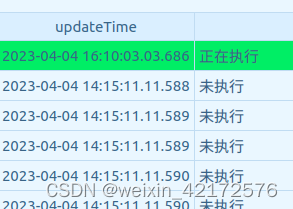
实现效果如下

1.我们需要继承QStyledItemDelegate 新建一个代理,我这边将新类名定义为SeqItemDelegate。在这个类中,我们需要重写
protected:
virtual void paint(QPainter * painter, const QStyleOptionViewItem & option, const QModelIndex & index) const;
这个方法。
在这个方法中我的代码如下:
QStyleOptionViewItem opt = option;
initStyleOption(&opt, index);
painter->fillRect(option.rect,QBrush(QColor(0,238,101)));//这块为写背景的代码
QStyle* style = opt.widget ? opt.widget->style() : QApplication::style();
style->drawControl(QStyle::CE_ItemViewItem, &opt, painter, opt.widget);
qDebug()<<"zhangling paint"<<index.row();
2.我们需要在QTableView 对象中对需要修改背景的行,设定代码:
for (int i = 0; i < _model->rowCount(); i++)
{
QSqlRecord record = _model->record(i);
ui->tableView->setItemDelegateForRow(i,nullptr);//这里是其他行的代理,需要置空
if(record.value(0) == glassId)
{
record.setValue("status",status);
_model->setRecord(0,record);
_model->submitAll();
_model->select();
if(status == StaticExcuting)
{
SeqItemDelegate *delegate = new SeqItemDelegate(this);
ui->tableView->setItemDelegateForRow(i,delegate);//这里是 我们需要修改背景的行。
}
qDebug()<<glassId<<status;
break;
}
}
3.结果完成





















 2056
2056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








