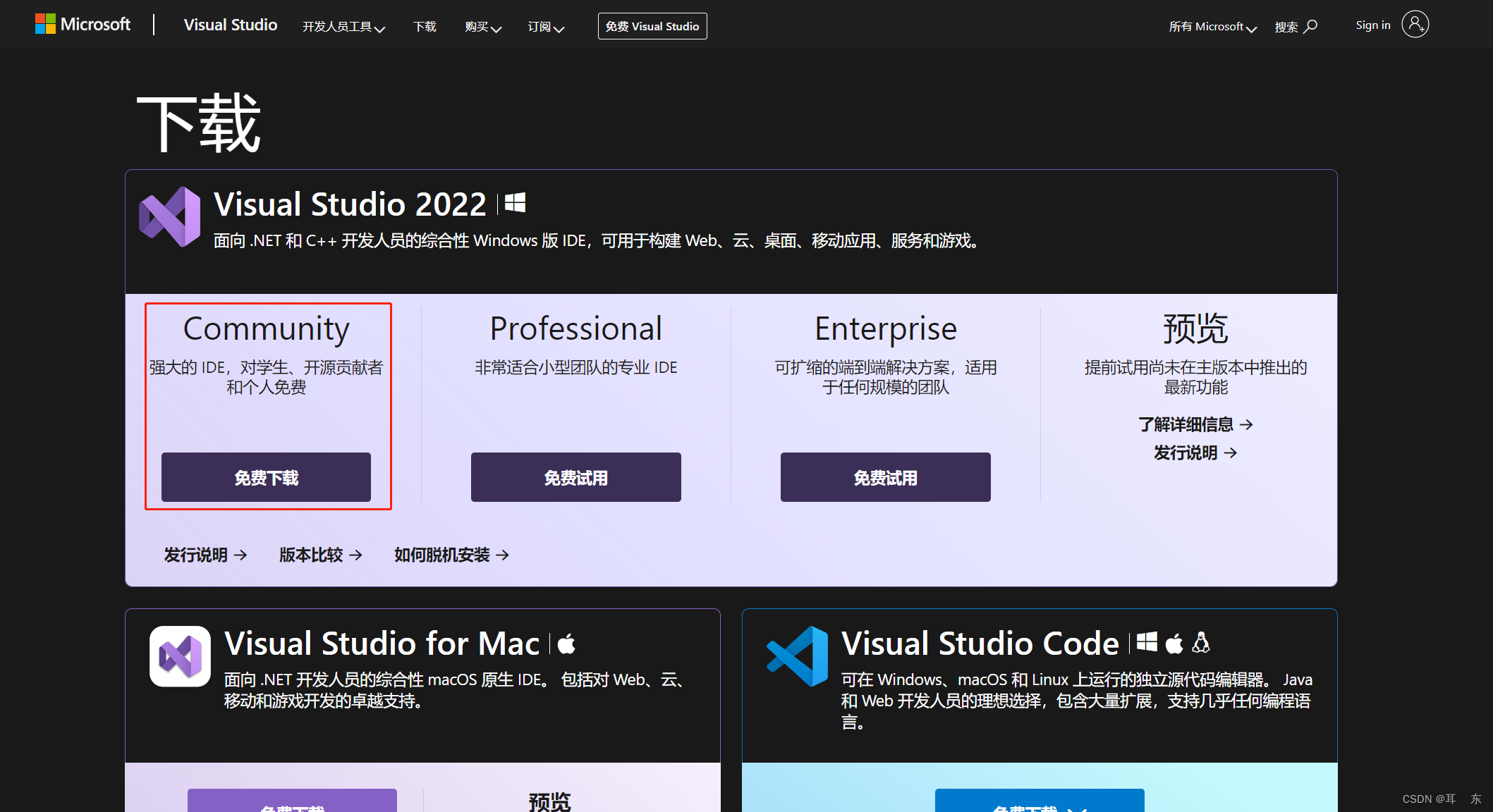
1、下载安装Visual Studio
在Microsoft官网下载Visual Studio的免费社区版即可

安装时勾选“使用c++的桌面开发”后,设置软件的安装和文件的保存路径即可
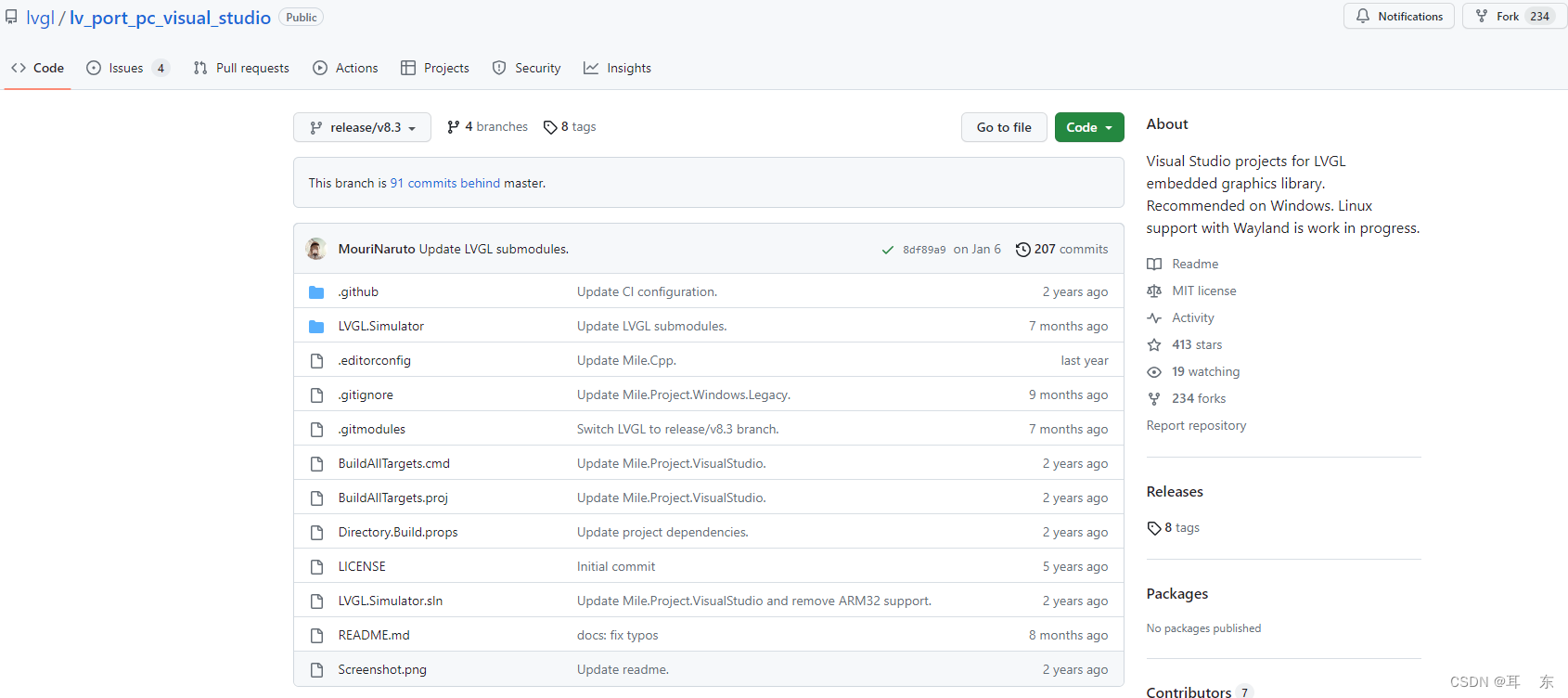
2、下载lvgl模拟工程
