想要了解云函数add数据到数据库方法的内容可以查看我之前的文章。
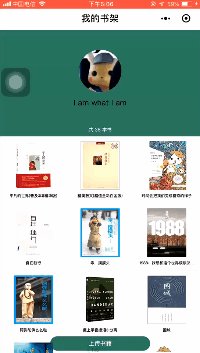
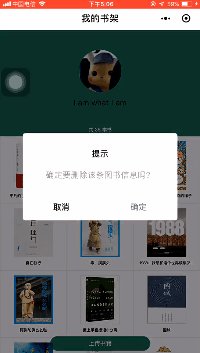
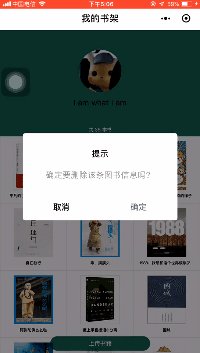
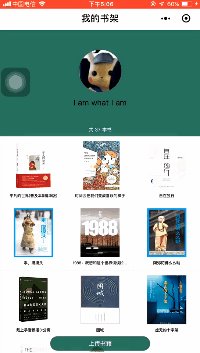
使用场景:长按图片,弹出对话框,点击确定,删除数据库中该条信息。


// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: '***',//你的开发环境
traceUser: true
})
const db = cloud.database()
// 云函数入口函数
exports.main = async(event, context) => {
var id = event._id
try {
return await db.collection('bookInfo').doc(id).remove()
} catch (e) {
console.log(e)
}
}JS:
/**
* 删除?
*/
deleteBook: function(e) {
var that = this;
var title;
var images = that.data.routers;
var index = e.currentTarget.dataset.index; //获取当前长按图片下标
wx.showModal({
title: '提示',
content: '确定要删除该条图书信息吗?',
success: function(res) {
if (res.confirm) {
var bookName = that.data.routers[e.currentTarget.dataset.index].title;
var id = that.data.routers[e.currentTarget.dataset.index]._id;
images.splice(index, 1);
//云函数删除
wx.cloud.callFunction({
name: "deleteBook",
data: {
_id: id,
},
success: res => {
console.log(id)
wx.showToast({
title: '[云函数] [deleteBook] 删除成功!!',
})
console.log('[云函数] [deleteBook] 删除成功!! ', res)
wx.hideLoading();
},
fail: err => {
wx.showToast({
title: '[云函数] [deleteBook] 调用失败' + err,
})
console.error('[云函数] [deleteBook] 调用失败', err)
}
})
//原生删除
// const db = wx.cloud.database();
// db.collection('bookInfo').doc(id).remove({
// success(res) {
// console.log(res.data)
// }
// })
} else if (res.cancel) {
return false;
}
that.setData({
routers: images
});
}
})
}代码中注释的“原生删除”也是可以实现删除功能 ,有问题 ,欢迎留言~~~























 1043
1043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








