListener {
void onItemClick(View view);
}
public SettingItemView(Context context) {
super(context);
}
3.view对应的xml文件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="@dimen/item_tv_height"
android:background="#FFFFFFFF"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/et_padding_start"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@mipmap/ico_guanyuwomen" />
<TextView
android:id="@+id/tv_title2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:text="开锁信息"
android:textColor="#FF000000"
android:textSize="@dimen/textsize_default"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/iv_icon"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/iv_into2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/et_padding_end2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@mipmap/ico_more" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#FFDFDFDF"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
- 最后在我们的Activity.xml中引入我们自定义的view
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFF2F2F2"
android:orientation="vertical">
<com.fenda.slock.ui.view.SettingItemView
android:id="@+id/siv_unlock_information"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:iconSrc="@mipmap/ico_kaisuoxinxi"
app:titleText2="@string/layout_unlock_information" />
<com.fenda.slock.ui.view.SettingItemView
android:id="@+id/siv_setting_feedback"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="17dp"
app:iconSrc="@mipmap/ico_wentifankui"
app:titleText2="@string/layout_setting_feedback" />
<com.fenda.slock.ui.view.SettingItemView
android:id="@+id/siv_setting_about"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:iconSrc="@mipmap/ico_guanyuwomen"
app:titleText2="@string/layout_setting_about" />
<com.fenda.slock.ui.view.SettingItemView
android:id="@+id/siv_setting_version"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:iconSrc="@mipmap/ico_jianchagengxin"
app:titleText2="@string/layout_jiancha_updata" />
</LinearLayout>






















 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








