vue-router 的嵌套与模块化

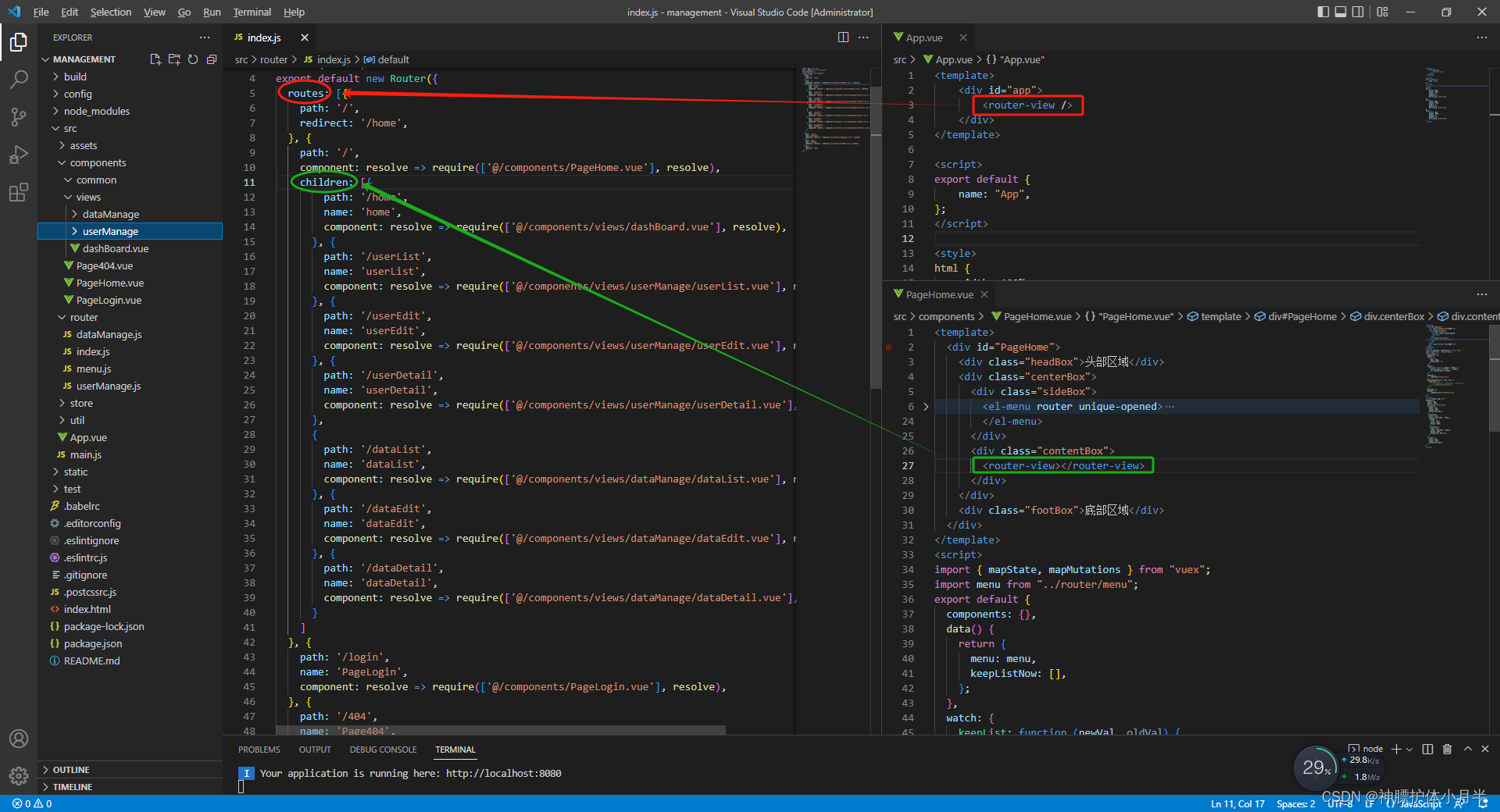
- router 实例中增加 children 属性,形成层级效果。
- App.vue 中的 router-view 承载的是 router 实例最外层的路由对象,如 /login、/404 等
- PageHome.vue 中的 router-view 承载的是 