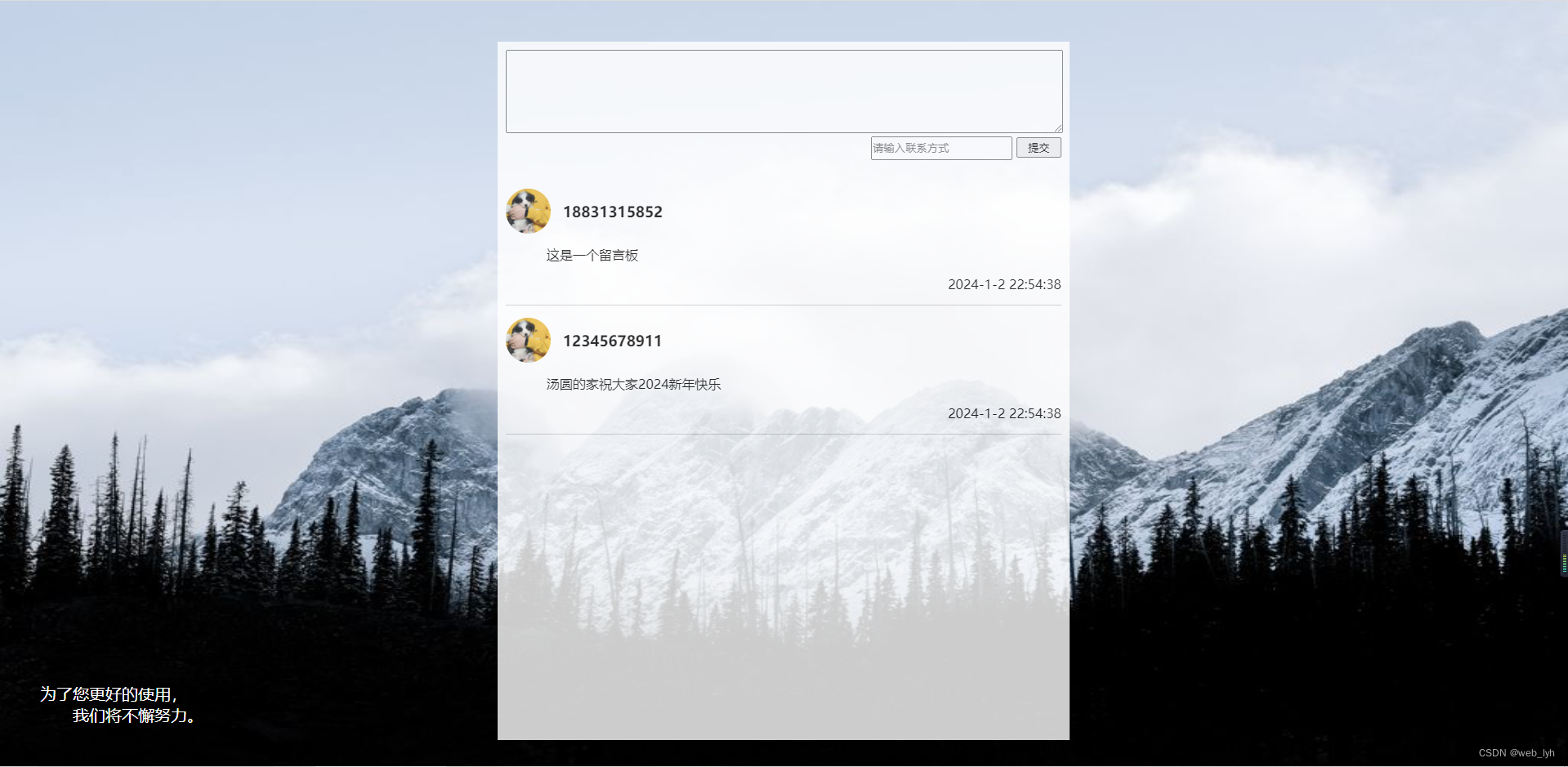
这是通过html+css+javascript制作的一个留言板

下面是html代码
<div class="box">
<div class="tipsBox">
为了您更好的使用,<br/>
  我们将不懈努力。
</div>
<div class="msgBox">
<div class="msgTopBox">
<textarea type="text" id="textVal"></textarea>
<div>
<input type="number" id="phoneVal" placeholder="请输入联系方式">
<button onclick="submit()">提交</button>
</div>
</div>
<div class="conBox" id="conBox"></div>
</div>
</div>下面是css代码








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 553
553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








