当下我们正处在以整个互联网大环境作为基础的”微时代“,呈现的是一个”信息爆炸“的时代,它具有“去中心化”、“碎片化”等特征。“微时代”下的信息形式多种多样,囊括文字、图片、音频、视频等多触觉通道,信息也更为碎片化,信息渠道变得更为广阔。且互联网具有多变性,即具有变革的快速性和资源的不确定性。
📑引用
“互联网越来越像大自然,追求的不是简单的增长,而是跃迁与进化。”
——《腾讯传》
因此,在“微时代”下,“信息”是关键词!如何正确并高效处理信息是一大核心问题!
笔者认为分为以下三个过程
- 获取及筛选信息
- 消化及整理信息
- 检索已整理的信息
回归正题,笔者是一名在校大学生,计算机相关专业,计算机/互联网相关知识迭代更新的速度极其之快……那么贯穿处理信息,构建个人资料库和知识库就更是必要的了,一个好的个人资料库和知识库无异于汽车踩油门,能让你加速前进。
💬注释
记录是对思维的缓存
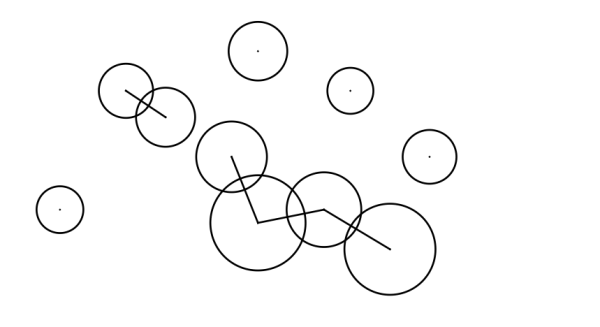
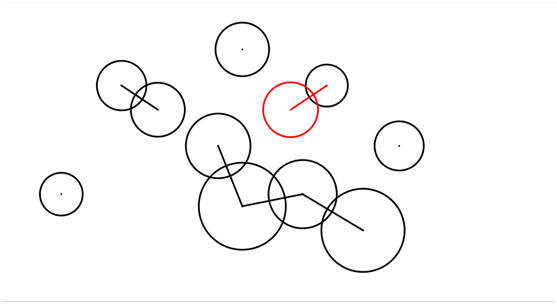
对于一个知识储备少的人,如下图所示:圆圈代表知识点,连线代表知识关联。

对于他而言,接触一个新知识可能很难找到相关联的东西,消化的成本也就大得多

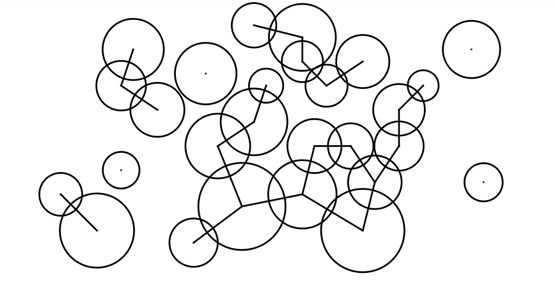
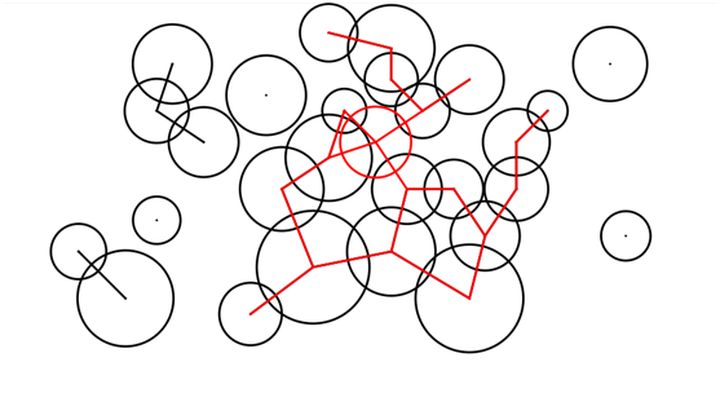
但如果积累多了

接触一个新知识时,就更容易找到与之关联的东西,做到“触类旁通”,消化的成本也就小很多。

换句话说,知识的储备是一个能够量变到一定程度,就能引起质变的过程。
当然,如果只是记录和整理信息,却不会事后消化信息和检索(再利用)信息,那就一点用都没有,我们耳边经常能听到什么“放进收藏夹里吃灰”,“放入收藏夹并再也不看”,便是这种情况。
但关键在于,①信息太碎片化了,②承载信息的平台也很多,③检索信息太复杂太繁琐了,像笔者这种懒人大概是不太想去折腾的。但假如能①将碎片的信息收纳汇总起来,②统一承载信息的平台,③极大简化检索信息流程,那么是不是可以很好地构建起个人资料库和知识库呢?