children 中的路由对象,如 /home、/userList、/dataList 等

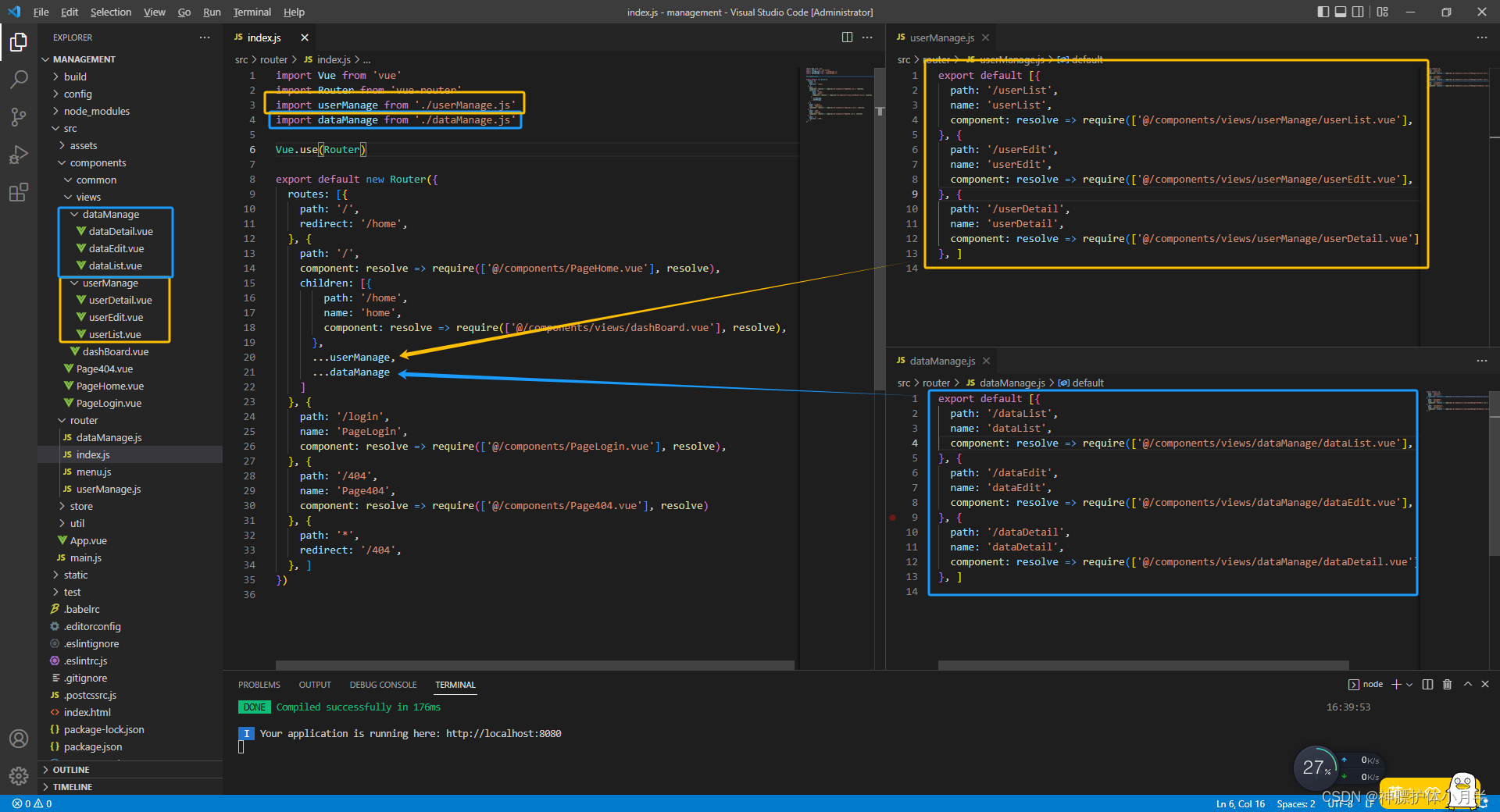
- 为了使阅读方便,使用方便,可以将 router 实例进行模块化分解,将不同功能模块的路由抽离到不同文件中。如上所示,将 ‘用户管理’ 相关路由提取到 userManage.js 中,暴露成 userManage 数组引入到 router 中。
