首先 创建一个新的项目找到app 文件目录下的layout的 activity_main.xml
因为Android Studio 是可视化的,所有操作都可以在图形界面进行。
该res 界面当中 drawable 可以将需要的图片导入该目录当中进行调用 layout的目录是布局界面
values 当中存有可以更改界面的颜色 字符串还有款式的xml文件。当然也可以在可视化界面当中便捷的更改。

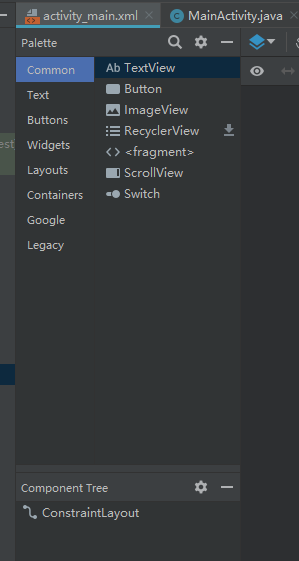
如下图所示为可以添加到界面的各种符号,若账号输入框,密码输入框,按钮和各种选择键。

添加辅助线的按钮如下:

打开布局界面首先添加几条辅助线,将界面的布局划分完整,使UI界面在不同尺寸,分辨率的设备上的兼容度更好。
分别为5% 20% 30% 40% 90%如图所示








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8955
8955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








