接上一篇《sourceTree代码回滚》文章中遗留的问题:代码在Jenkins构建的时候发现找不到两个依赖

虽然依赖在本地安装成功,并且记录到了package.json中,但是在代码构建的时候却出现上图报错,尽管按指示重新执行了npm install --save npyjs onnxruntime-web,但是还会报相同的错误😮💨
既然问题出在了Jenkins上,那就拉上运维一起看看原因吧(因为代码部署构建啥的,都是我们的运维小哥哥在管理)。
跟运维解释了一下问题,定位到了问题所在:依赖文件node_modules一直使用的是缓存文件,因为为了节省构建时间成本,在项目根目录下的Jenkinsfile文件下做了缓存依赖配置,只有在有新的依赖安装的时候改动一下相关配置,才能让线上的缓存文件node_modules做个更新,否则node_modules一直不会更新,所以才会出现项目中使用到的依赖找不到的情况。
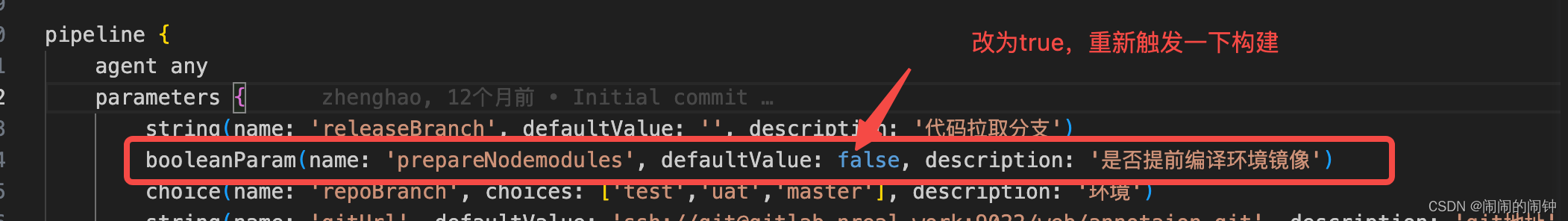
Jenkinsfile配置修改如下:

改完重新构建成功!
但是记得把defaultValue继续改为false,不然在不需要新依赖安装的时候也会更新依赖安装,大大增加编译时间。




















 6883
6883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