keep-alive 的使用
全路由缓存

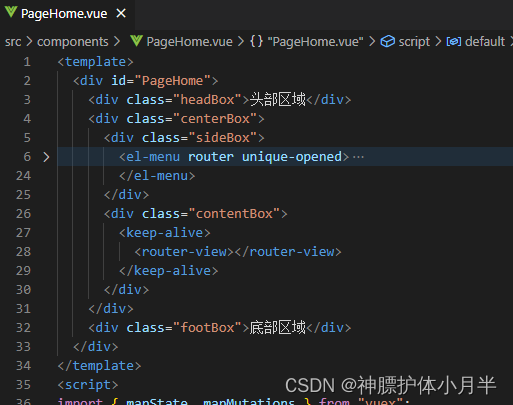
- 在 router-view 外层添加 keep-alive 标签,对当前所有页面进行缓存。即生命周期钩子仅在第一次触发,后续再次进入页面时不会被触发。

部分路由缓存 - 方案一

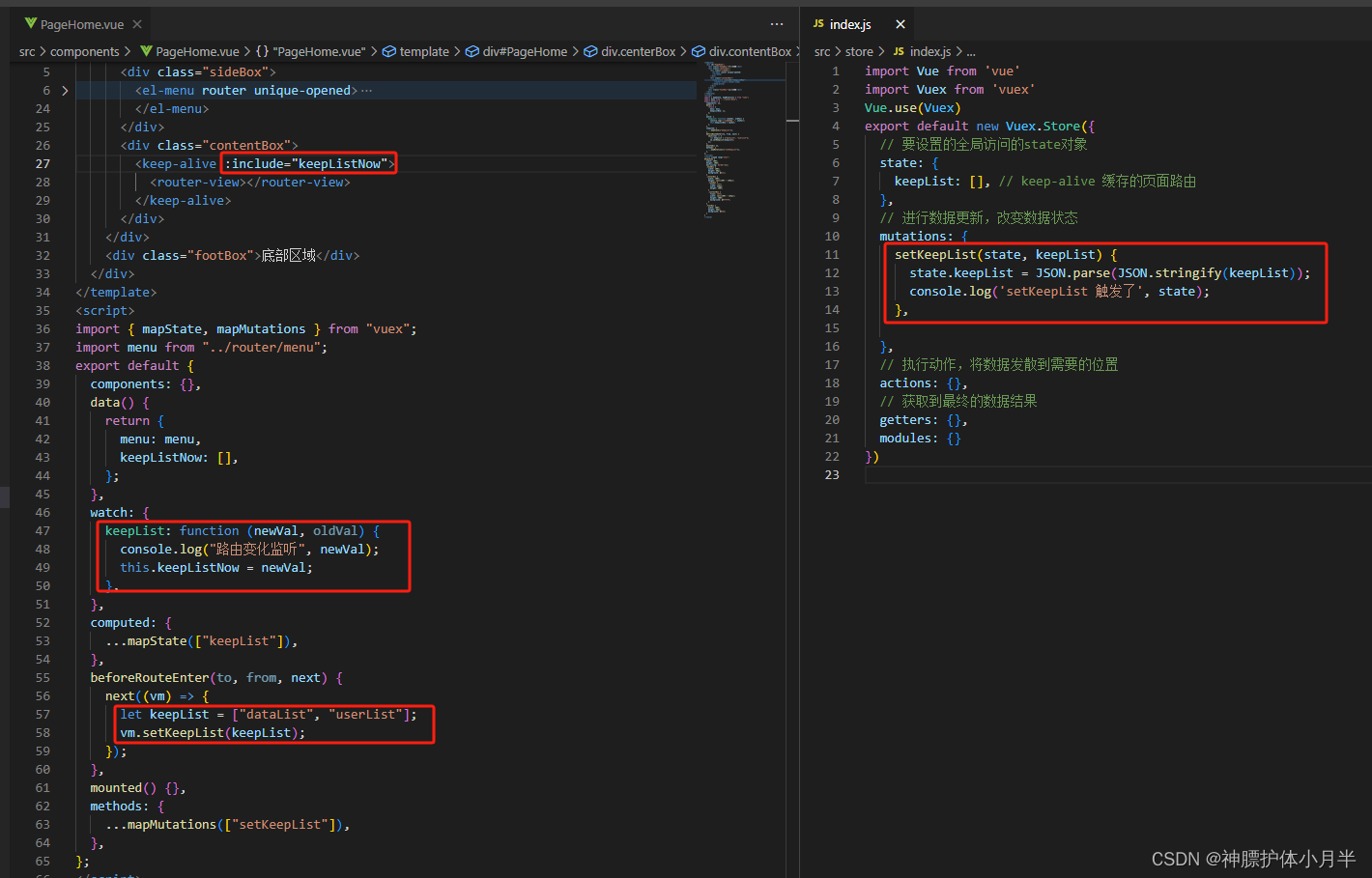
