下载node-sass发现报错过期的证书
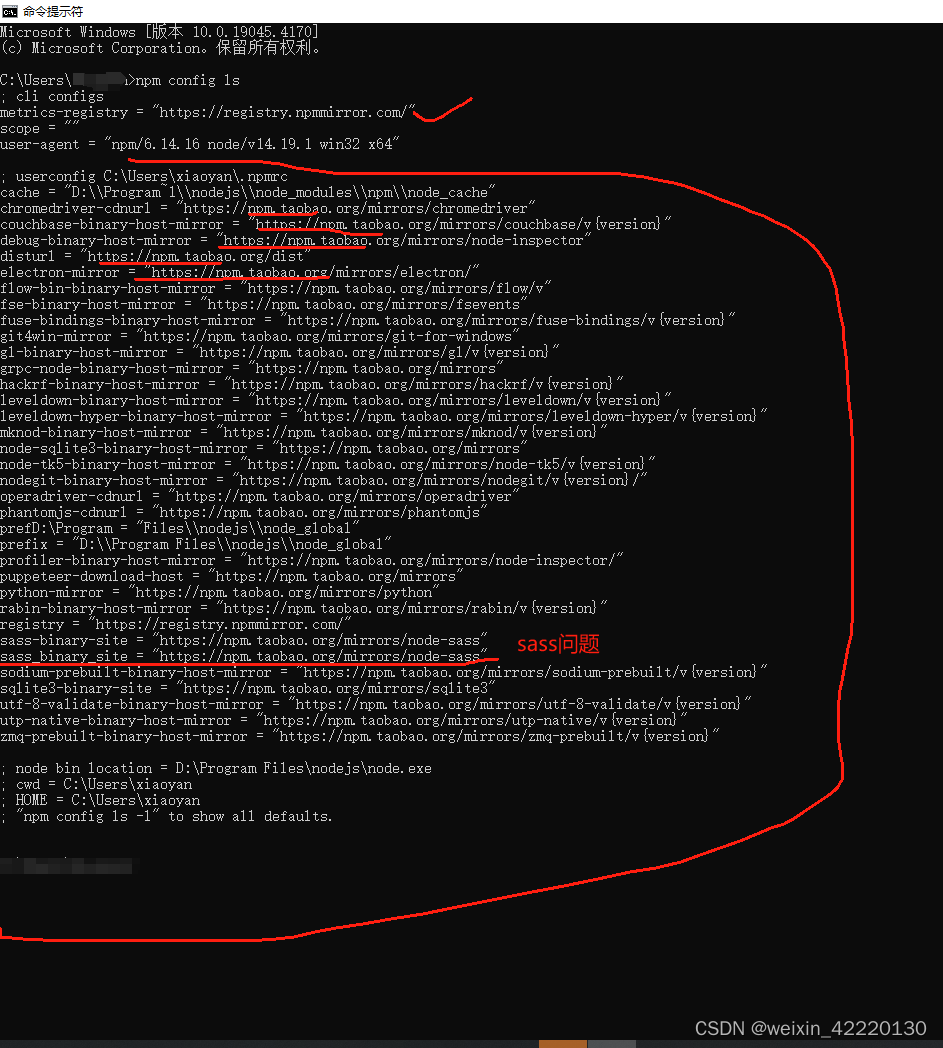
把npm的淘宝源换成最新的https://registry.npmmirror.com后发现还是指向了以前的淘宝源,看到一位博主说,单改npm源不够还要改下载node-sass的源,再次搜索另外一位博主提供了命令npm config ls可以使用它来查一下当前的npm 配置列表
我试了一下,发现,好多啊

