我很久以后就回到Android了,事实证明,我几乎忘记了一切。
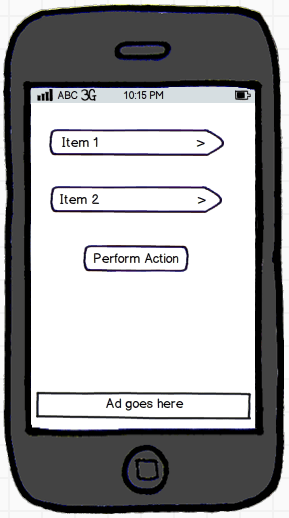
我想构建一个像这样的UI:

按钮Item1和Item2触发移动到另一个页面,而Perform Action按钮执行操作。 广告应停靠在屏幕底部。
我应该选择哪种布局来实现此UI?
我的目标是Android 2.2(如果重要的话)。
@ Dr.nik我试过Table布局,但这是不切实际的。
根据rahul,请尝试相对布局
我相信去相对布局有帮助。 可能这可以帮助你,虽然你可能想稍微重新调整一下。
android:id="@+id/relativeLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp"
android:text="@string/item1" />
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button1"
android:layout_below="@+id/button1"
android:layout_marginTop="48dp"
android:text="@string/item2" />
android:id="@+id/button4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="@string/ad_goes_here" />
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true"
android:layout_marginTop="62dp"
android:text="@string/perform_action" />
+1精确捕获,但请详细说明你回答示例,因为他自己提到他忘了一切
@ingsaurabh:是的,编辑了.. :)
@AngryHacker:我在该广告的位置插入了按钮。 您随时可以使用适合您广告的确切说明进行更改。
@Rahul这完全符合我的需要。 谢谢。
别客气.. :)
I think using Linear Layout is best
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
android:id="@+id/btn1"
android:text="Item1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_gravity="center"
/>
android:id="@+id/btn2"
android:text="Item2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_gravity="center"
/>
android:id="@+id/btn3"
android:text="Perform Action"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_gravity="center"
/>
android:id="@+id/btn4"
android:text="Ad Goes here"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_gravity="center"
/>
您可以在此布局中继续使用相对布局,您需要使用列表视图(简单)和列表视图下方的拖动按钮。 在底部你的广告sdk区域将留下来
更多细节......
您可以将LinearLayout与android:orientation="vertical"一起使用。 但是,还有许多其他布局可以实现您所需的UI。 我更喜欢坚持LinearLayout,因为我可以将它设置为垂直或水平。
我如何确保广告停靠在底部?
例如,如果你需要在底部停靠物品,那么Rahul说,相对布局会有所帮助。 你可以使用android:layout_alignParentBottom。 看看这个问题 - stackoverflow.com/questions/2386866/…





















 1593
1593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








