初始化
- 需要先安装node环境
- 进入一个目录输入
npm install -y
发现当前目录下多了一个文件package.json
{
"name": "web-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
安装依赖
比如我们想安装一个jquery,直接在终端输入
npm i jquery
npm就会从库中找到最新的依赖放到当前文件夹下的node_modules文件夹下
然后会在package.json文件里加上一个jquery依赖

安装指定版本依赖
例如安装一个3.0.0版本的jquery
npm install jquery@3.0.0
更新依赖
npm update jquery
删除依赖
npm uninstall jquery
运行命令
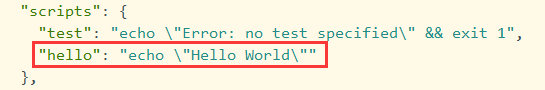
我们在package.json中的scripts里加上一个hello然后运行它

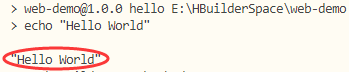
npm run hello























 150
150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