搜索
也就是前文所提的获取及筛选信息了。笔者认为需要有一定的搜索技巧和信息网站储备,比如各式搜索引擎、百科、学习、教程网站等,网上关于这些的介绍都有很多,这里笔者就简略列举一些。
- 搜索引擎的搜索技巧,如①排除关键词(减号+关键词)、②精确搜索(给关键词加引号)、③指定网站内搜索(site:域名 关键词)、④指定文件格式(filetype:文件格式 关键词)、⑤指定标题搜索(intitle:关键词)等
- 搜索引擎,如百度、谷歌、必应、鸠摩搜书等
- 百科网站,百度百科、维基百科、萌娘百科、小鸡词典等
- 学习网站,如中国大学MOOC(慕课)、网易公开课、bilibili(是的bilibili某种程度上也可以算是学习网站=v=)等
- 教程网站,如菜鸟教程,W3school等
⭐推荐
搜索引擎的搜索技巧
https://www.bilibili.com/video/BV1YK4y1t7bg
https://www.bilibili.com/video/BV1w54y1q7uf
假如在如微博、知乎、豆瓣等网站看到一些值得截取的小段信息,除去后续提到的书签方式,还也许可以考虑一下使用浏览器插件(如有道云笔记"网页剪报" Chrome 浏览器插件)快速获取文本信息,亦或者是截图辅之以后续会提到的文件管理方法进行留存图片信息。
记得将常用网站设置为导航,如笔者专门在个人网站上设置一导航页。

博客
