像设置页面、添加编辑页面,是比较适合用GridLayout和TableLayout布局。今天用GridLayout时,怎么都调整不了子控件的宽度。找了半天,原来是子控件的layout_width属性设置导致。将属性值由match_parent改成wrap_content,还要注意如果有多行,要将所有行该列的值都要修改。
问题研究过程如下。
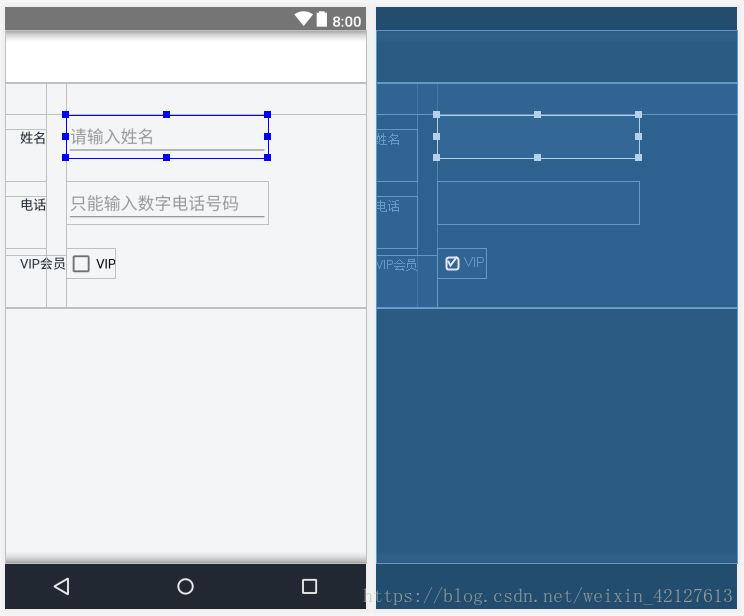
1、使用GridLayout布局,添加基本的控件,页面的初始Design效果如下。采用2列的GridLayout布局,现在想把右边的姓名编辑框撑满布局。第一个想到的,就是把编辑框的layout_width设置为匹配父窗口。
2、将姓名编辑框的layout_width值,由wrap_content改成match_parent,将下面一行的同一列电话编辑框宽度值也修改。现在设计模式的效果图如下,乍一看好像是撑满了。运行起来后,看一下效果,好像也没问题,撑满了右边的布局。不过好像太靠右了,最好是能和右边界有个空隙。
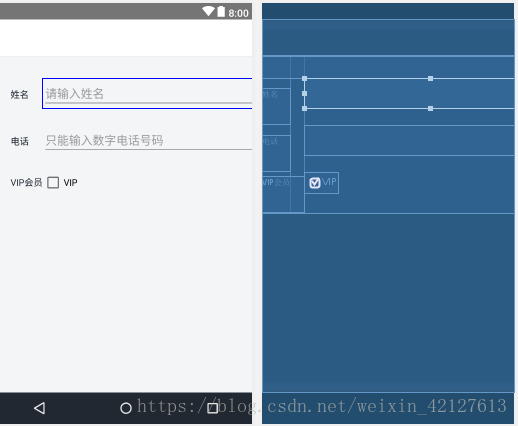
3、于是调整右边的padding。设置编辑框的paddingRight为16dp。但是运行之后没有效果,仍然没有间隙。怎么回事?仔细查看,界面好像有点不对。右边的控件好像超过了界面宽度,溢出到外面去了。看下面的图,选中的控件明显感觉右边被截掉了一部分。而且截断的宽度差不多正好是第一列文本框的宽度。
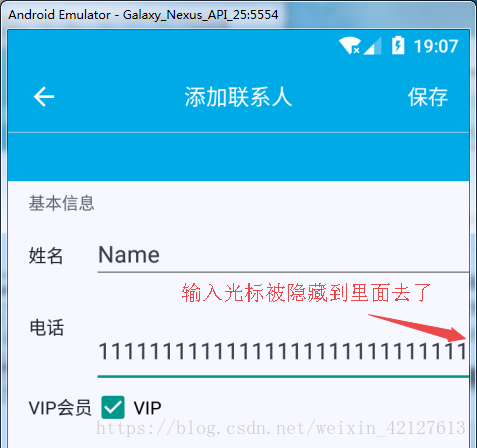
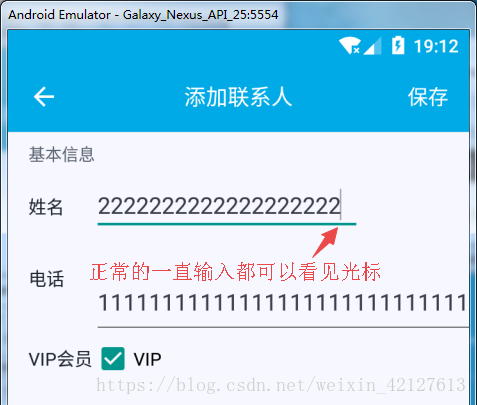
运行起来后测试,发现确实存在被截断。一直输入直到超过边界,光标会一直往后移。当超过边界后,还可以输入,但是光标已经看不见了。在正常的控件中,只要是有输入,焦点的光标是可见的。见后面的对比图二。
正常输入的,都可以看见光标。
所以这个撑爆了,是怎么回事呢?
久经波折和测试,找到答案。原来是我们第2列的编辑框的宽度,不能设置为match_parent。如果设置为匹配父窗口,那么它的宽度就是父窗口。所以它不仅撑满了右边的布局,而且还撑爆了,多出来的宽度正好是第一列的宽度。
如何修改?将第2列的编辑框宽度layout_width改回来,由match_parent改成wrap_content。宽度由内容决定。然后把layout_gravity属性值设置为fill或者fill_horizontal。这样子控件就会撑满剩余空间。
效果如下图所示。在设计视图中就正常了,右边的选中编辑(蓝色的选中线)线都可以看见。运行起来的效果,也没有超标了。
这样一个坑,也是醉了。要有3个地方注意:
- 不仔细看,没发现右边的被撑爆了。
- 不把控件的layout_width由match_parent改成wrap_content,即使是设置了layout_gravity属性,也没用。或者是设置layout_columnWeight,也没用。
- 只修改某一行的layout_width还不行,还必须将所有行的该列的layou_width值都修改。否则宽度还是由最宽的列决定。






























 2582
2582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








