我们都知道JavaScript是一门比较 “神奇” 的语言,为什么这么说呢?因为它的一些原理是我们所不能直接理解的,今天就讲下一个关于JavaScript的一个 “神奇” 原理——变量提升。
首先,我们看下面的一段代码:
showName()
console.log(myname)
var myname = '这是个神奇的语言'
function showName () {
console.log('看,JavaScript运行了')
}
使用过JavaScript开发的程序都知道,JavaScript是顺序执行的。若按照这个逻辑来理解的话,那么:
- 当执行到第一行代码的时候,由于函数showName()还没有定义,所以执行应该报错;
- 同样执行第2行的时候,由于变量myname也未定义,所以同样也会报错
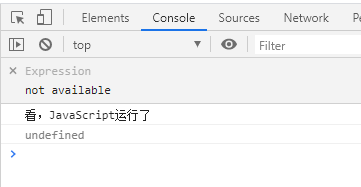
然后实际的执行结果是:

第1行输出了 “看,JavaScript运行了”,第2行输出了undefined,这个前面想像中的顺序执行有点不一样啊。
那么怎么理解呢?
通过上面的执行结果,你应该知道了函数或者变量可以在定义之前使用,那如果使用没有定义的变量或者函数,JavaScript代码还能继续执行吗?我们来实验一下:
showName()
console.log(myname)
function showName() {
console.log('看,报错了')
}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 263
263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








