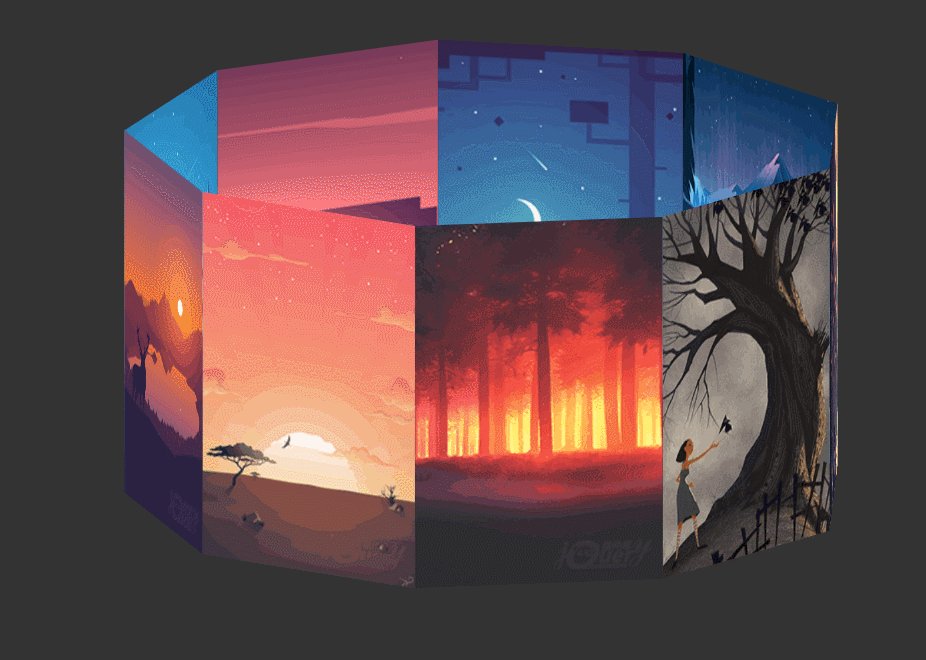
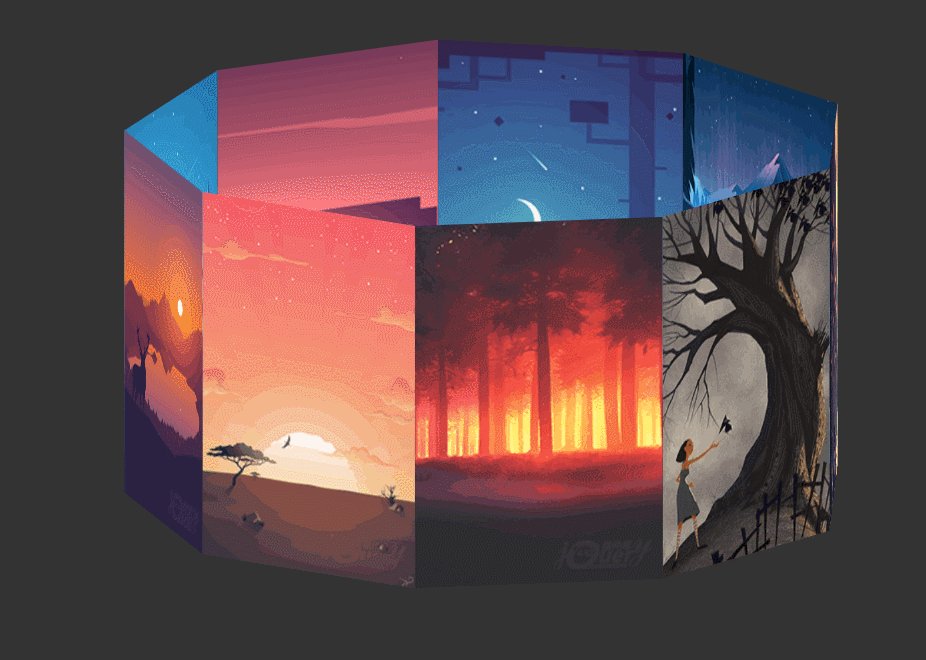
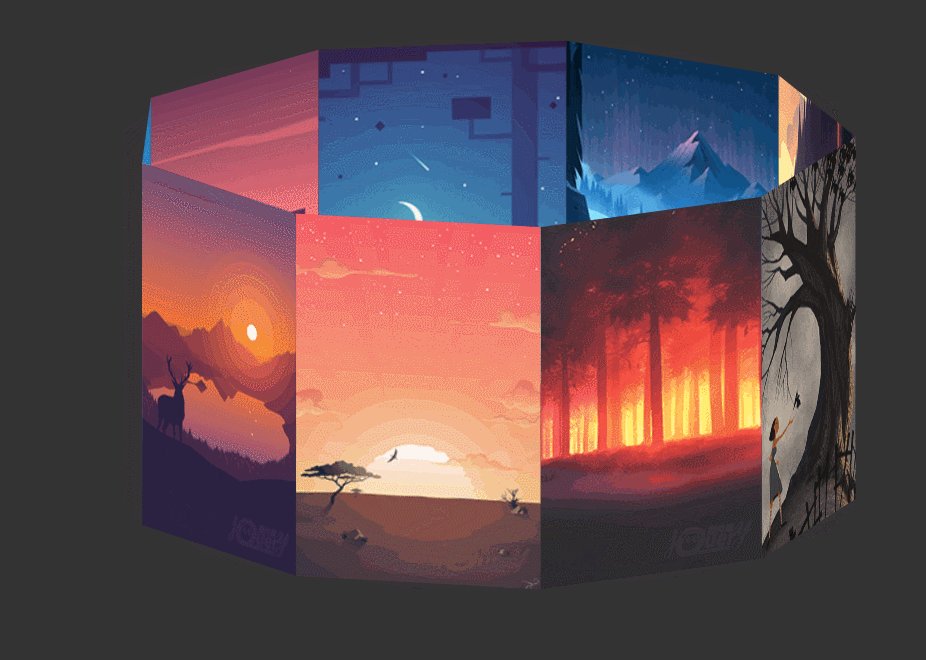
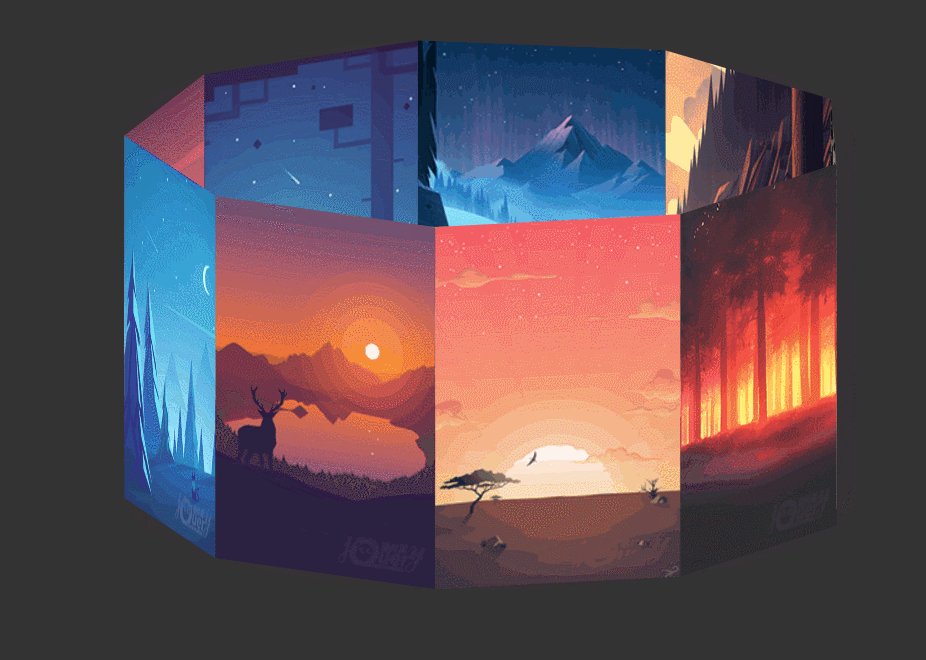
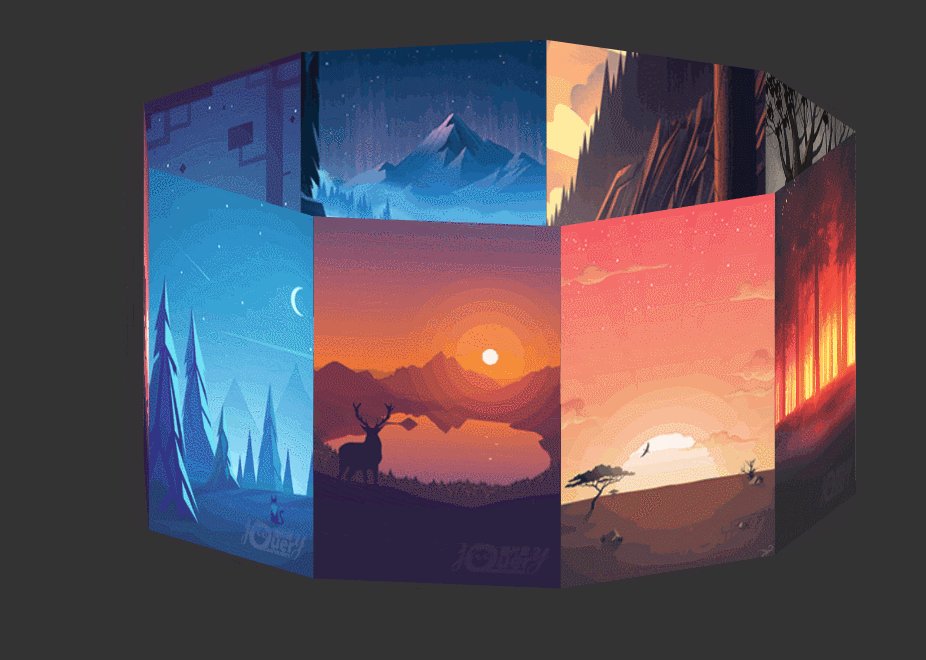
效果

实现代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>万花筒</title>
<style>
*{
padding: 0;
margin: 0;
}
img{
width:200px;
height: 300px;
}
body{ background-color: #333333; } //背景颜色
<!--设置动画效果--》
@-webkit-keyframes fn{
0% {transform:rotateX(-15deg) rotateY(0deg);} //开始时的角度
100%{transform:rotateX(-15deg) rotateY(360deg);} //结束时的角度
}
<!--设置box的属性,动画效果定义等-->
.box{
width:200px;
height:300px;
position:relative;
margin:auto;
margin-top:150px;
transform-style:preserve-3d;