现在来换一下sass下载,其他的一样的方法
npm config set sass-binary-site=https://registry.npmmirror.com
npm config set sass_binary_site=https://registry.npmmirror.com
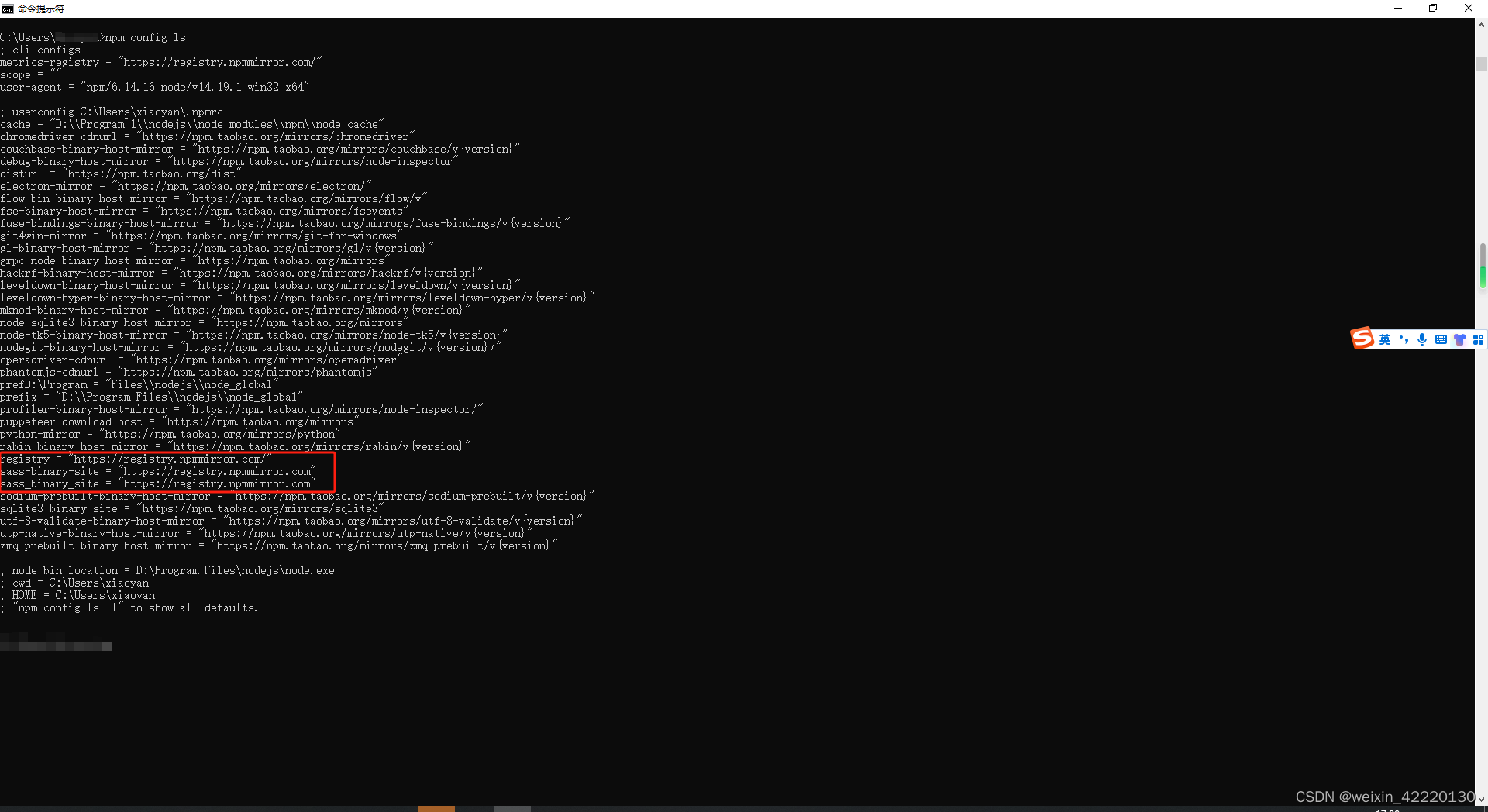
再输入npm config ls看一下更新成功了没,我这里成功了

更多npm功能查看请输入npm help命令
更新
我下载还是下载不下来,,,换一种方法,开全局代理
指定版本 4.14.1从官方下载
npm install node-sass@^4.14.1 --sass_binary_site=https://registry.npmjs.org/mirrors/node-sass/
最新版 从官方下载
npm install node-sass --sass_binary_site=https://registry.npmjs.org/mirrors/node-sass/
不推荐方法
手动下载安装 (但是npm install后node-sass会消失)
把别的项目的node_modules的node-sass复制一份到你要改的项目的node_modules里运行npm rebuild node-sass
如果你想用指定版本
就去node-sass官网把文件下载下来替换本地的,项目路径node_modules的node-sass的vendor文件夹

运行以下命令以重新构建 node-sass 模块:npm rebuild node-sass请确保命令成功执行且没有报错。
完成后,您可以尝试运行您的应用程序以查看是否 node-sass 模块已经成功安装并正常工作。























 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








