文章目录
基础环境要求
检测Node.js是否安装成功,在命令行中输入 node -v
检测npm是否安装成功,在命令行中输入npm -v
因为我之前安装过

安装hexo
# 安装
npm install -g hexo-cli
# 安装之后验证
hexo --version


hexo初体验
我的笔记根目录是 E:\SynologyDrive
创建hexo工程
方法1:在根目录下操作
hexo init blog

就能看到生成了一个叫blog的文件夹

方法2:新建一个blog文件夹(自己更改为自己的名字)
进到blog文件夹下面,执行:
hexo init

这两个的效果是一样的,执行之后就会看到blog文件夹下面拉取了git上面的东西,具体如下:

初体验
source/_posts 文章文件夾
打开该文件夹,可以看到下面有一个叫hello-world.md的文档

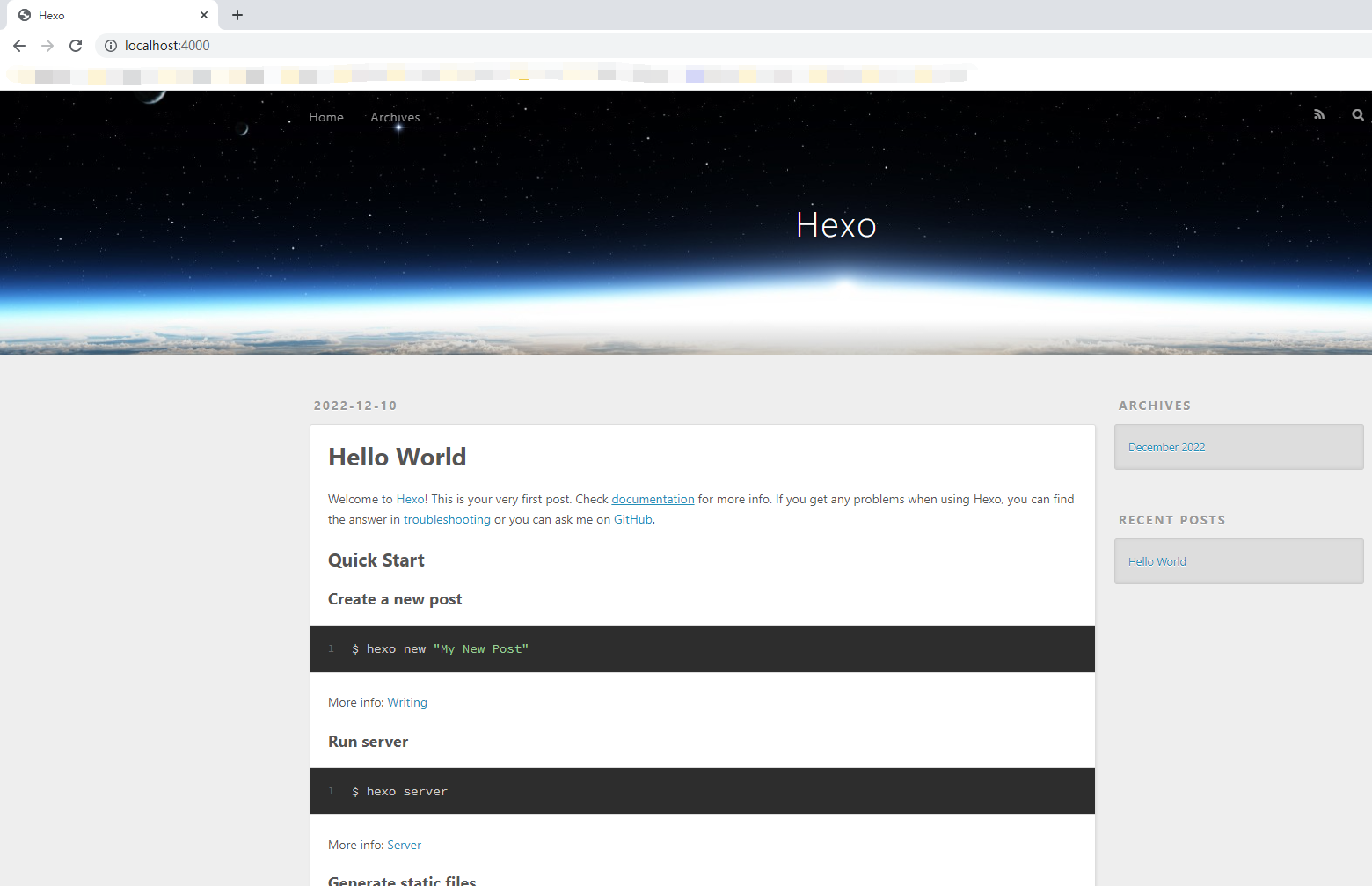
启动hexo server:
hexo server

在浏览器访问这个网址:

就能看到上面的页面啦~
创建自己的第一篇笔记
执行:
# 新建一篇文章
hexo new "first"

可以在 source/_posts 文件夹下看到刚刚新建的文件

在笔记中添加一些内容,并查看
echo "first article" >> first.md
cat .\first.md

在博客根目录下执行:
# 生成静态网页
hexo generate

启动hexo server: (如果刚刚server一直在运行,这一步就不用操作了)
hexo server
在浏览器访问server网址:

可以看到自己刚刚新建的文章,第一篇笔记就弄好啦~
推送到github网站
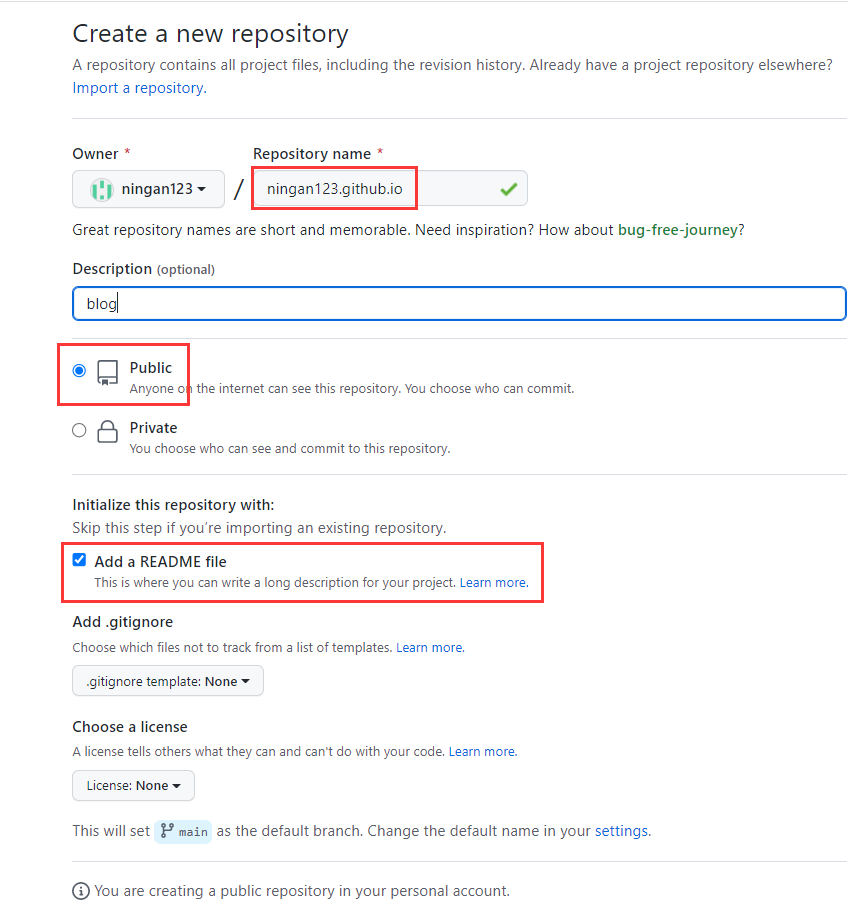
新建github.io