下载模拟工程不要下载master分支上的,master分支属于开发分支作者随时会修改导致编译不过和运行不稳定的以下问题,一定要下载release分支上的工程,目前release版本已经更新到了8.3版本
8.3版本仓库路径:GitHub - lvgl/lv_port_pc_visual_studio at release/v8.3

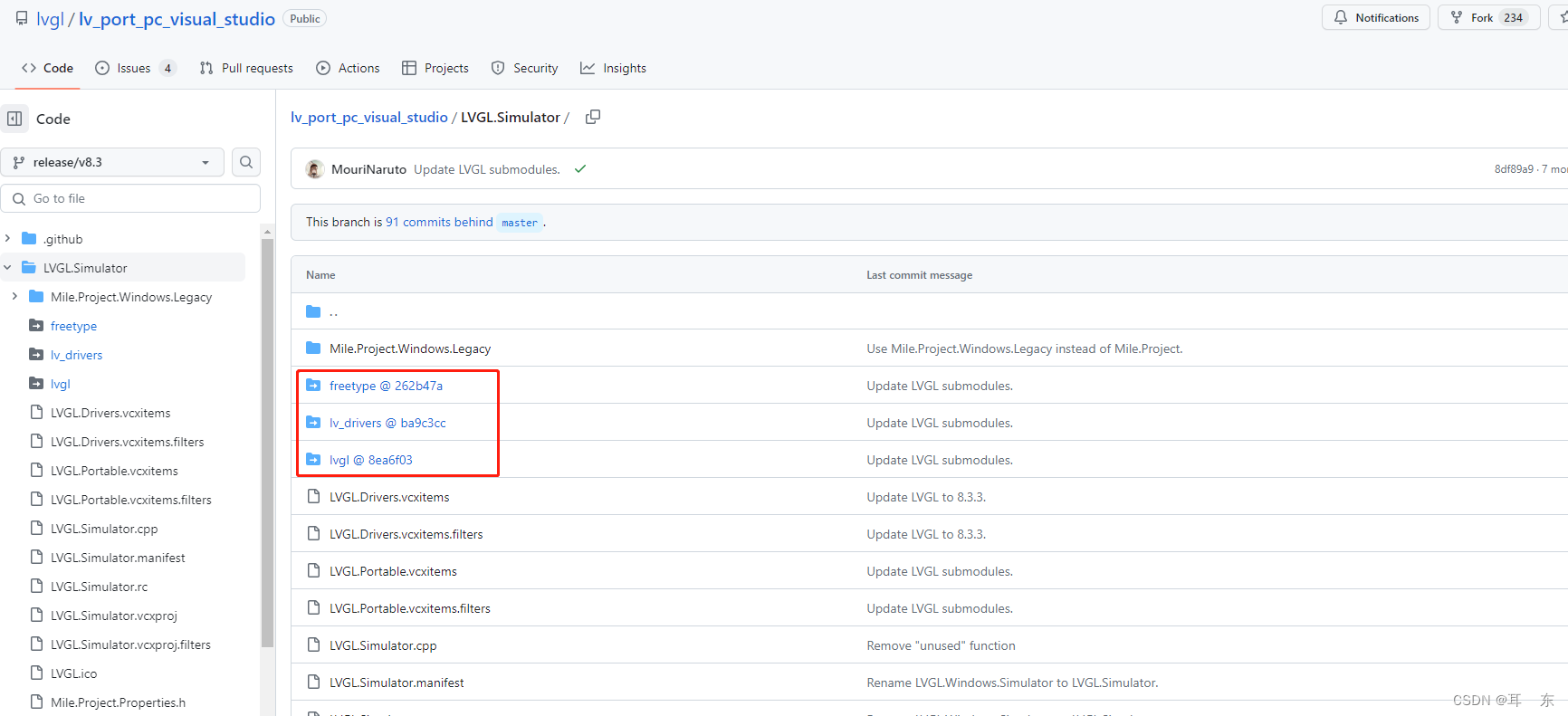
