背景
在进行客户端的图片展示的多窗子对比时,经常会用到QGridLayout来实现布局,例如一下的代码:
//4张图时,布局为2行2列
for (int i = 0; i < nImageViewNum; ++i)
{
m_pCompareChkBox[i]->setVisible(true);
m_pImageInfoView[i]->setVisible(true);
pCompareViewLayout->addWidget(m_pImageInfoView[i], i / 2, i % 2,1,1);
if (i / 2 > 0)
{
m_pImageInfoView[i]->setToolPosition(ImageInfoView::ToolPosition::Bottom);
}
else
{
m_pImageInfoView[i]->setToolPosition(ImageInfoView::ToolPosition::Top);
}
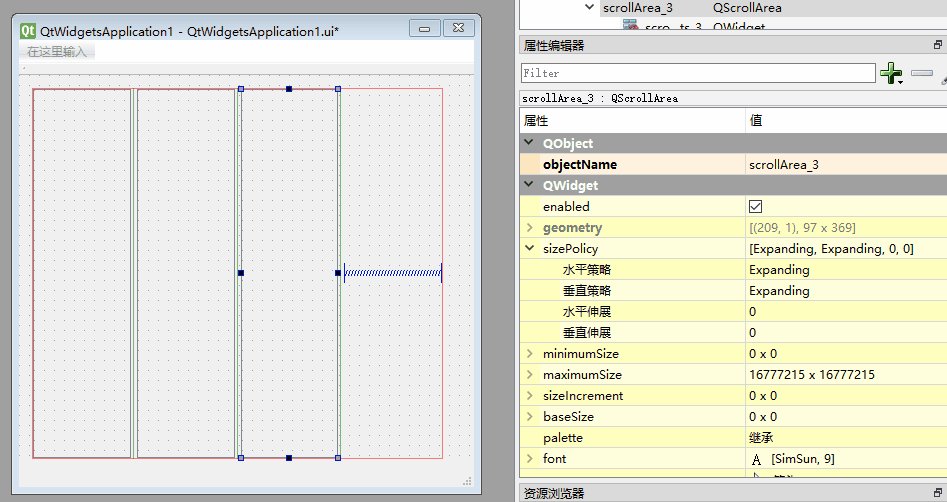
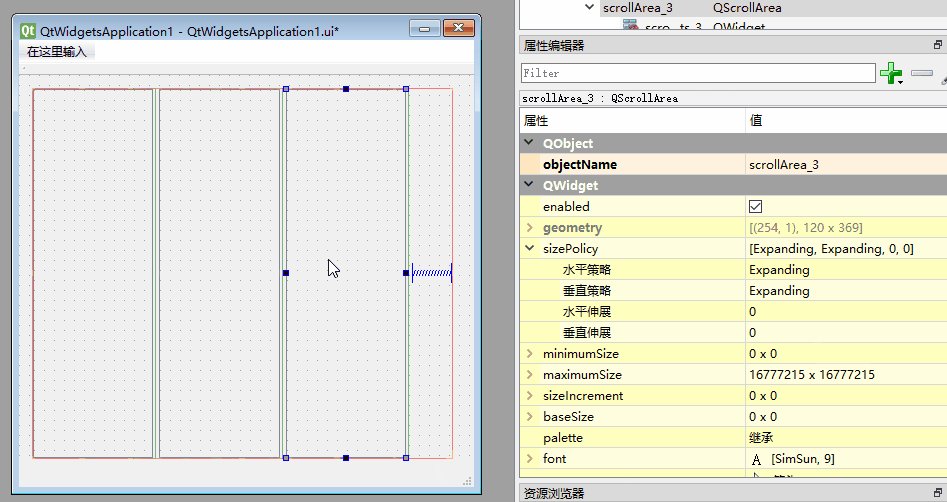
}但是这个布局方式,得到的子窗口布局却不能满足子窗口完全相同,出现3个子窗口或更多时,子窗口的宽度会不一致:
尝试
我要实现的目的QGridLayout中的每个子窗口的宽度都相同,
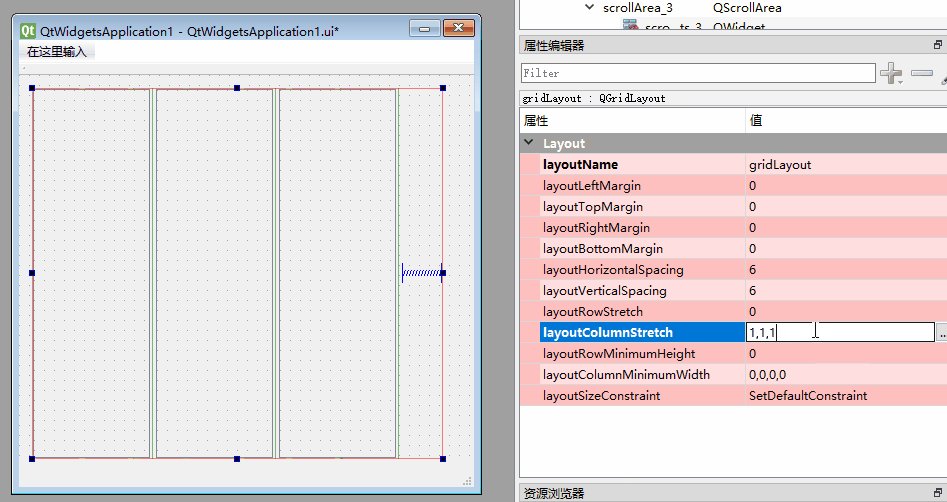
- 尝试设置Layout中的stretch属性,并没有用,子窗口还是会出现一个像素的差异
- 尝试在Layout之后,在修改子窗口的Size,通过resize和setGeometry,也行不通,在设置layout之后,子窗口的大小会被resize。
解决方案

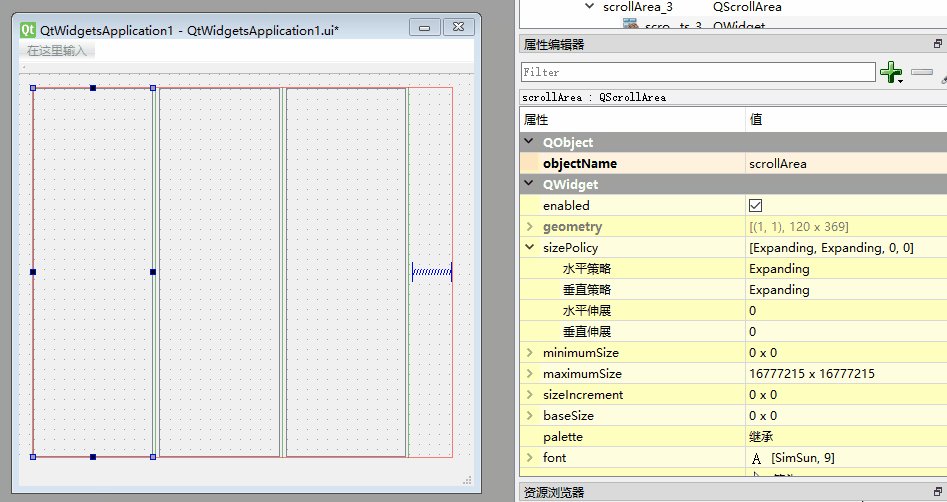
