1.基础语法
有能力管理文本的大小在 Web 设计领域很重要。font-size 值用于设置字体的大小。但是,不要通过调整文本大小使段落看上去像标题,或者使标题看上去像段落。请始终使用正确的 HTML 标题,比如使用
-
来标记标题,使用
来标记段落。
font-size 值可以是绝对或相对值。
n绝对值:将文本设置为指定的大小。不允许用户在所有浏览器中改变文本大小(不利于可用性)。绝对大小在确定了输出的物理尺寸时很有用。
n相对大小:相对于周围的元素来设置大小。允许用户在浏览器改变文本大小。
注意:如果你没有规定字体大小,普通文本(比如段落)的默认大小是 16 像素 (16px=1em)。
(1)使用像素来设置字体大小
通过像素设置文本大小,可以对文本大小进行完全控制,代码示例
小白教程网www.2d5.net如下:
h1 {font-size:60px;}
h2 {font-size:40px;}
p {font-size:14px;}
在 Firefox, Chrome, and Safari 中,可以重新调整以上例子的文本大小,但是在 Internet Explorer 中不行。
虽然可以通过浏览器的缩放工具调整文本大小,但是这实际上是对整个页面的调整,而不仅限于文本。
(2)使用 em 来设置字体大小
如果要避免在 Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替 pixels。
W3C 推荐使用 em 尺寸单位。
1em 等于当前的字体尺寸。如果一个元素的 font-size 为 16 像素,那么对于该元素,1em 就等于 16 像素。在设置字体大小时,em 的值会相对于父元素的字体大小改变。
浏览器中默认的文本大小是 16 像素。因此 1em 的默认尺寸是 16 像素。
可以使用下面这个公式将像素转换为 em:pixels/16=em。
(注:16 等于父元素的默认字体大小,假设父元素的 font-size 为 20px,那么公式需改为:pixels/20=em)
代码示例
小白教程网www.2d5.net如下:
h1 {font-size:3.75em;} /* 60px/16=3.75em */
h2 {font-size:2.5em;} /* 40px/16=2.5em */
p {font-size:0.875em;} /* 14px/16=0.875em */
(3)结合使用百分比和 EM
在所有浏览器中均有效的方案是为 body 元素(父元素)以百分比设置默认的 font-size 值。
代码示例
小白教程网www.2d5.net如下:
body {font-size:100%;}
h1 {font-size:3.75em;}
h2 {font-size:2.5em;}
p {font-size:0.875em;}
代码非常有效。在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小。
2.小程序应用
根据基础的语法,下面在微信小程序中实现定义字体的大小。
.wxml文件代码示例
小白教程网www.2d5.net如下:
默认字体大小
字体大小25px
字体大小25px
字体大小1em
字体大小2em
字体大小100%
字体大小150%
.wxss文件代码示例
小白教程网www.2d5.net如下:.cls1{
font-size: 25px;
}
.cls2-a{
font-size: 1em;
}
.cls2-b{
font-size: 2em;
}
.cls3-a{
font-size: 100%;
}
.cls3-b{
font-size: 150%;
}
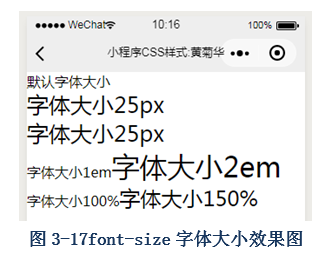
效果如图3-17所示。






















 4052
4052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