博客是一种收纳汇总信息的方式,书写博客的过程也是体现人消化信息的过程。结合博客网站自身的标签、分类功能还可便利后续检索流程。该方式会比较适合那些能够被结构化梳理且内容量大的信息,就是写文章的过程会比较耗时耗力。
梳理信息的过程中可以尝试使用思维导图,网上推荐的思维导图软件有很多了,如百度脑图、Xmind、幕布等。
网上各个博主推荐的工具和方法都很多,一般会通过云笔记软件构建个人知识库,如主流云笔记软件 OneNote、有道云笔记、印象笔记,还有 IOS 上较为小众但是适合大量文字书写需求的 Notability 等等,还可以辅之以浏览器上云笔记相关的插件快速将网页内容复制粘贴至笔记(如有道云笔记"网页剪报" Chrome 浏览器插件)内。网上关于此类云笔记软件的对比分析已有很多,这里笔者不再多赘述。
后来尝试了一段时间后发现,云笔记软件效果因人而异,不太适合笔者……究其原因可能在于软件在若干平台的兼容问题、笔记同步问题、格式转换问题、笔记搬运问题等等……笔者比较懒不太想去折腾。
因而转化为在本地使用支持 Markdown 语法的 Typora 编辑器进行写作。
在这里笔者简单介绍一下 Markdown 是什么, Markdown 是一种用来写作的轻量级标记语言,直接用它用简洁的语法代替排版,如一个#可以表示一级标题,两个#代表二级标题,不像用 Word 需要将大量时间置之于排版、样式上。