推送到github
上面的操作是在自己的本地启动了hexo server,本质还是在本地浏览,我们可以选择把博客推送到github上。
npm install hexo-deployer-git --save
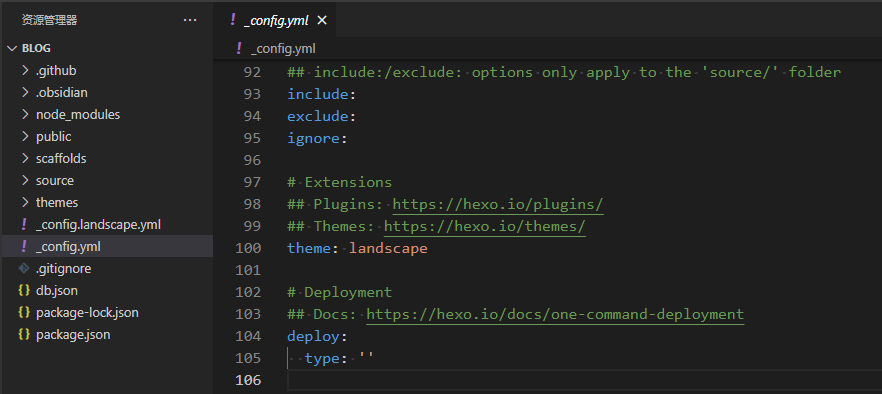
修改blog根目录里的_config.yml文件
打开该文件,修改前:

修改后:(增加deploy下面的内容)

其实就是给hexo deploy 这个命令做相应的配置,让hexo知道你要把blog部署在哪个位置,很显然,我们部署在我们GitHub的仓库里。
执行:
hexo clean
hexo deploy

hexo deploy需要输入用户名和密码,输了很多次都报错,后来查询资料了解到,密码那块可以输入github的token(重要)。
token获取地方:

我用的是classic,还没有用过另外一个。
输入token之后,就能传上去了。如下:

传上来之后,github上面能看到这么多文件:

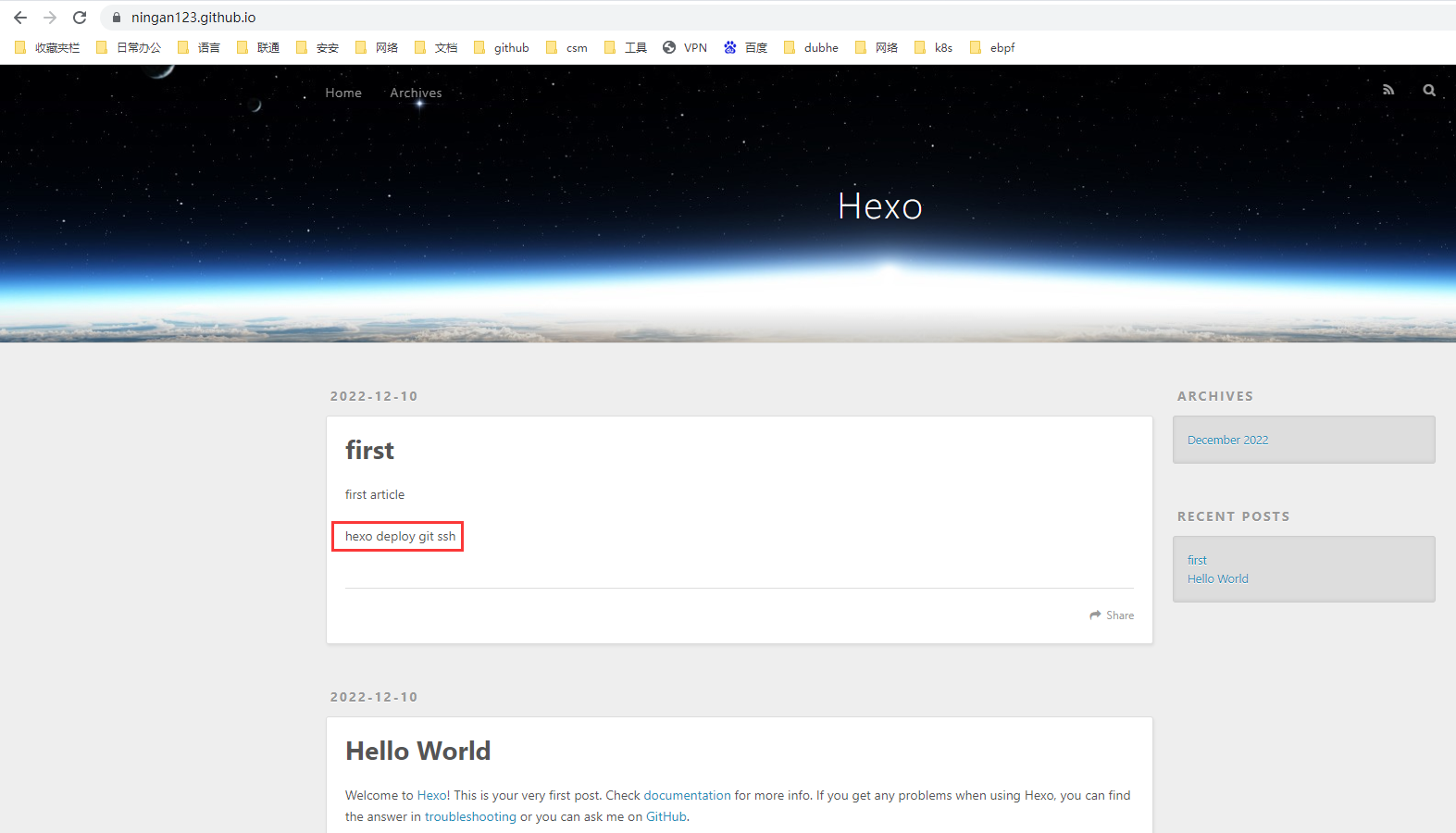
访问ningan123.github.io:
(如果刚开始访问没有东西,建议等一会,一会就有了)

成功推送到github~
推送到github(ssh方式 免密)
新加一行文档,以和上一次做区分
echo "hexo deploy git ssh" >> .\first.md

修改blog根目录里的_config.yml文件

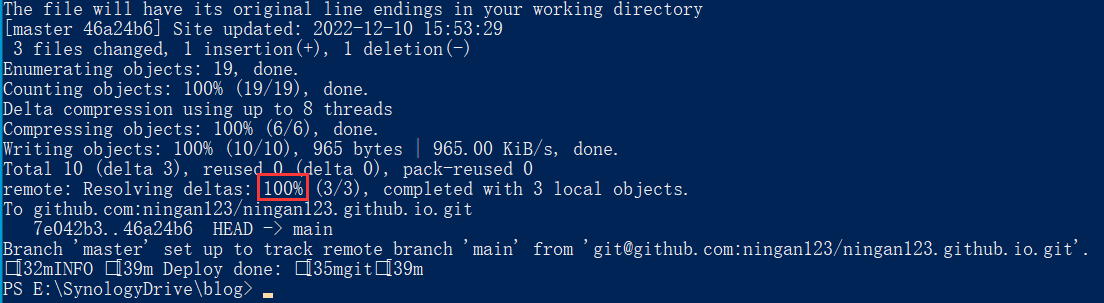
执行:
hexo clean
hexo deploy


(因为我之前已经在github上面配置过ssh的key了,如果还没有配置,网上随便搜一下)
可以看到,这次推送就不用输入用户名和密码了~

github上也已经更新了~
























 1365
1365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