transform:rotateX(-10deg);
animation: fn 10s; //动画名称为fn,动画时间为10s
animation-iteration-count: infinite; //动画效果无限循环
animation-timing-function: linear; //线性动画
position: relative //相对布局
}
<!--鼠标移动到图片,停止旋转-->
.box:hover{
animation-play-state: paused;
}
<!--设置图片div的属性-->
.box div{
width:200px;
height:300px;
position: absolute;
left:0;
top:0;
}
</style>
</head>
<body>
<!--设置图片的div属性-->
<div class="box">
<div style="transform: rotateY(0deg) translateZ(275px);">
<img src="img/1.png" >
</div>
<div style="transform: rotateY(40deg) translateZ(275px);">
<img src="img/2.png">
</div>
<div style="transform: rotateY(80deg) translateZ(275px);">
<img src="img/3.png">
</div>
<div style="transform: rotateY(120deg) translateZ(275px);">
<img src="img/4.png">
</div>
<div style="transform: rotateY(160deg) translateZ(275px);">
<img src="img/5.png">
</div>
<div style="transform: rotateY(200deg) translateZ(275px);">
<img src="img/6.png">
</div>
<div style="transform: rotateY(240deg) translateZ(275px);">
<img src="img/7.png">
</div>
<div style="transform: rotateY(280deg) translateZ(275px);">
<img src="img/8.png">
</div>
<div style="transform: rotateY(320deg) translateZ(275px);">
<img src="img/9.png" >
</div>
</div>
</body>
</html>
源码及图片素材
https://github.com/Thinkdoor/Kaleidoscope/tree/master
























 6089
6089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