在这里笔者还要爆吹一下 Typora!简洁干净,写作极其舒服,可用快捷键快速生成 Markdown 相应语句,支持 Markdown 一些扩展语法,支持将md文件导出为pdf、html、word等文件等等,算是对于不想折腾的懒笔者的福音。

💬相关
Markdown入门
https://zhuanlan.zhihu.com/p/86516807
Typora 完全使用详解
https://sspai.com/post/54912
我们知道, Markdown 文章文件和图片文件是分开保存的,笔者单独创建了一个文件夹保存所有 Markdown 文章相关的图片,并用时间戳给图片命名(如image-2021113002406)。
然后一般的主流技术社区及博客网站,如 CSDN,简书,等,都是支持 Markdown 语法的文章的,因而本地写作的 Markdown 文章全选复制就可以直接粘贴搬运上去。
对于不知道选择哪个博客网站作为“主阵地”的朋友可以看看下面这篇文章。
💬相关
《个人技术博客的选择:CSDN、博客园、简书、知乎专栏还是Github Page?》
https://blog.csdn.net/grape875499765/article/details/79017906
当然,想要适应更个性化的需求,搭建一个个人博客网站是很好的选择!笔者也是如此。
笔者用 WordPress 博客系统直接搭建了个人博客网站。
规定一个文章只能有一个类别,但可以有多个标签。
类别可以对应于本地存放文件的文件夹名,标签代表这篇文章的一些特点。