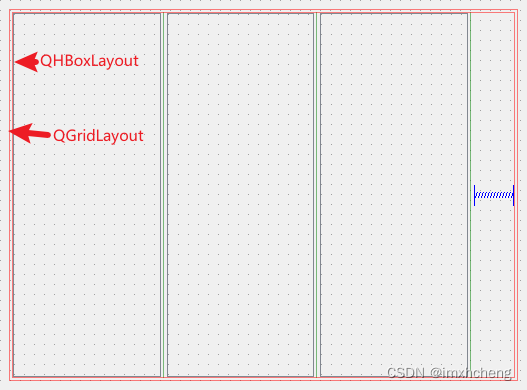
在尝试过多种结构之后,想到了一个替代的方案:使用QHBoxLayout先框柱子窗口,然后在外面套一个QGridLayout,在Designer中拖动之后,测试之后,居然成功了!!!!!
if (nImageViewNum >= 1 && nImageViewNum <= 3)
{
QHBoxLayout* pHBoxLayout = new QHBoxLayout;
//1-3张对比图时,对比窗口从左到右排列
for (int i = 0; i < nImageViewNum; ++i)
{
m_pCompareChkBox[i]->setVisible(true);
m_pImageInfoView[i]->setVisible(true);
pHBoxLayout->addWidget(m_pImageInfoView[i]);
pHBoxLayout->setStretch(i,1);
m_pImageInfoView[i]->setToolPosition(ImageInfoView::ToolPosition::Top);
}
m_sparcer_item = new QSpacerItem(0, 160, QSizePolicy::Expanding, QSizePolicy::Fixed);
pHBoxLayout->addSpacerItem(m_sparcer_item);
pHBoxLayout->setStretch(nImageViewNum,0);
pCompareViewLayout->addLayout(pHBoxLayout, 0, 0);
}





















 2285
2285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








