夸克网盘提取cookie
打开首页登录,【夸克网盘】夸克网盘PC网页版端入口
chrome按F12打开,开发者工具-网络-找到sort?开头的文件---标头-cookie:后面的值

联通云盘
打开通云盘-开启美好时光|不限速 (wo.cn)
登录账号。打开浏览器开发者模式-刷新页面-网络-搜索关键词dispatcher类型是xhr

在标头里accesstoken的值,复制到alist刷新令牌、访问令牌

阿里云网盘
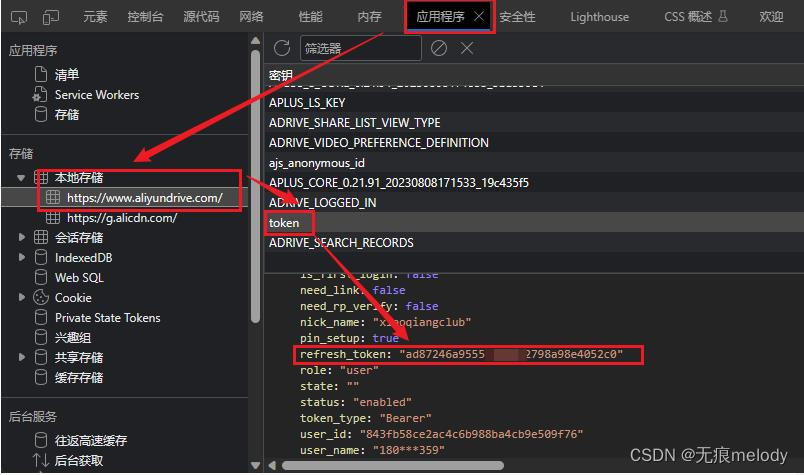
登录-F12开发者-刷新页面。应用程序,然后在左边菜单找到 本地存储 下的 https://www.aliyundrive.com 这个域名,点到这个域名就在右边的 秘钥 中往下滑到底,就会看到有一个 token 选项,点击 token ,就会显示相关信息,再次往下滑就可以找到 refresh_token 了!如下图



























 4819
4819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










