Hexo博客中Fluid主题中部署MathJax渲染复杂数学公式
1、首先在以管理员身份运行Node.js command prompt并切换到博客文件夹的目录

2、然后输入依次输入下面命令:
npm uninstall hexo-renderer-marked –save #先将原有的渲染器卸载
npm install hexo-renderer-pandoc –save #安装pandoc
3、最后进行修改_config.yml配置,在Fluid主题文件夹下修改_config.yml文件

修改为以下内容:
math:
enable: true
specific: false #开启后文章默认可用,自定义页面如需使用,需在 Front-matter 中指定 `math: true
engine: mathjax
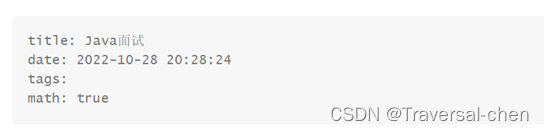
specific:建议开启。当为 true 时,只有在文章 Front-matter (opens new window)里指定 math: true 才会在文章页启动公式转换,以便在页面不包含公式时提高加载速度。(即下图所示)

markdown编辑复杂数学公式

上图中在markdown编辑的复杂公式双括号之间要用空格(注意:不加空格在markdown能显示,但在Fluid网站中不能显示公式)。
上述操作完成后进行输入
hexo g -d
hexo s
完成操作,查看部署效果。






















 1163
1163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