这个仓库只能下载到Visual Studio的工程,在LVGL.Simulator目录下还有像freetype、lv_driver、lvgl的源码并没有放到这个仓库上,需要用户自己去下载解压到对应目录

github上进到LVGL.Simulator目录点击链接直接下载解压到对应目录下即可freetype、lv_drivers、lvgl
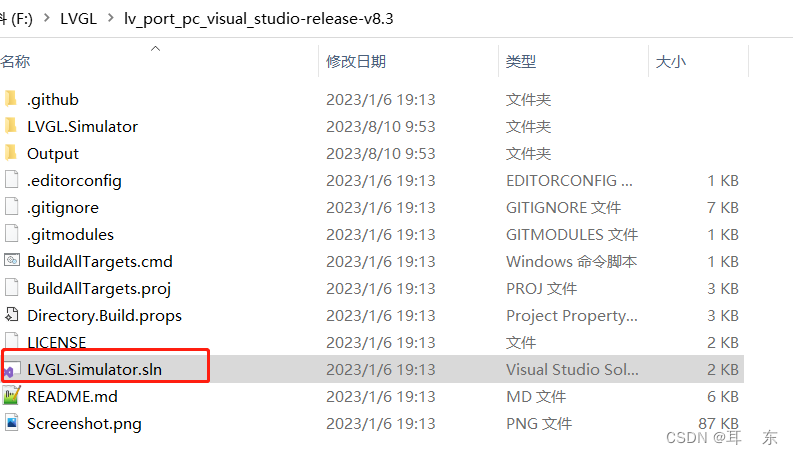
3、打开调试项目
使用Visual Studio打开.sln文件即可

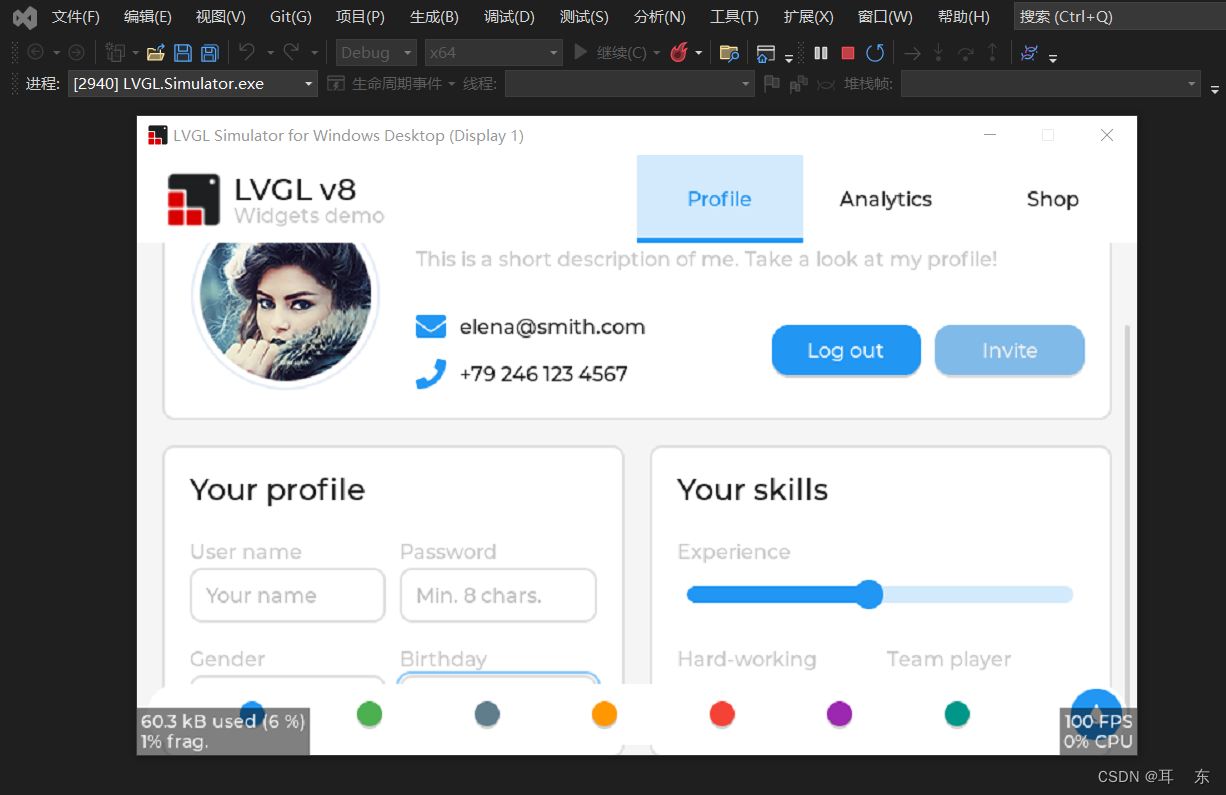
打开后直接编译调试即可






















 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








