- 下载nginx
cd usr/local
wget http://nginx.org/download/nginx-1.7.3.tar.gz
- 安装nginx依赖包:
2.1 安装gcc
说明:GCC——GNU编译器集合(GCC可以使用默认包管理器的仓库(repositories)来安装,包管理器的选择依赖于你使用 的Linux发布版本,包管理器有不同的实现:yum是基于Red Hat的发布版本;apt用于Debian和Ubuntu;yast用于SuSE Linux等等。)
代码:sudo apt-get install gcc
2.2 安装PCRE库
说明:Nginx编译需要PCRE(Perl Compatible Regular Expression),因为Nginx的Rewrite模块和HTTP核心模块会使用到PCRE正则表达式语法。这里需要安装两个安装包pcre和pcre-devel。第一个安装包提供编译版本的库,而第二个提供开发阶段的头文件和编译项目的源代码,这正是我们需要的理由。
代码:sudo apt-get install libpcre3 libpcre3-dev
2.3 安装zlib库
说明:zlib库提供了开发人员的压缩算法,在Nginx的各种模块中需要使用gzip压缩。如同安装PCRE一样,同样需要安装库和它的源代码:zlib和zlib-devel。
代码:sudo apt-get install zlib1g zlib1g-dev
2.4 安装OpenSSL库
说明:在Nginx中,如果服务器提供安全网页时则会用到OpenSSL库,我们需要安装库文件和它的开发安装包(openssl和openssl-devel)。
代码:sudo apt-get install libssl-dev
注:centos中依赖包会不一样,这里也贴出来给大家参考:
yum install gcc
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
- 安装nginx
3.1 解压:tar -zxvf nginx-1.7.3.tar.gz
3.2 配置:./configure --prefix=/usr/local/nginx
说明:这里将nginx安装到/usr/local目录下
3.3 编译:make

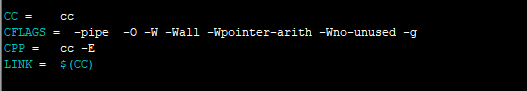
这里编译报错了,具体做法是删除配置文件中的**-Werror**
配置文件:/usr/local/nginx-1.7.3/objs/Makefile

重新编译,没有再报错:

3.4 安装:make install

3.5 修改配置并启动前端项目:
配置路径:/usr/local/nginx/conf/nginx.conf

将这里的路径修改为实际项目的路径
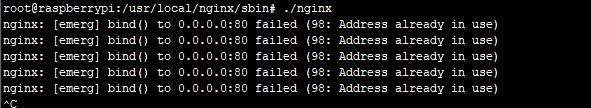
启动:
/user/local/nginx/sbin/
./nginx

我这边已经启动了,所以显示已经使用中。
在外网查看页面:























 723
723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