在个人博客网站上,可以根据文章标签、类别、发表日期检索文章,还可以根据文章内容检索文章。
同时,个人博客网站还留存有历史博客修改记录,以防万一。





书签
笔者最开始也没有想到,书签也会成为一种收纳汇总信息的方式。该方式会比较适合那些没办法被结构化梳理且数量多且极其碎片化的信息。
大概就是对于笔者而言,经常会出现这种场景:明明在和小伙伴交流或学习工作的时候会突然需要某个信息,知道自己明明看过,大致知道是什么但记不清细节,然后又找不到在哪里看过orz。
但是对平常碎片化阅读的过程中,将所有自己觉得还可以的信息全部都收纳汇总是不太现实的。一是因为 笔者懒,二是因为没有那么多的时间和精力去做收纳汇总的工作,这样真的会很累……
那就作书签(收藏也可以算是书签)吧!至于“放进收藏夹里吃灰”、“放入收藏夹并再也不看”等现象,笔者认为可能是因为平台真的太多了……浏览器书签、bilibili 收藏夹、知乎收藏夹、XX平台收藏夹等等,事后检索信息的过程中真的不大可能挨个都去找,会累死人的……
虽然说书签可以换成网址链接汇总到文章里面,但是每次就都要打开文本界面复制粘贴一波的过程就又相对繁琐了。
也就是说,需要统一书签平台,而且日常添加书签的时候尽量简单。
毕竟是计算机专业学生,笔者想到的方法是,搭建能适应自己需求的个人化网站。
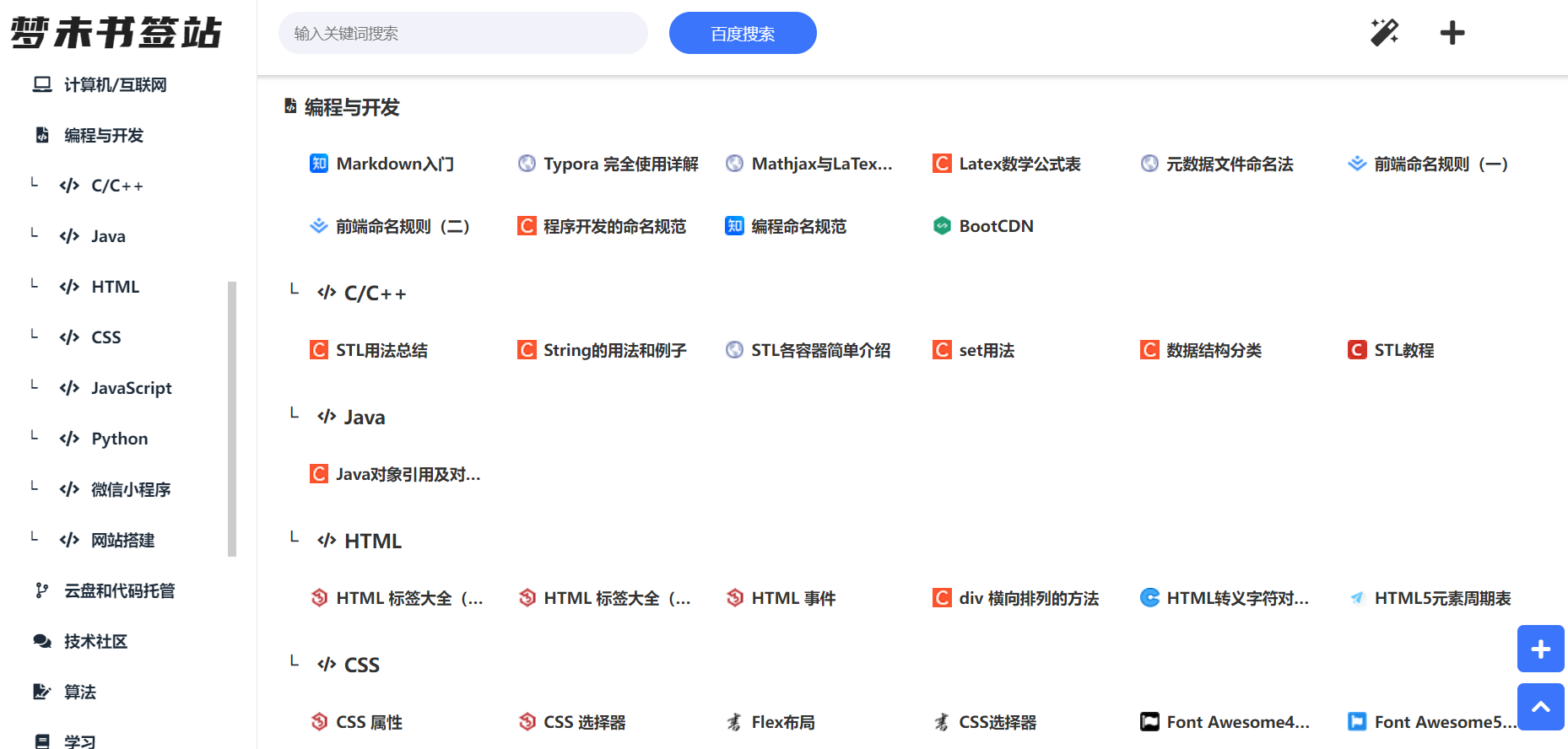
笔者用 OneNav 书签系统搭建了个人书签网站,使用了它的 baisu 主题。