- 使用 keep-alive 的属性 include,与 store 结合。
- 在进入版心部分的父页面时,使用路由守卫进行拦截,指定需要缓存的路由数组。
- watch 监听缓存路由数组,赋值给 keep-alive 的 include 属性。
部分路由缓存 - 方案二

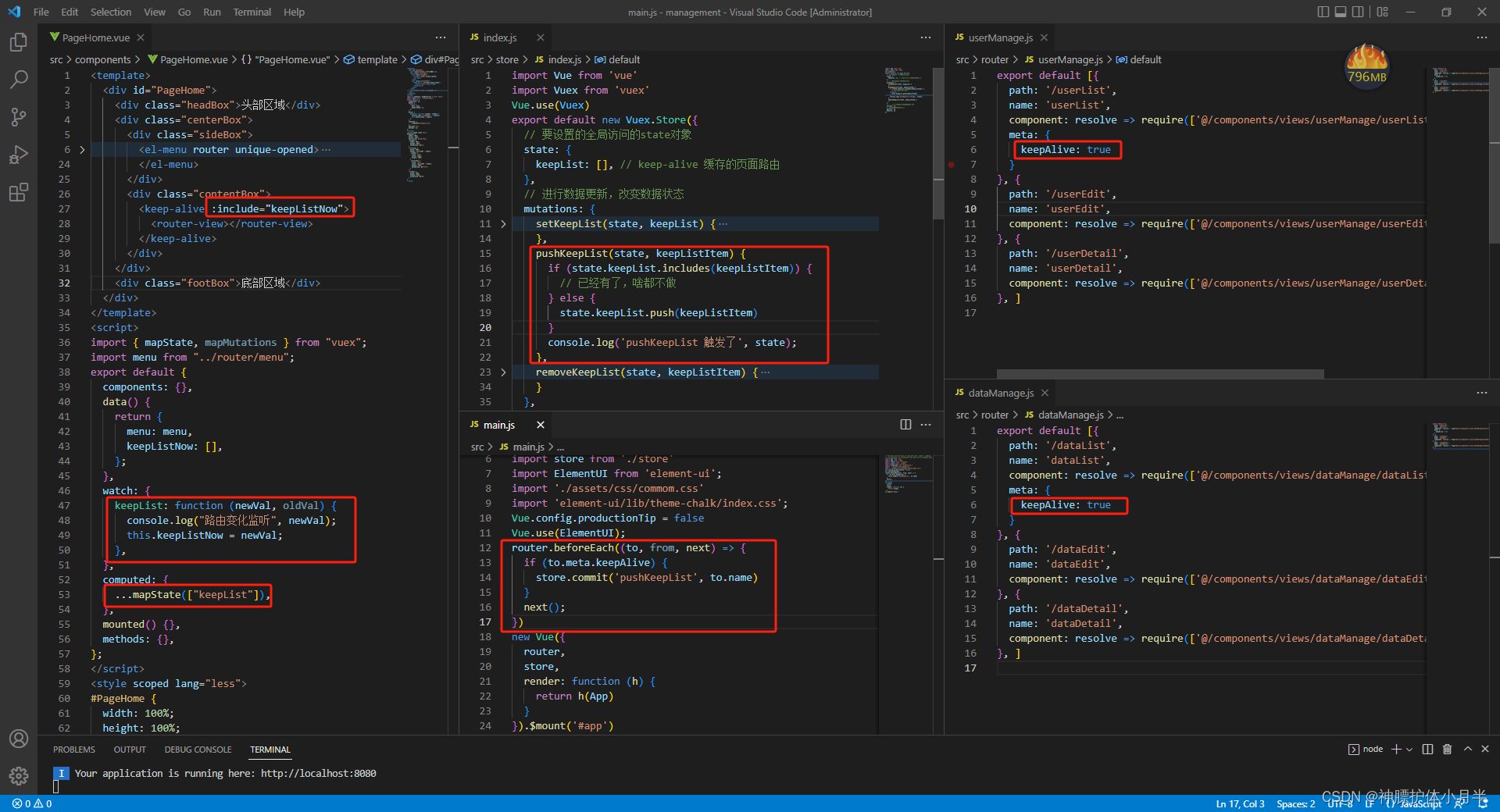
