目录

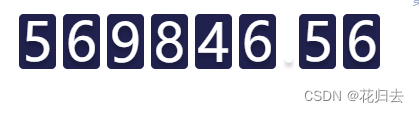
子组件 NumberFlipper
<template>
<div class="count-flop" :key="compKey">
<div :class="item != '.' && item != ',' ?'count-flop-box':'count-flop-point'" v-for="(item, index) in value" :key="index">
<div v-if="item == ','" class="count-flop-content">,</div>
<div v-else-if="item == '.'" class="count-flop-content">.</div>
<div v-else class="count-flop-content" :class="['rolling_' + item]">
<div v-for="(item2,index2) in numberList" :key="index2" class="count-flop-num">{{item2}}</div>
</div>
</div>
<div v-if="suffix" class="count-flop-unit">{{suffix}}</div>
</div>
</template>
<script>
export default {
data() {
return {
value: [],
numberList: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9],
compKey: 0
};
},
props: ["flipperNumber","suffix"],
watch: {
flipperNumber() {
this.value = this.flipperNumber.toString().split("");
this.compKey += 1;
}
},
created() {
this.value = this.flipperNumber.toString().split("");
},
};
</script>
<style scoped>
.count-flop {
display: inline-block;
height: 50px;
line-height: 50px;
color: #fff;
font-family: Gotham;
font-size: 48px;
color: #FFFFFF;
text-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
}
.count-flop > div {
position: relative;
display: inline-block;
overflow: hidden;
height: 100%;
}
.count-flop-box {
margin-right: 6px;
width: 34px;
background-color: #20214d;
height: 57px;
line-height: 48px;
border-radius: 4px;
}
.count-flop-point {
margin-right: 5px;
width: 10px;
}
.count-flop-content {
text-align: center;
position: absolute;
left: 0;
top: 0;
width: 100%;
animation-fill-mode: forwards !important;
}
.count-flop-unit {
width: 68px;
height: 50px;
line-height: 50px;
background-color: #20214d;
border-radius: 4px;
text-align: center;
font-size: 16px;
align-items: center;
letter-spacing: 0.1em;
color: #FFFFFF;
}
.rolling_0 {
animation: rolling_0 2.1s ease;
}
@keyframes rolling_0 {
from {
transform: translateY(-90%);
}
to {
transform: translateY(0);
}
}
.rolling_1 {
animation: rolling_1 3s ease;
}
@keyframes rolling_1 {
from {
transform: translateY(0);
}
to {
transform: translateY(-10%);
}
}
.rolling_2 {
animation: rolling_2 2.1s ease;
}
@keyframes rolling_2 {
from {
transform: translateY(0);
}
to {
transform: translateY(-20%);
}
}
.rolling_3 {
animation: rolling_3 3s ease;
}
@keyframes rolling_3 {
from {
transform: translateY(0);
}
to {
transform: translateY(-30%);
}
}
.rolling_4 {
animation: rolling_4 2.1s ease;
}
@keyframes rolling_4 {
from {
transform: translateY(0);
}
to {
transform: translateY(-40%);
}
}
.rolling_5 {
animation: rolling_5 3s ease;
}
@keyframes rolling_5 {
from {
transform: translateY(0);
}
to {
transform: translateY(-50%);
}
}
.rolling_6 {
animation: rolling_6 2.1s ease;
}
@keyframes rolling_6 {
from {
transform: translateY(0);
}
to {
transform: translateY(-60%);
}
}
.rolling_7 {
animation: rolling_7 3.1s ease;
}
@keyframes rolling_7 {
from {
transform: translateY(0);
}
to {
transform: translateY(-70%);
}
}
.rolling_8 {
animation: rolling_8 2.1s ease;
}
@keyframes rolling_8 {
from {
transform: translateY(0);
}
to {
transform: translateY(-80%);
}
}
.rolling_9 {
animation: rolling_9 3.6s ease;
}
@keyframes rolling_9 {
from {
transform: translateY(0);
}
to {
transform: translateY(-90%);
}
}
</style>
父组件
<template>
<div class="index-container">
<NumberFlipper :flipperNumber="formatNumber(flipperNumber,2,0)" />
<!--<CountUp :end="1000" :duration="3"></CountUp>-->
</div>
</template>
<script>
import { ref } from "vue";
// import CountUp from "@/components/CountUp.vue";
import NumberFlipper from "@/components/NumberFlipper";
export default {
components: {
NumberFlipper
// CountUp
},
data() {
return {
flipperNumber: 823729.46,
decimal: true,
thousand: true
};
},
methods: {
/**
* formatNumber()
* 将数值四舍五入后格式化.
*
* @param num 数值(Number或者String)
* @param cent 要保留的小数位(Number)
* @param isThousand 是否需要千分位 0:不需要, 1:需要(数值类型);
* @return 格式的字符串,如'1,234,567.45'
* @type String
*/
formatNumber(num, cent, isThousand) {
num = num.toString().replace(/\$|\,/g, "");
if (isNaN(num)) num = "0";
var sign = num == (num = Math.abs(num));
num = parseFloat(num.toFixed(cent));
num = num.toString();
var cents;
if (num.lastIndexOf(".") != -1) {
let index = num.lastIndexOf(".");
cents = num.substring(index + 1, num.length);
} else {
cents = "";
}
num = Math.floor(num * Math.pow(10, cent) + 0.50000000001);
num = Math.floor(num / Math.pow(10, cent)).toString();
if (isThousand) {
for (var i = 0; i < Math.floor((num.length - (1 + i)) / 3); i++)
num = num.substring(0, num.length - (4 * i + 3)) + "," + num.substring(num.length - (4 * i + 3));
}
if (cent > 0) {
if (cents == "") {
return (sign ? "" : "-") + num;
} else {
return (sign ? "" : "-") + num + "." + cents;
}
} else {
return (sign ? "" : "-") + num;
}
}
}
};
</script>
<style lang="scss" scoped>
.index-container {
background: #000;
height: 100vh;
.warpper {
padding: 24px;
background: #fff;
.demo-home__title {
display: flex;
align-items: center;
justify-content: center;
margin: 0 0 6px;
font-size: 56px;
.demo-home__title img,
.demo-home__title span {
display: inline-block;
vertical-align: middle;
}
img {
width: 64px;
}
span {
margin-left: 16px;
font-weight: 500;
}
}
.demo-home__desc {
text-align: center;
margin: 0 0 20px;
color: rgba(69, 90, 100, 0.6);
font-size: 28px;
}
}
}
</style>
























 1491
1491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