书签一定要根据信息概要内容命名,方便日后检索。

💬相关
OneNav 使用手册
https://www.yuque.com/helloz/onenav/baoylo
OneNav 项目地址
https://github.com/helloxz/onenav
OneNav 的 baisu 主题项目地址
https://gitee.com/baisucode/onenav-theme/tree/master/templates/baisu
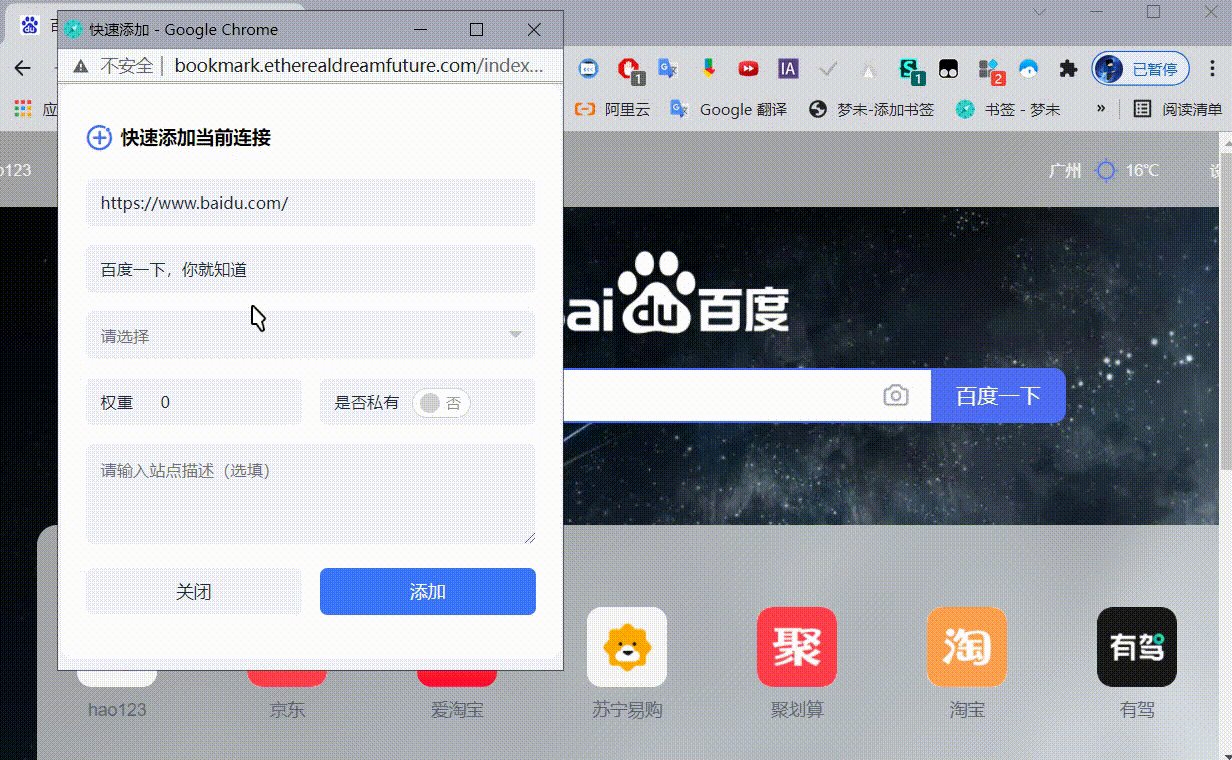
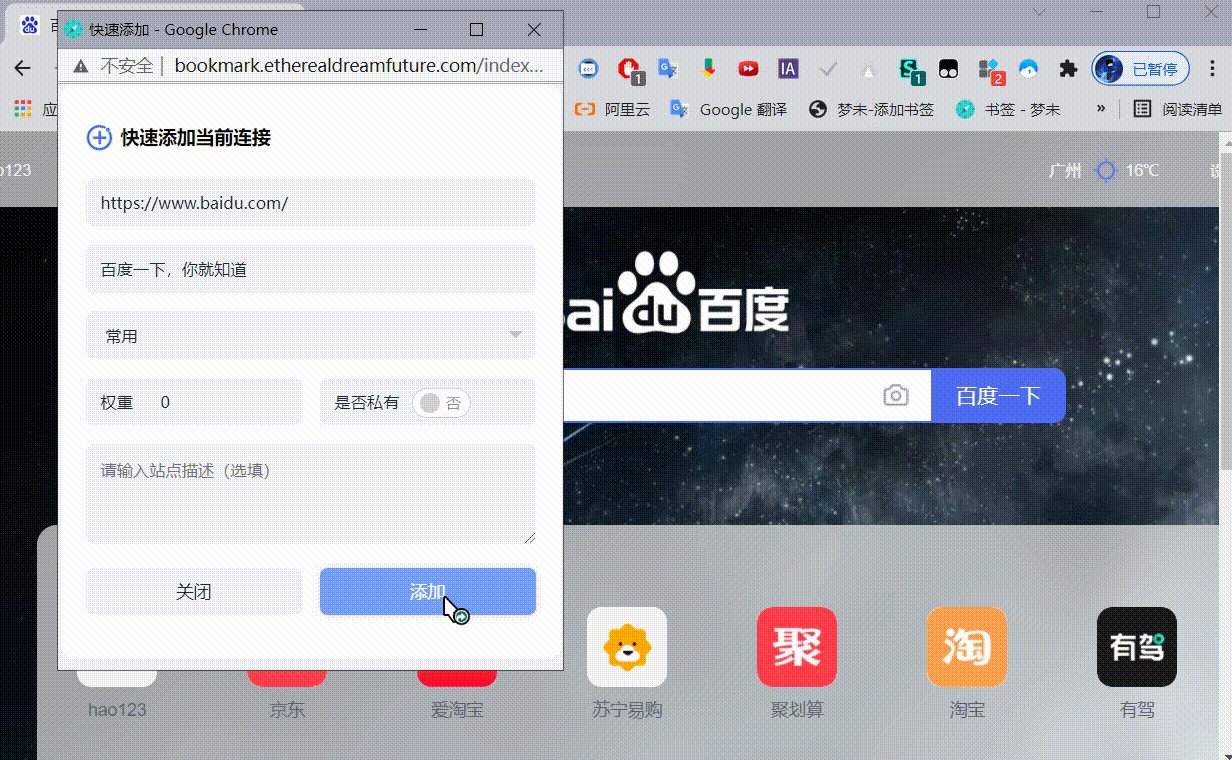
方便的地方在于,一个是可以将 Chrome 浏览器的书签导入到个人书签网站,另一个是每次检索书签直接搜索,搜不到就跳转到百度搜素,还有一个是仅需写一个脚本,在浏览器点击按钮即可直接将当前网页加到个人书签网站上,非常方便。

在浏览器标签栏添加新标签,在标签名称栏随意填写,在标签地址栏填写一下地址代码,即可实现上述操作。注意写上你书签网站的域名。
javascript: var url = location.href;
var title = document.title;