- 使用 keep-alive 的属性 include,与 store 结合。
- 为需要添加缓存的页面路由添加一个唯一标识,这里的案例是在 meta 中添加属性 keepAlive:true
- 在 main.js 中,添加整体的路由守卫,识别到缓存的唯一标识时,添加到 state 的 keepList 中。
- watch 监听缓存路由数组 keepList,赋值给 keep-alive 的 include 属性。

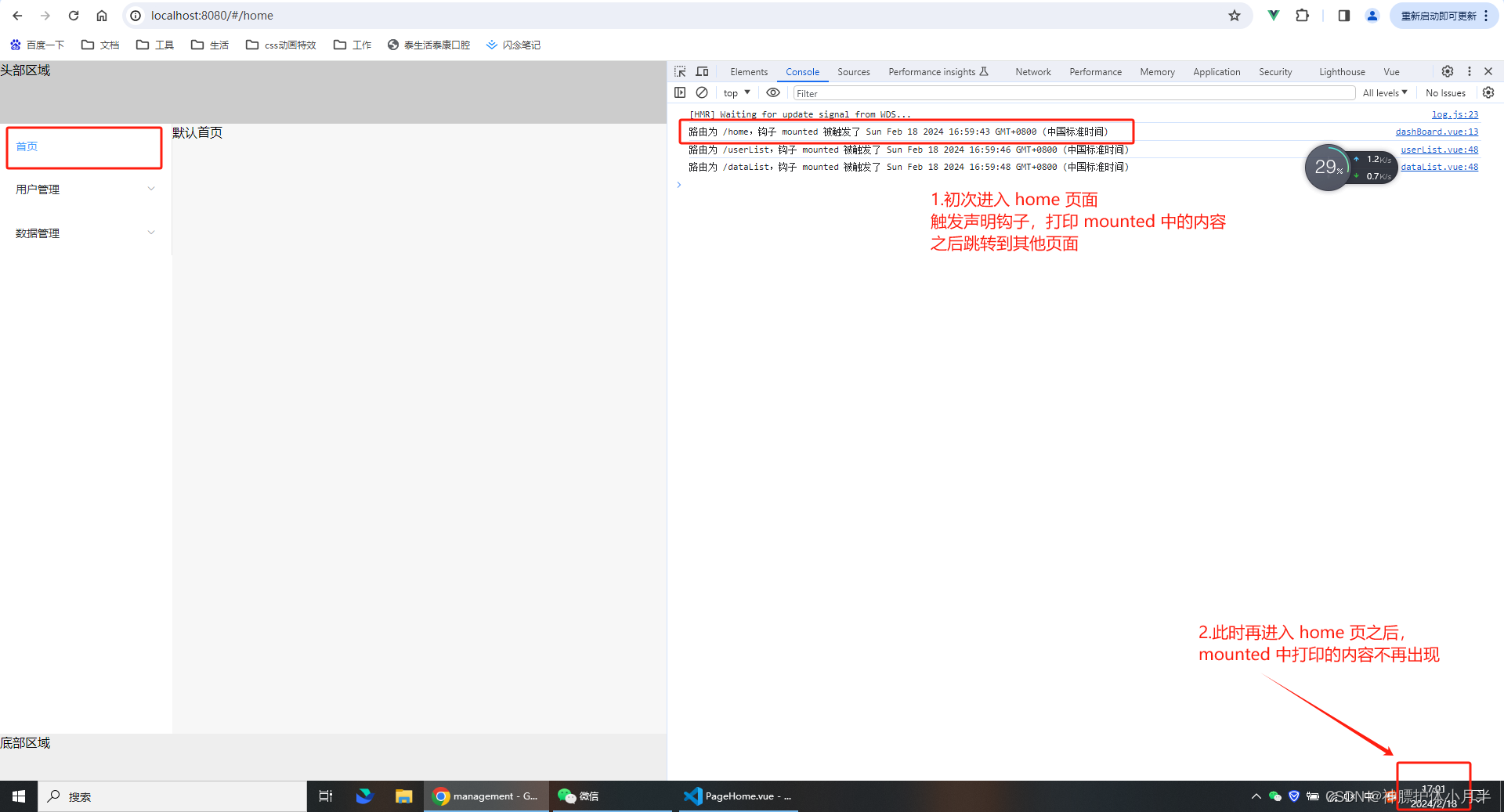
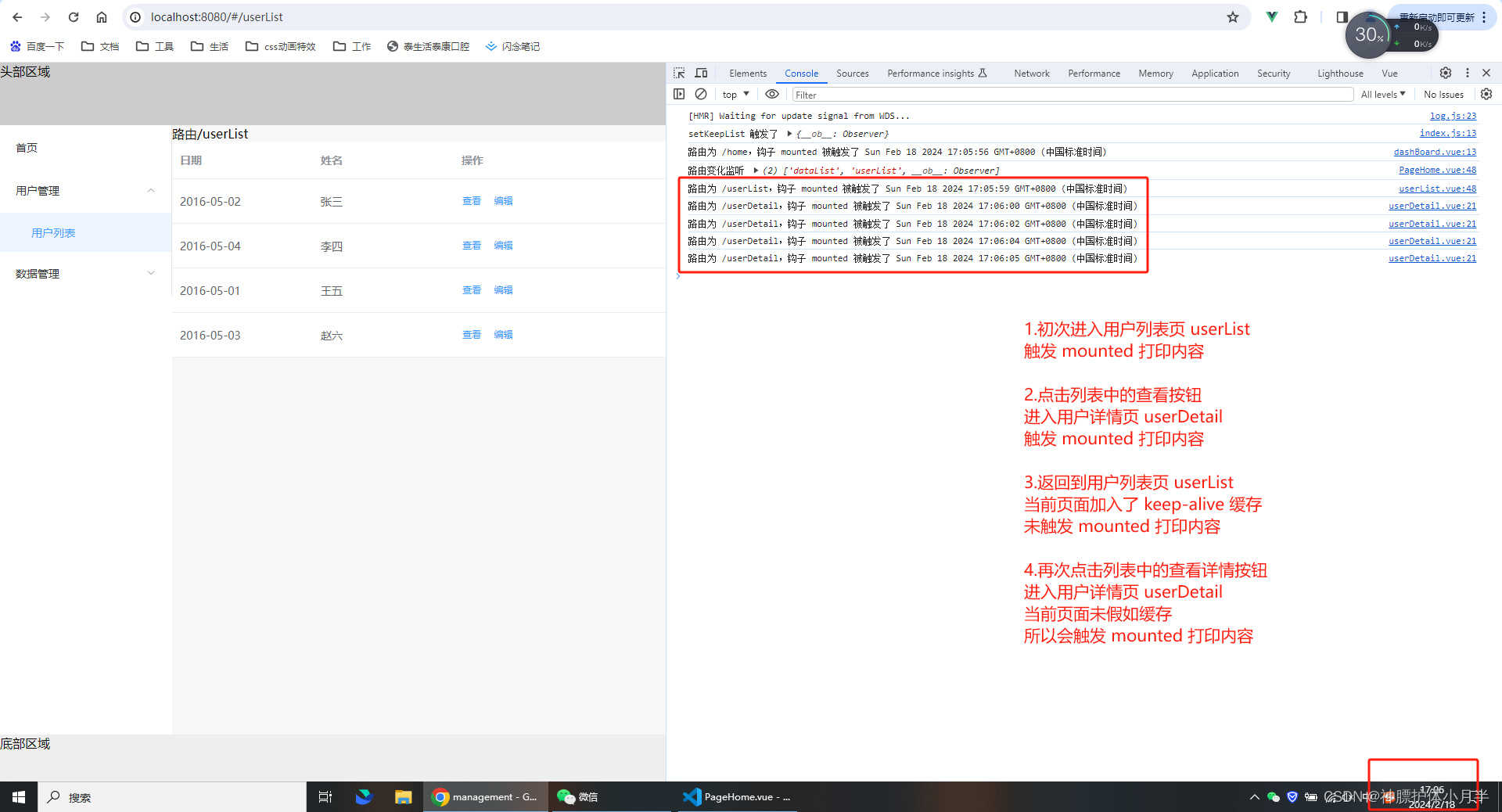
- 部分路由缓存效果如上图





















 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