void(open('http://你的域名/index.php?c=admin&page=add_quick_tpl&url=' + encodeURIComponent(url) + '&title=' + encodeURIComponent(title), "_blank", "toolbar=yes, location=yes, directories=no, status=no, menubar=yes, scrollbars=yes, resizable=no, copyhistory=yes, left=200,top=200,width=400, height=460"));
文件
“博客”和“书签”是对信息归纳汇总的方式,那么放大至承载信息的“文件”也是如此,需要进行一定的归纳汇总,并按照树形结构组织起来。同时可能需要一定的命名规则,规范化命名文件,方便日后的检索。
那么我们需要三个东西,命名规则,命名软件,检索软件。
元数据文件命名法是笔者在网上看到的一个还不错的命名体系,在这里推荐一下。
如前文所提的本地书写的 Markdown 文章文件,可以根据每篇文章只有一个类别的特点,按类别命名文件夹名,至于标签可以结合元数据文件命名法添加至前缀或后缀。
⭐推荐
元数据文件命名法
https://sspai.com/post/69524
在此处推荐一个用于批量重命名文件的软件 ReNamer,功能强大,可自行设置多样的命名规则。

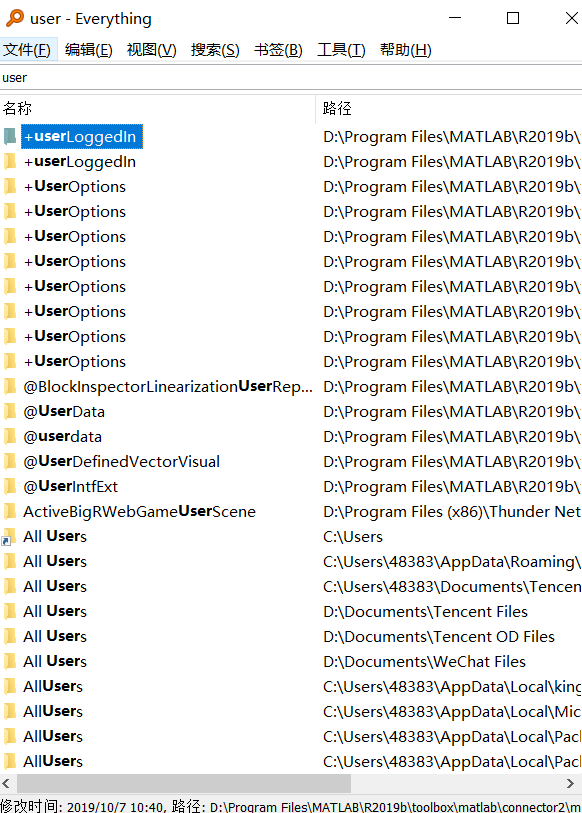
在这里推荐一个搜索软件 Everything,体积小、速度快、搜索效果好。

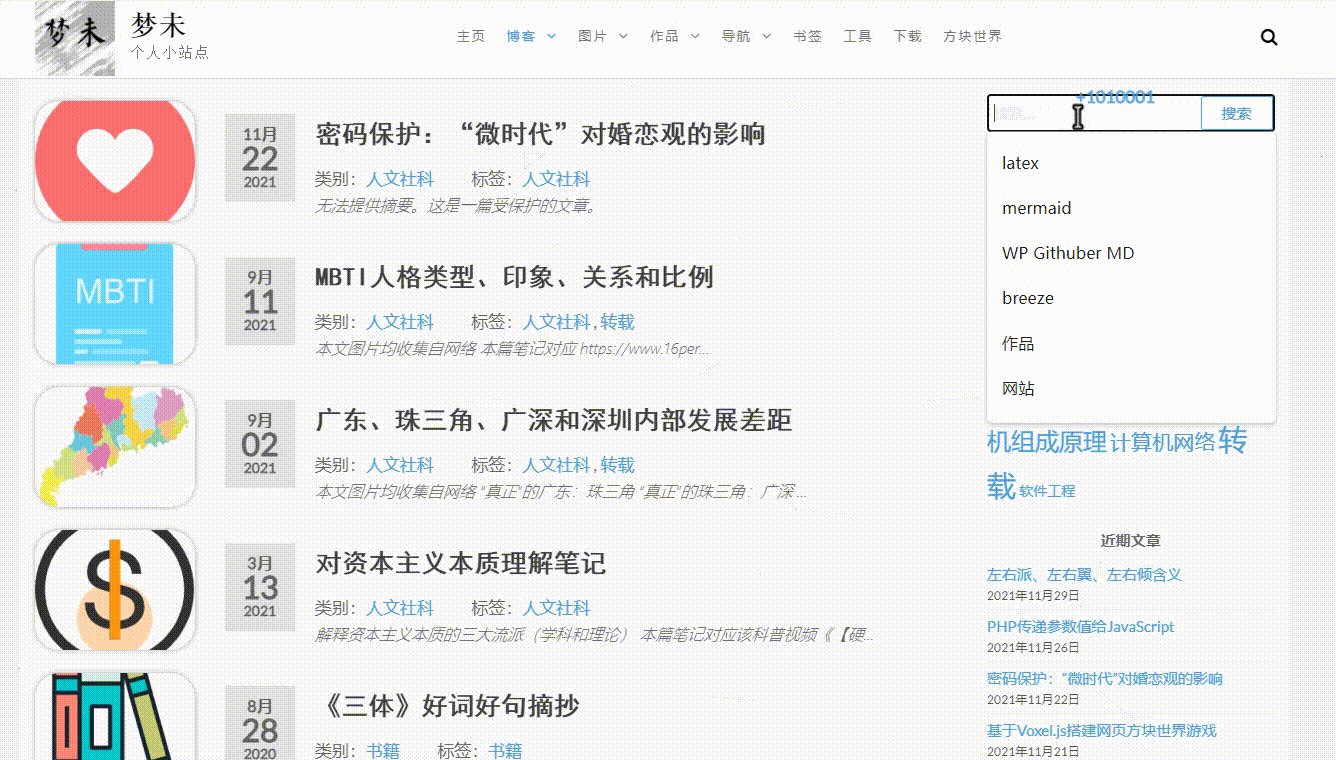
个人网站
前文已经多多少少提到了,笔者搭了一个个人网站,这也就是最开始笔者所提的”统一承载信息的平台“,随后可以进行全站搜索,涵盖面广且方便。(虽然理论上个人电脑上整理好的文件体系也可以算是统一承载信息的平台,但有的事情还是只有网站才能办到,网站便利性高、功能多样性高)

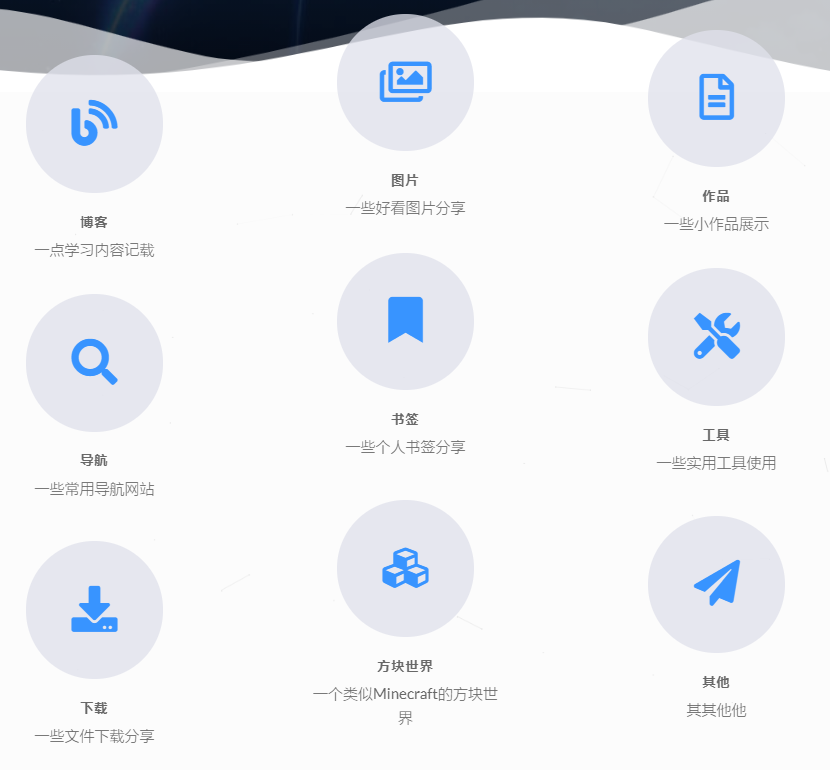
在这里笔者将个人网站切割为了若干板块。
“博客”和“书签”用于写作及碎片化信息收纳汇总
“图片”、“作品”、“下载”多是存放个人资料
“导航”、“书签”、“工具”则是日常提升工作效率,提升获取信息效率的渠道。
在这里笔者简单提提此处“导航”与“书签”的区别:“导航”只留存常用网站,不涉及日常收藏的各种碎片化信息页面(比如觉得引人深思的文章呀,有趣的帖子呀,好看的视频呀,某篇debug的技术博客等),简而精,有种自己熟悉后,不动脑子下意识就能点到自己常用网站的感觉,而“书签”不仅留存常用网站,还留存日常收藏的各种碎片化信息页面,多而繁杂,通过检索快速查找到曾经接触过的碎片化信息并再利用。























 3835
3835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








